Vue全家桶-前端路由
1. 路由的基本概念与原理
1.1 路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
url地址和真实的资源之间就有一种对应的关系,就是路由
在开发中,路由分为:
- 后端路由: 是由服务器端进行实现,并完成资源的分发
- 前端路由: 是依靠hash值(锚链接)的变化进行实现
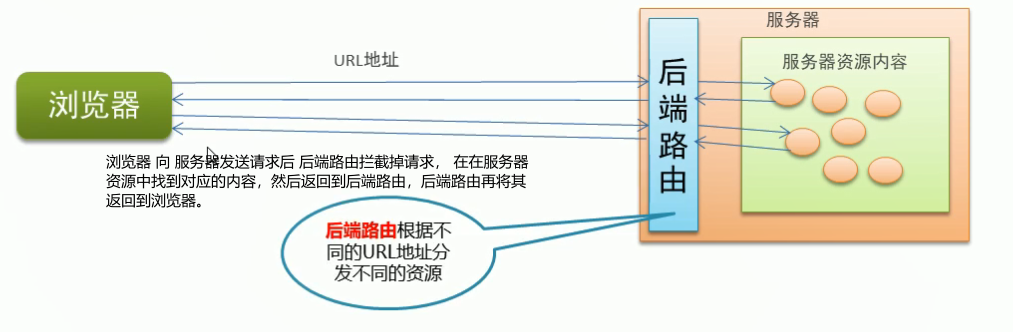
1. 后端路由
- 概念: 根据不同的用户 URL 请求,返回不同的内容
- 本质: URL 请求地址 与 服务器资源 之间的对应关系

2. SPA(Single Page Application)(单用户页面开发技术)
- 后端渲染(存在性能问题)
- Ajax前端渲染(前端渲染提高性能,但是不支持浏览器的前进和后退操作)
- SPA 单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作
- SPA 实现原理之一: 基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中,最核心的技术就是前端路由
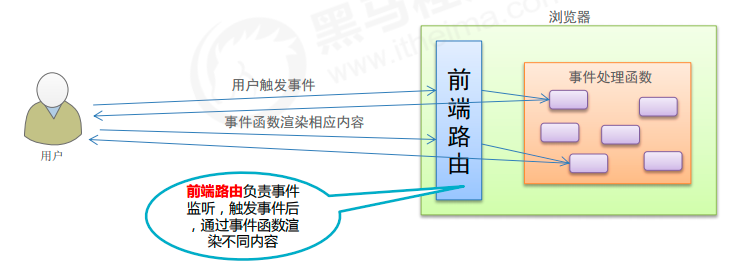
3. 前端路由
- 概念: 根据 不同的用户事件,显示不同的页面内容
- 本质:用户事件 与事件处理函数之间的对应关系

// 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称
window.onhashchange = function() {
// 通过 location.hash 获取到最新的 hash 值
}
4. 实现简易前端路由
- 基于URL中的hash实现(点击菜单的时候改变URL的hash,根据hash的变化控制组件的切换)
1.2 Vue Router
Vue Router是 Vue.js 官方的路由管理器。
它和Vue.js 的核心深度集成,可以非常方便的用于SPA应用程序的开发。
Vue Router官网:Vue Router官网
Vue Router 包含的功能有:
- 支持HTML5 历史模式或hash模式
- 支持嵌套路由
- 支持路由参数
- 支持编程式路由
- 支持命名路由
2. vue-router的基本使用
2.1 基本使用步骤
- 引入相关的库文件
- 添加路由链接
- 添加路由填充位
- 定义路由组件
- 配置路由规则并创建路由实例
- 把路由挂载到vue根实例中
1. 引入相关库文件
<!-- 导入 vue 文件,为全局 window 对象挂载 Vue 构造函数 -->
<script src="./lib/vue_2.5.22.js"></script>
<!-- 导入 vue-router 文件,为全局 window 对象挂载 VueRouter 构造函数 -->
<script src="./lib/vue-router_3.0.2.js"></script>
2. 添加路由链接
<!-- router-link 是 vue 中提供的标签,默认会被渲染为 a 标签 -->
<!-- to 属性默认会被渲染为 href 属性 -->
<!-- to 属性的值默认会被渲染为 # 开头的 hash 地址 -->
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
3. 添加路由填充位
<!-- 路由填充位(也叫做路由占位符) -->
<!-- 将来通过路由规则匹配到的组件,将会被渲染到 router-view 所在的位置 -->
<router-view></router-view>
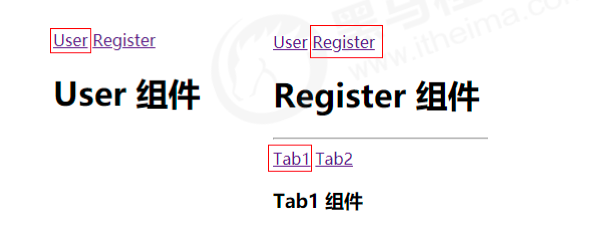
4. 定义路由组件
var User = {
template: '<div>User</div>'
}
var Register = {
template: '<div>Register</div>'
}
5. 配置路由规则并创建路由实例
// 创建路由实力对象
var router = new VueRouter({
// routes 是路由规则数组
routes: [
// 每个路由规则都是一个配置对象,其中至少包含 path 和 component 两个属性:
// path 表示当前路由规则匹配地 hash 地址
// component 表示当前路由规则对应要展示的组件
{path: '/user', component: User},
{path: '/register', component: Register}
]
})
6. 把路由挂载到Vue 根实例中
new Vue({
el: '#app',
// 为了能够让路由规则生效,必须把路由对象挂载到Vue实例对象上
router
})
举例为:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 引入相关的库文件 -->
<script src="lib/vue.js"></script>
<script src="lib/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- 2. 添加路由链接 -->
<router-link to="/user">user</router-link>
<router-link to="/register">Register</router-link>
<!--3. 添加路由占位符 -->
<router-view></router-view>
</div>
<script>
// 4. 定义路由组件
const User = {
template: '<div>User 组件</div>'
};
const Register = {
template: '<div>Register 组件</div>'
};
// 5. 配置路由规则并创建路由实例
const router = new VueRouter({
// 所有的路由实力数组
routes: [{
path: '/user',
component: User
}, {
path: '/register',
component: Register
}]
});
const vm = new Vue({
el: '#app',
data: {},
// 6. 为了能够让路由规则生效,必须把路由对象挂载到 vue 实例对象上
// router: router
router
})
</script>
</body>
2.2 路由重定向
路由重定向指的是: 用户在访问地址 A 的时候,强制用户跳转到地址 C,从而展示特定的组件页面;
通过路由规则 redirect 属性, 指定一个新的路由地址,可以很方便地设置理由的重定向:
var router = new VueRouter({
routes: [
// 其中,path 表示需要被重定向地**原地址**,redirect 表示将要重定向地**新地址**
{path: '/', redirect: '/user'},
{path: '/user', component: '/User'},
{path: '/register', component: '/user'},
]
})
3. vue-router嵌套路由
3.1 嵌套路由用法
1. 嵌套路由功能分析
- 点击父级路由链接显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容

2. 父级路由组件模板
- 父级路由链接
- 父组件路由填充位
<p>
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
</p>
<div>
<!-- 控制组件的显示位置 -->
<router-view></router-view>
</div>
3. 子级路由模板
- 子级路由链接
- 子级路由填充位
const Register = {
template: `<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">Tab1</router-link>
<router-link to="/register/tab2">Tab2</router-link>
<!-- 子路由填充位置 -->
<router-view/>
</div>`
}
4. 嵌套路由配置
- 父级路由通过children属性配置子级路由
const router = new VueRouter({
routes: [
{path: '/user', component: User},
{
path: '/register',
component: Register,
// 通过children属性,为/reqister添加子路由规则
children: [
{path: '/register/tab1', component: Tab1},
{path: '/register/tab2', conponent: Tab2}
]
}
]
});
4. vue-router动态路由匹配
4.1 动态匹配路由的基本用法
思考:
<!– 有如下 3 个路由链接 -->
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
// 定义如下三个对应的路由规则,是否可行???
{ path: '/user/1', component: User }
{ path: '/user/2', component: User }
{ path: '/user/3', component: User }
4.1 动态匹配路由的基本用法
应用场景: 通过动态路由参数的模式进行路由匹配
var router = new VueRouter({
routes: [
// 动态路劲参数 以冒号开头
{path: '/user/:id', conponent: User}
]
})
const User = {
// 路由组件中通过$route.params获取路由参数
template: '<div>User {{$route.params.id}}</div>'
}
4.2 路由组件传递参数
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦
1. props的值为布尔类型
const router = new VueRouter({
routes: [
// 如果 props 被设置为 true,route.params 将会被设置为组件属性
{path: '/user/:id', component: User, props: true}
]
});
const User = {
props: ['id'], // 使用props接收路由参数
template: '<div>用户ID:{{id}}</div>' // 使用路由参数
2. props的值为对象类型
const router = new VueRouter({
routes: [
// 如果props是一个对象,它会被按原样设置为组件属性
{path: '/user/:id', component: User, props: { uname: 'lisi', age: 12}}
]
});
const User = {
props: ['uname': 'age'],
template: `<div>用户信息:{{uname + '---' + age}}</div>`
}
3. props的值为函数类型
const router = new VueRouter({
routes: [
// 如果 props 是一个函数,则这个函数接收 route 对象为自己的形参
{ path: '/user/:id',
component: User,
props: route => ({ uname: 'zs', age: 20, id: route.params.id })}
]
})
const User = {
props: ['uname', 'age', 'id'],
template: ‘<div>用户信息:{{ uname + '---' + age + '---' + id}}</div>'
}
6. vue-router命名路由
6.1 命名路由的配置规则
为了更加方便地表示路由的路径,可以给路由规则器一个别名,即为“命名路由”。
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
]
})
<router-link :to="{ name: 'user', params: { id: 123 }}">User</router-link>
router.push({ name: 'user', params: { id: 123 }})
5. vue-router编程式导航
5.1 页面导航地两种方式
- 声明式导航: 通过点击链接实现导航方式,叫做声明式导航
- 编程式导航: 通过调用JavaScript形式的API实现导航的方式,叫做编程式导航
例如:普通网页zhongdelacation.href
5.1 编程式导航的基本用法
常见的编程式导航API如下:
- this.$router.push('hash地址')
- this.$router.go(n) 经常用来实现前进和后退
const User = {
template: '<div><button @click="goRegister">跳转到注册页面</button></div>',
methods: {
goRegister: function(){
// 用编程的方式控制路由跳转
this.$router.push('/register');
}
}
}
5.2 编程式导航参数规则
router.push()方法的参数规则
// 字符串(路径名称)
router.push('/home')
// 对象
router.push({ path: '/home' })
// 命名的路由(传递参数)
router.push({ name: '/user', params: { userId: 123 }})
// 带查询参数,变成 /register?uname=lisi
router.push({ path: '/register', query: { uname: 'lisi' }})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现