超详细 element select 输入搜索 下拉加载 及 jquery 封装搜索下拉加载更多
1.在main 同级建立一个xxx.js文件
文件内信息 文件内容取自一位大佬博客
import Vue from 'vue'
Vue.directive('loadmore', {
bind (el, binding) {
// 获取element-ui定义好的scroll盒子
const SELECTWRAP_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
SELECTWRAP_DOM.addEventListener('scroll', function () {
const CONDITION = this.scrollHeight - this.scrollTop <= this.clientHeight
if (CONDITION) {
binding.value()
}
})
}
})
2.在main.js引入该js
import './xxx'
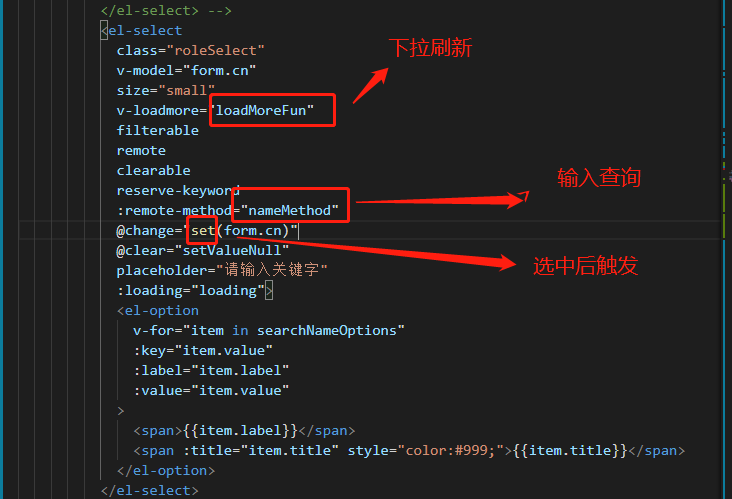
3.页面内使用

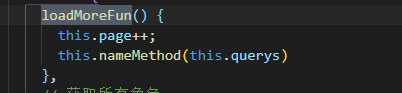
4.下拉刷新

5.输入搜索查询

6,jq封装下拉加载 (复制就能使用)
var data=['假数据1','假数据2','假数据3','假数据4','假数据5','假数据6','假数据7','假数据8','假数据9']
var data_=['假数据11','假数据12','假数据13','假数据14','假数据15','假数据16','假数据17','假数据18','假数据19']
var loadObjFun = {
scrollInit:0,//滚动条距离顶部的高度
loadInitFun: function (dome) {
loadObjFun.initDomeFun(dome);//初始化容器
loadObjFun.niceScrollFun("searchContent"); //设置滚动条
loadObjFun.enterFun("input_text");
},
initDomeFun:function (dome) {//渲染页面展示
var domeStr = "<div class='load_module'>";
domeStr += "<input type='text'class='input_text' placeholder='输入3'>";
domeStr += "<div class='searchContent'>";
domeStr += "<ul class='list'>";
domeStr += "</ul>";
domeStr += "</div>";
domeStr += "</div>";
$("."+dome).append(domeStr);
//给输入框绑定事件
loadObjFun.inputFun("input_text");
},
inputFun:function (dome) { //监听input输入参数变化
inputs = document.getElementsByClassName(dome)[0];
inputs.oninput=function (){
if(inputs.value){
input_val = inputs.value;
// loadObjFun.ajaxFun(ype,data,url,success) // 请求方法
console.log(input_val,'输入的值')
//模拟成功后的请求 渲染页面
if(input_val == 3){
return
$(".list").empty();
$(".searchContent").show();
loadObjFun.searchContetFun(data_)//渲染数据
$(".searchContent").scrollTop(0);
loadObjFun.resizeFun(loadObjFun.scrollDome);
}
}else{
input_val = inputs.value;
console.log(input_val,'清空');
$(".searchContent").hide();
$(".list").empty();
}
};
},
emptyFun:function (dome,childDome) {// 清空方法 dome 父节点 childDome 需要绑定事件的节点
$('.'+dome).on("click",childDome,function (){
alert('清空');
$(".list").empty();
$(".searchContent").hide();
});
},
enterFun:function (dome) { // 回车搜索
$("."+dome).bind('keyup', function(event) {
if (event.keyCode == "13") {
//回车执行查询
apply();
}
});
},
//搜索内容渲染 (改成你想要的样式)
searchContetFun:function (data) {
var str = "";
$.each(data, function (index, item) {
str = "<li>"+ item +"</li>";
$(".list").append(str);
});
},
niceScrollFun: function (dome) {// 滚动到底部发送请求
//生成滚动条兼容各大浏览器
loadObjFun.scrollDome = dome;
$("." + dome).niceScroll("." + dome + " ul", {
cursorborder: "",
cursorcolor: "LightGray",
boxzoom: true,
railalign: "right",
preventmultitouchscrolling: true
});
// 监听滚动条到达底部
var nDivHight = $("." + dome).height();
$("." + dome).scroll(function (){
var str = "";
var nScrollHight = $(this)[0].scrollHeight; //当前内容的高度
loadObjFun.scrollInit = $(this).scrollTop();
//到达底部发送请求
if (loadObjFun.scrollInit + nDivHight >= nScrollHight){
// 模拟滚动到底部发送请求
loadObjFun.searchContetFun(data)
// loadObjFun.ajaxFun(ype,data,url,success) // 请求方法
//自动适应高度 (得在成功的请求中调用)↑↑↑↑↑↑
loadObjFun.resizeFun(loadObjFun.scrollDome);
}
});
},
resizeFun:function (dome) {//重置滚动条
setTimeout(function(){
// $("." + dome).getNiceScroll().hide(); //隐藏滚动条
$("." + dome).getNiceScroll().resize();
}, 500);
},
ajaxFun:function(type,data,url,success){//type 请求类型 data 携带参数 url 请求地址 success 回调方法
var xhr = new XMLHttpRequest();
if(type == "get"){
if(data){
url+='?';
for (var key in data) {
if (data.hasOwnProperty(key)) {
url+=data[key]+"&";
};
};
url = url.substring(0,url.length-1);
};
xhr.open(type,url);
xhr.send();
}else if(type == "post"){
xhr.open(type,url);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
if(data) {
xhr.send(data);
}else{
xhr.send();
};
};
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
success(xhr);
};
};
}
};
function apply() {
$(".list").empty();
$(".searchContent").show();
loadObjFun.searchContetFun(data_)//渲染数据
$(".searchContent").scrollTop(0);
loadObjFun.resizeFun(loadObjFun.scrollDome);
}
// 传入容器节点
loadObjFun.loadInitFun("load");
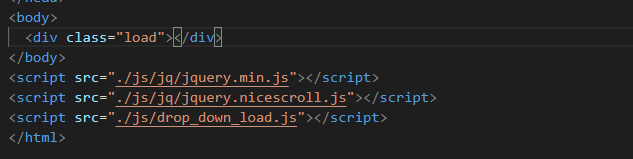
7、页面使用及需要引入的需要引入的文件