模板引擎
一、服务器端模板引擎(artTemplate)
1. 模板引擎的基本概念
1.1 模板引擎
模板引擎是第三方模块。
让开发者以更加有好的方式拼接字符串,使项目代码更加清晰,更加易于维护。
1.2 art-template模板引擎
- 在命令工具中使用 nopm install art-template 命令进行下载
- 使用 const template = require('art-template')引入模板引擎
- 告诉模板引擎要拼接的数据和模板在哪里 const html = template('模板路径',数据);
- 使用模板语法告诉模板引擎,模板与数据应该如何进行拼接
1.3 art-template代码示例
// 导入模板引擎模块
const template = require('art-template');
// 将特定模板与特定数据进行拼接
const html = template('./views/index.art',{
data: {
name: '张三',
age: 20
}
});
<div>
<span>{{data.name}}</span>
<span>{{data.age}}</span>
</div>
2. 模板引擎语法
2.1 模板语法
- art-template同时支持两种模板语法:标准语法和原始语法
- 标准语法:可以让模板更容易读写,原始语法具有强大的逻辑处理能力
标准语法:{{数据}}
原始语法: <% = 数据 %>
2.2 输出
将某项数据输出在模板中,标准语法与原始语法如下:
- 标准语法: {{ 数据 }}
- 原始语法: <% = 数据 %>
<!-- 标准语法 -->
<h2>{{value}}</h2>
<h2>{{a ? b : c}}</h2>
<h2>{{a + b}}</h2>
<!-- 原始语法 -->
<h2><%= value %></h2>
<h2><%= a ? b : c %></h2>
<h2><%= a + b %></h2>
2.3 原文输出
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义为输出。
- 标准语法: {{ @ 数据 }}
- 原始语法: <%-数据 %>
<!-- 标准语法 -->
<h2>{{@ value }}</h2>
<!-- 原始语法 -->
<h2><%- value %></h2>
2.4 条件判断
标准语法:
<!-- 标准语法 -->
{{if 条件}} ... {{/if}}
{{if v1}} ... {{else if v2}} ... {{/if}}
原始语法:
<!-- 原始语法 -->
<% if (value) { %> ... <% } %>
<% if (v1) { %> ... <% } else if (v2) { %> ... <% } %>
2.5 循环
- 标准语法: {{ each 数据}} {{/each}}
- 原始语法: <% for() {%> <%}%>
<!-- 标准语法 -->
{{each target}}
{{$index}} {{$value}}
{{/each}}
<!-- 原始语法 -->
<% for(var i = 0; i < target.length; i++){ %>
<%= i %> <%= target[i] %>
<% } %>
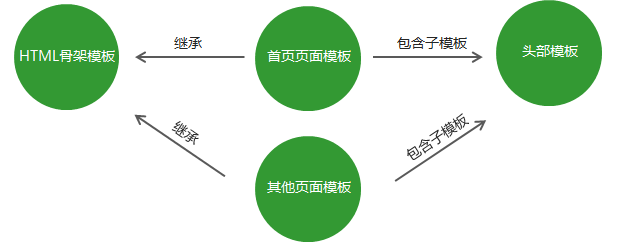
2.6 子模版
使用子模版可以将网站公共区块(头部、底部)抽离到单独的文件中。
- 标准语法: {{ include '模板'}}
- 原始语法: <%include('模板')%>
{{ include './common/header.art'}}
<% include ('./common/header.art')%>
<div>{{ msg }}</div>
<% include ('./common/footer.art')%>
{{include './common/footer.art'}}
2.7 模板继承
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面可以继承骨架文件。


2.8 模板继承示例
2.9 模板配置
- 向模板中导入变量 template.defaults.imports.变量 = 变量值;
- 设置模板根目录 template.defaults.root = 模板目录;
- 设置模板默认后缀 template.defaults.extname = '.art'
二、客户端模板引擎
1.模板引擎概述
作用:使用模板引擎提供的模板语法、可以将数据和HTML拼接起来
官方地址: https://aui.github.io/art-template/zh-cn/index.html
2. 使用步骤
- 在art-template模板引擎库存文件并在HTML页面中引入库文件
<script src="./js/template-web.js"></script>
- 准备art-template模板
<script id="tpl" type="text/html">
<div class="box"></div>
</script>
- 告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl',{username: 'zhangsan', age: '20'});
- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
- 通过模板语法告诉模板引擎,数据和html字符串要如何拼接
<script id="tpl" type="text/html">
<div class="box"> {{username}} </div>
</script>
3. 模板语法
1. 原文输出
如果数据中携带HTML标签,默认情况下,模板引擎不会解析标签,会将其转义后原文输出。
<h2> {{@ value}}</h2>
2. 条件判断
{{if 条件}}
<div>条件成立,显示我</div>
{{else}}
<div> 条件不成立显示我</div>
{{/if}}
3. 循环
{{each target}}
{{$ index}} {{$value}}
{{/each}}
4. 导入模板变量
template.default.imports.变量名 = 变量值;
$imports.变量名称
function dateFormat(未格式化的原始时间){
return '已经格式化好的当前时间'
}
template.defaults.imports.dateFormat = dateFormat;
<div>$imports.dateFormat(time)</div>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步