||
|:--|:--|
|内容|项目|
|任课教师博客主页链接|主页链接|
|作业链接地址|作业链接|
|填写团队名称|逆袭|
|填写具体目标|作业学习目标|
一、原型设计工具简介
通过对实验任务书推荐的各类原型设计工具的学习,我们团队一致决定使用较为简介快速的Mockplus作为原型设计工具:
- 1.原型设计可以基于手绘,也可借助工具。显然,使用工具进行页面交互设计及构建,不仅可以节省人力,也能够更加清晰明确地呈现页面内容,同时可以保证风格的统一化,更加便于修改。
- 2.Mockplus作为一款简洁快速的原型设计工具,适合软件团队及个人在软件开发的设计阶段使用。其素描风格、组件交互、模板重用和审阅协作等创新理念,吸引了众多的项目团队。与此同时,由于入门简单,无需编程,Mockplus也已经逐渐普及,成为新手和有经验设计者的前列选择。
二、mockplus原型设计工具团队学习总结
通过对mockplus原型设计工具的团队性学习,对Mockplus有以下几点认识:
- 1.Mockplus的产品设计理念在于“关注设计,而非工具”
- 2.Mockplus是一款非常优秀的原型+交互设计软件,他的核心优势在于,当需要展示界面跳转逻辑、推演操作流程时,可以清晰、快速地做出相当程度的保真原型供团队把玩,同时具备协同功能和兼容性。
- 3.Mockplus从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
三、团队项目github仓库地址链接:地址链接
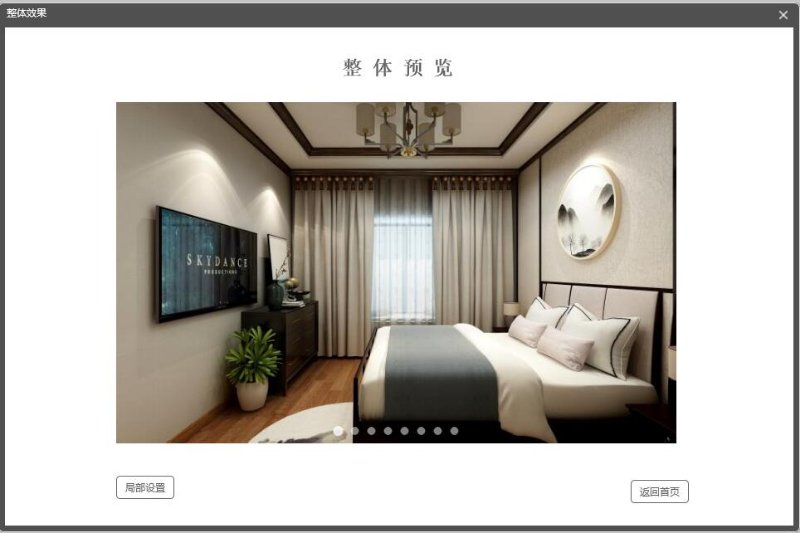
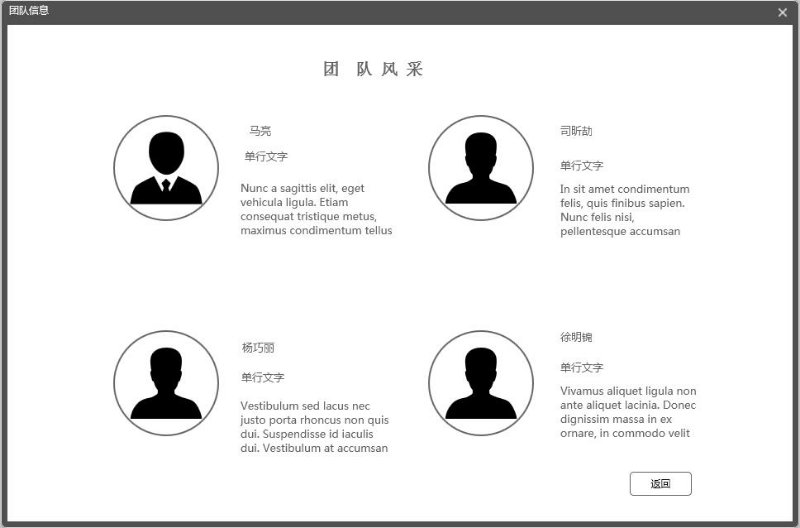
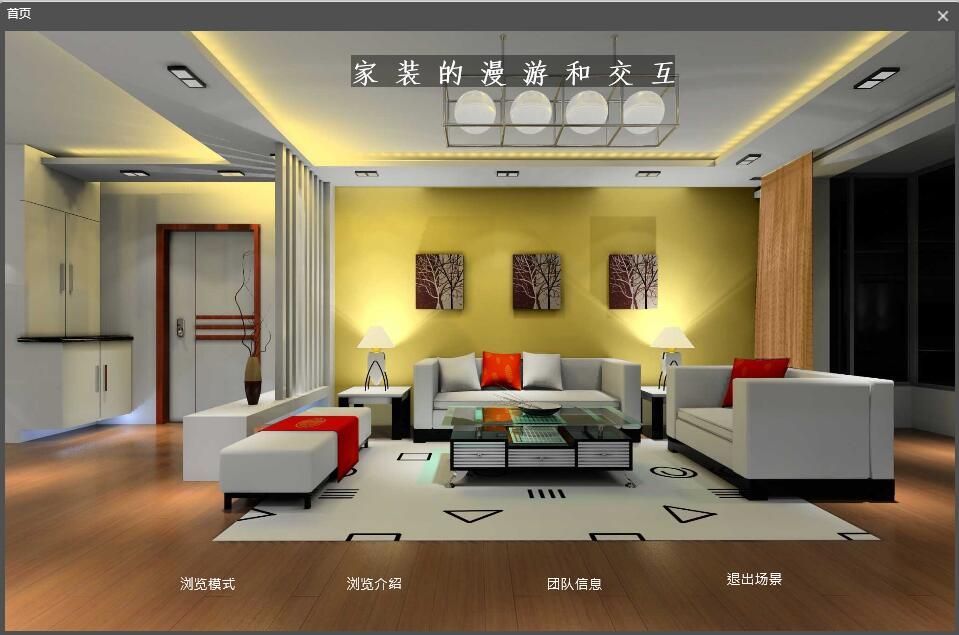
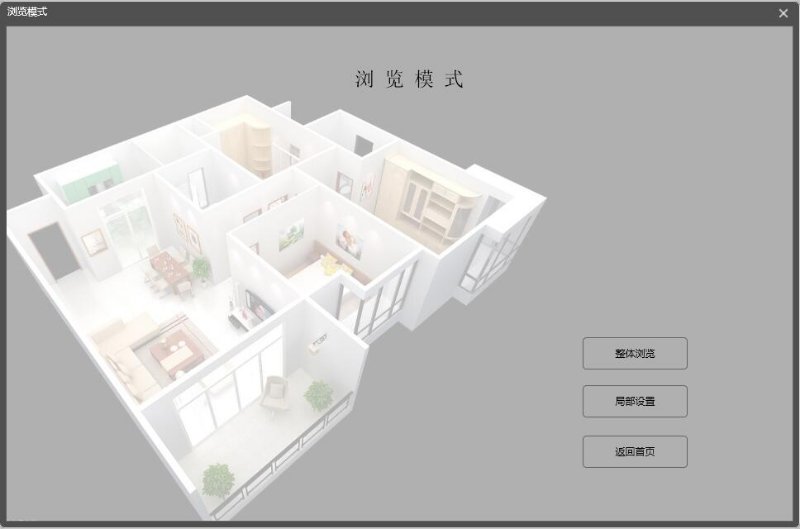
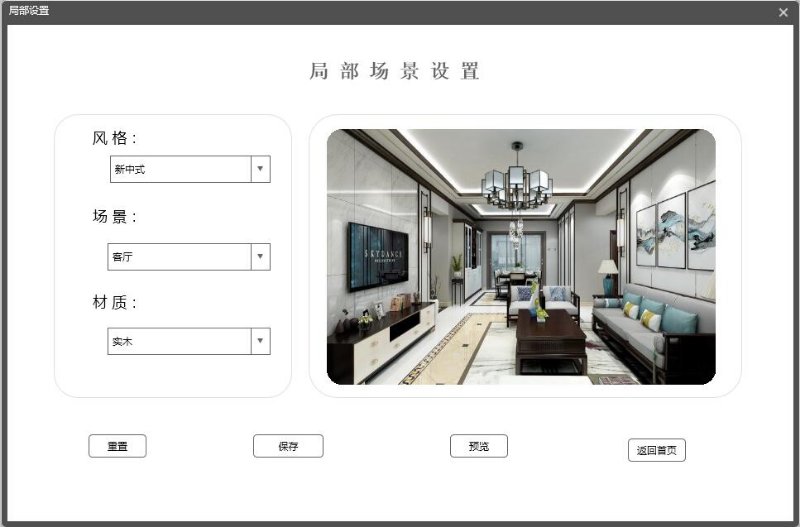
四、团队项目原型设计成果
项目原型设计成果如下截图所示:






五、团队项目的原型设计过程、原型设计心得总结
- 原型设计过程
在此次的团队项目的原型设计过程中,由于我们都是第一次接触原型设计工具,故需要对实验任务书推荐的各类原型设计工具进行学习比较选择适合我们自己的原型设计工具。在具体实施过程中,我们每个成员在一起探讨我们项目的大体框架之后,各自都分配了任务,马亮负责mockplus框架的建设,司昕劼负责原型工具的细节设计和视觉美化,杨巧丽负责项目原型最后的测试和检查,徐明锦负责博文的编写以及github方面的内容,由于我们的项目是是漫游家装,模型还没建完,故一些页面的背景采用了网图,我们对前期预想的一些想法各抒己见,最后达到了如上图所示的原型设计效果 - 原型设计心得总结
通过对以上的原型设计,感觉项目最重要的还是团队人员的意见是否一致,有想法就得提出来大家一起探讨。俗话说一个篱笆三个桩,技术固然很重要,但作为一个团队一定要顾及到队友的意见。此次的时间花费最多是对实验任务书推荐的各类原型设计工具进行学习比较,对于后期的设计和布局,由于前期的准备工作较为充足,故进展相对顺畅。

