Express框架
1. Express框架简介及初体验
1.1 Express框架是什么
Express是一个基于 Node平台 的 web应用开发框架, 它提供了一系列的强大特性,帮助你 创建各种Web应用。
我们可以使用 npm install express 命令进行下载。
1.2 Express框架的特性
- 提供了方便简洁的 路由定义 方式
- 对获取HTTP 请求参数 进行了 简化处理
- 对 模板引擎支持度高, 方便渲染动态HTML页面
- 提供了一个 中间机制 有效 控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展
1.3 原生Node.js与Express框架 对比之<font color="red>路由
== 原始Node.js==
app.on('request', (req, res) => {
// 获取客户端的请求路径
let { pathname } = url.parse(req.url);
// 对请求路径进行判断 不同的路径地址响应不同的内容
if (pathname == '/' || pathname == 'index') {
res.end('欢迎来到首页');
} else if (pathname == '/list') {
res.end('欢迎来到列表页页');
} else if (pathname == '/about') {
res.end('欢迎来到关于我们页面')
} else {
res.end('抱歉, 您访问的页面出游了');
}
});
Express框架
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/', (req, res) => {
// send()
// 1. send方法内部会检测响应内容的类型
// 2. send方法会自动设置http状态码
// 3. send方法会帮我们自动设置响应的内容类型及编码
res.send('hello Express');
});
app.get('/list', (req, res) => {
res.send({ name: '张三', age: 18 });
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
1.4 原生Node.js与Express框架 对比之<font color="red>获取请求参数
原生Node.js
app.on('request', (req, res) => {
// 获取GET参数
let {query} = url.parse(req.url, true);
// 获取POST参数
let postData = '';
req.on('data', (chunk) => {
postData += chunk;
});
req.on('end', () => {
console.log(querystring.parse(postData)
}));
});
Express
app.get('/', (req, res) => {
// 获取GET参数
console.log(req.query);
});
app.post('/', (req, res) => {
// 获取POST参数
console.log(req.body);
})
使用Express框架创建web服务器极其简单,调用express模块返回的函数即可。
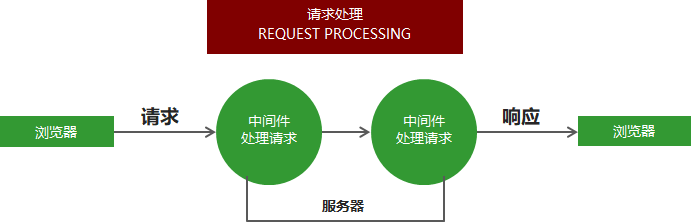
2. 中间件
2.1 什么是中间件
中间件就是一堆方法,可以接受客户端发来的请求,可以对请求做出相应,也可以将请求继续交给下一个中间件继续处理

中间件主要由两部分组成: 中间件方法 以及 请求处理函数
中间价方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求。
app.get('请求路劲','处理函数') // 接受并处理get请求
app.post('请求路劲','处理函数') // 接受并处理post请求
可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。
默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,知道遇到结束请求的中间件。
app.get('/request', (req, res, next) => {
req.name = '张三';
next();
});
app.get('/request', (req, res) => {
res.send(req.name);
});
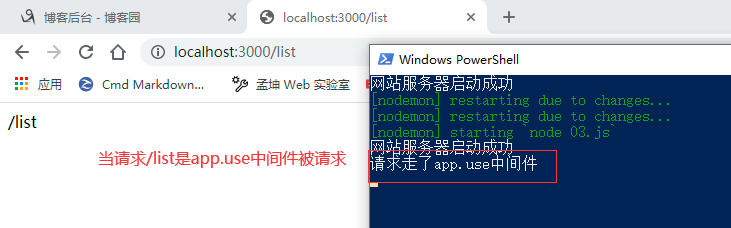
2.2 app.use中间件用法
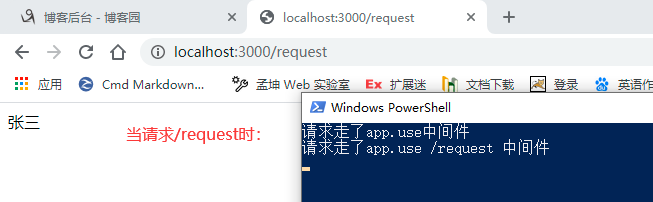
app.use匹配所有的请求方式,可以直接引入请求处理函数,代表接受所有的请求。
app.use 第一个参数可以传入请求地址,代表不论生么请求方式,只要是这个请求方式就接收这个请求。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 接收所有请求的中间件
app.use((req, res, next) => {
console.log('请求走了app.use中间件');
next();
});
// 当客户端访问/request请求的时候走当前中间件
app.use('/request', (req, res, next) => {
console.log('请求走了app.use /request 中间件');
next();
});
app.get('/list', (req, res) => {
res.send('/list');
})
app.get('/request', (req, res, next) => {
req.name = '张三';
next();
});
app.get('/request', (req, res) => {
res.send(req.name);
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');


2.3 中间件的应用
-
路由保护,客户端在访问需要登陆的页面时,可以先使用中间件判断用户的登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面
-
网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出的响应,网站正在维护中。
-
自定义404页面
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 网站维护
// app.use((req, res, next) => {
// res.send('当前网站正在维护...')
// })
app.use('/admin', (req, res, next) => {
let isLogin = true;
if (isLogin) {
next();
} else {
res.send('您还没有登录 不能访问/admin这个页面')
}
})
app.get('/admin', (req, res) => {
res.send('您已经登录了,可以访问当前页面');
});
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息
res.status(404).send('当前访问的页面不存在');
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如 文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的方法。
app.use((err,req,res,next) => {
res.status(500).send('服务器发生未知错误');
})
当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next() 方法,即可触发错误处理中的中间件。
app.get('/index', (req, res, next) => {
// throw new Error('程序发生了未知错误');
fs.readFile('./01.js', 'utf8', (err, result) => {
if (err != null) {
next(err);
} else {
res.send(result);
}
});
// res.send('程序正常执行');
});
2.5 捕获错误
再node.js 中,异步API的错误信息都是通过回调函数获取的支持Promise对象的异步API发生错误可以通过catch方法捕获。
异步函数执行结果如果发生错误应该如何捕获?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误。
// 引入express框架
const express = require('express');
const fs = require('fs');
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);
// 创建网站服务器
const app = express();
app.get('/index', async(req, res, next) => {
try {
await readFile('./aaa.js');
} catch (ex) {
next(ex);
}
});
// 错误处理中间件
app.use((err, req, res, next) => {
req.status(500).send(err.message);
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
3. Express请求处理
3.1 构建模块化路由
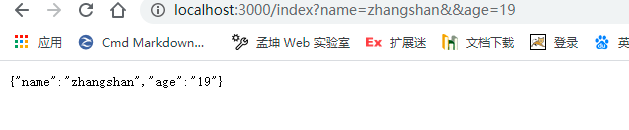
3.2 GET参数的获取
Express框架中使用 req.query 即可获取GET参数,框架内部会将GET参数转换为对象并返回。
// 引入express框架
const express = require('express');
//创建网站服务器
const app = express();
app.get('/index', (req, res) => {
// 获取get请求参数
res.send(req.query);
})
// 监听端口
app.listen(3000);
console.log('服务器启动成功');

3.3 POST参数的获取
Express中接受post请求参数需要借助第三方包 body-parser
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
//创建网站服务器
const app = express();
// 拦截所有的请求
// extended: false方法内部使用querystring模块处理请求参数的格式
// extended: true方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({ extended: false }))
app.post('/add', (req, res) => {
res.send(req.body);
})
// 监听端口
app.listen(3000);
console.log('服务器启动成功');
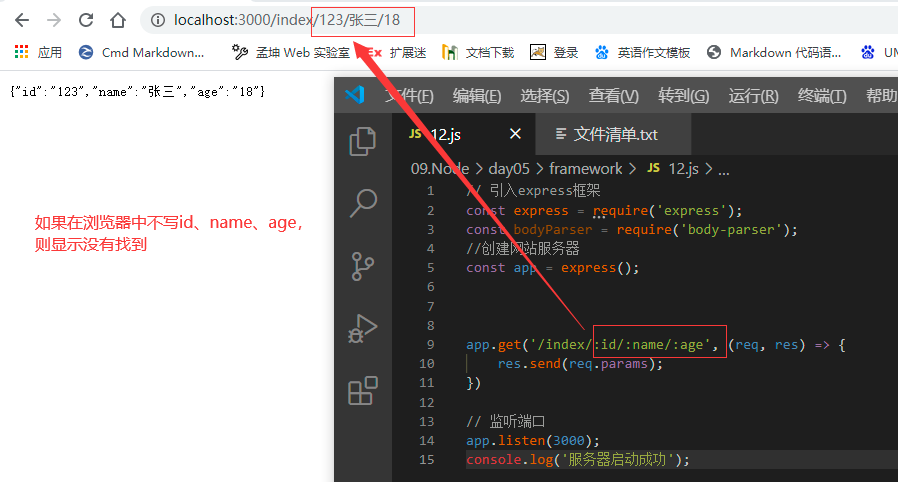
3.4 Express路由参数
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
//创建网站服务器
const app = express();
app.get('/index/:id/:name/:age', (req, res) => {
// 接收post请求参数
res.send(req.params);
})
// 监听端口
app.listen(3000);
console.log('服务器启动成功');

3.5 静态资源的处理
通过Express内置的 express.static 可以方便地托管静态文件, 例如img、css、JavaScript文件等。
app.use(express.static('public'));
// 引入express框架
const express = require('express');
const path = require('path');
//创建网站服务器
const app = express();
// 实现静态资源访问功能
app.use('/static', express.static(path.join(__dirname, 'public')))
// 监听端口
app.listen(3000);
console.log('服务器启动成功');
现在,public目录下免得文件就可以访问了
- http://localhost:3000/images/kitten.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/app.js
- http://localhost:3000/images/bg.png
- http://localhost:3000/hello.html
4. express-art-template模板引擎
4.1 模板引擎
- 为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
const { get } = require('node:http');
// 当渲染后缀为art的模板时,使用express-art-tempate
app.engine('art', require('express-art-template'));
// 设置模板存放目录
app.set('views', path.join(__dirname, 'views'));
// 渲染模板时不写后缀,默认拼接art后缀
app.set('views engine', 'art');
get.get('/', (req, res) => {
// 渲染模板
res.render('index');
})
- 使用npm install art-template express-art-template命令进行安装。
// 引入express框架
const express = require('express');
const path = require('path');
const app = express();
// 1. 告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// - 模板的后缀
// - 使用的模板引擎
app.engine('art', require('express-art-template'));
// 2. 告诉express框架模板存放的位置是什么
app.set('views', path.join(__dirname, 'views'));
// 3. 告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
app.get('/index', (req, res) => {
// 渲染模板
// - 1. 拼接模板路径
// - 2. 拼接模板后缀
// - 3. 哪一个模板和哪一个数据进行拼接
// - 4. 将拼接结果响应给了客户端
res.render('index', {
msg: 'message'
})
})
app.listen(3000);
console.log('服务器启动成功');
4.2 app.locals对象
// 引入express框架
const express = require('express');
const path = require('path');
const app = express();
// 1. 告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// - 模板的后缀
// - 使用的模板引擎
app.engine('art', require('express-art-template'));
// 2. 告诉express框架模板存放的位置是什么
app.set('views', path.join(__dirname, 'views'));
// 3. 告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
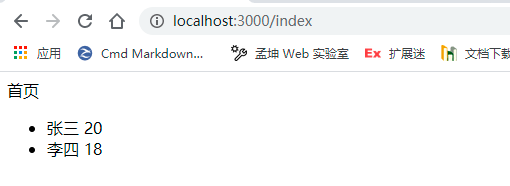
app.locals.user = [{
name: '张三',
age: 20
}, {
name: '李四',
age:
}]
app.get('/index', (req, res) => {
// 渲染模板
// - 1. 拼接模板路径
// - 2. 拼接模板后缀
// - 3. 哪一个模板和哪一个数据进行拼接
// - 4. 将拼接结果响应给了客户端
res.render('index', {
msg: '首页'
});
});
app.get('/list', (req, res) => {
res.render('list', {
msg: '列表页'
})
})
app.listen(3000);
console.log('服务器启动成功');
index.art
{{ msg }}
<ul>
{{each user}}
<li>
{{$value.name}}
{{$value.age}}
</li>
{{/each}}
</ul>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何调试 malloc 的底层源码
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端