web前端面试题
网页中web标准 一、网页中web标准的三层组成
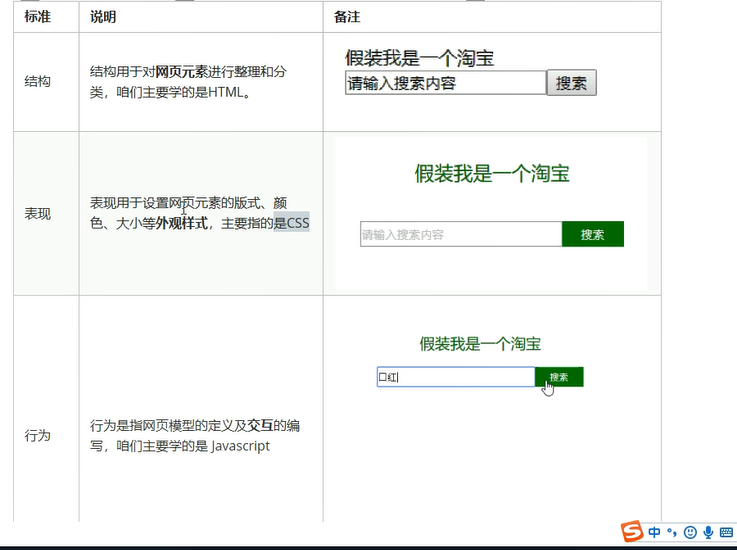
分别为:结构(HTML)、表现(CSS)、行为(JavaScript)。
结构类似于人的身体,表现类似于人的着装,行为类似于人的行为动作
理想状态下,他们三层都是独立的,放在不同的文件里面。

第一章 HTML基础知识
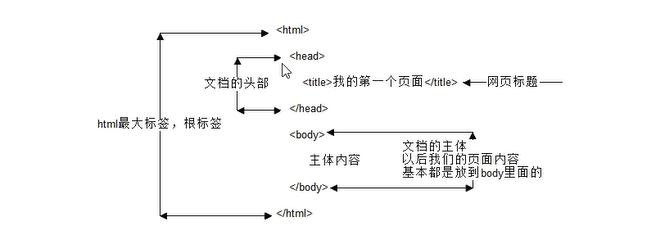
HTML骨架
一、HTML基础
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>

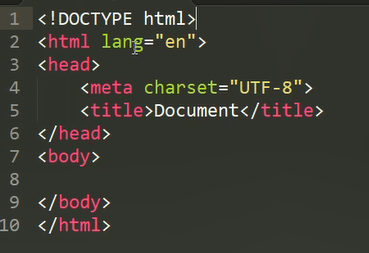
二、HTML的基本框架

第一行代码:<!doctype html>代表的是使用HTML5的格式。
第二行中的lang=“en”表示的是语言,默认为英文(en);中文为zh-CN。
第四行 :<meta charset="UTF-8">指的是解析。
三、HTML基本标签
1.1、排版标签
1》标题标签:
<hn></hn> 其中n从1变到6,但字的大小则从大变到小,即1的为最大,6为最小。
一行只能放一个标题标签。
2》段落标签
<p></p>
3》水平线标签
<hr />
4》换行标签
<br />
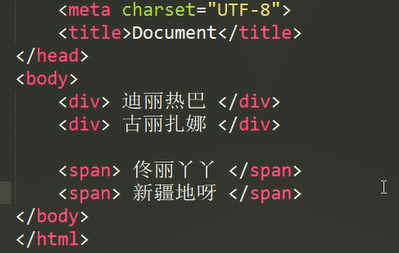
5》div 和 span 标签
div和span没有语义,是我们页面布局主要的2个盒子。
div 就是divsion的缩写, 分割、分区的意思。其实有很多个div来组合网页
span 跨度。跨距;范围。
语法格式: <div>这是头部</div>
<span>今日价格</span>
div 和 span为两个盒子,用来装网络元素的。
①div标签 :用来布局的,但是现在的一行只能放一个div
②span标签:用来布局的,一行上可以放多个span


·
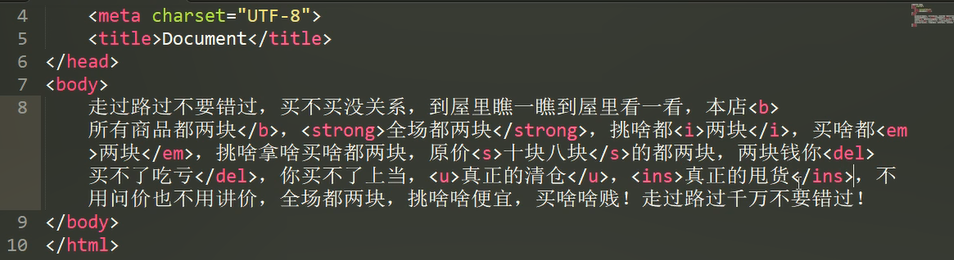
1.2文本格式化标签

1》加粗标签
<b></b>
<strong></strong>
区别:
b只是加粗 strong除了可以加粗还有强调的意思,语义更强烈
2》倾斜标签
<i></i>
<em></em> 语义更强烈
3》加删除线
<s></s>
<del></del> 语义更强烈
4》加下划线
<u></u>
<ins></ins>


1.3、标签属性
格式: <标签名 属性1=“属性值1” 属性2=“属性值2” >内容</标签名>
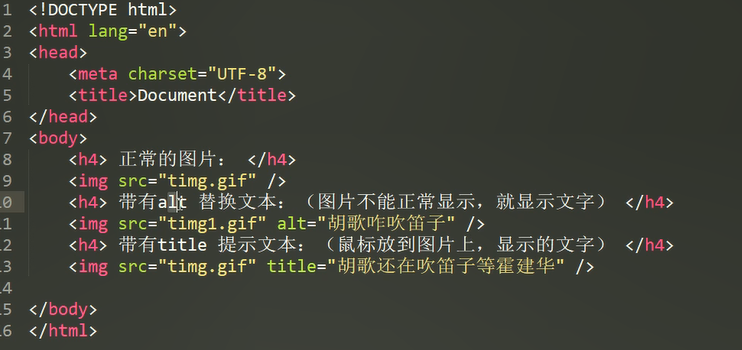
1.4、图像标签
<img src="图像URL" /> 该语法中src属性用于指定图像文件的路劲和文件名,它是img标签的必需属性。


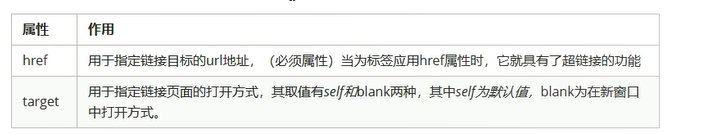
1.5、连接标签
<a herf="跳转目标" target="目标窗口的弹出方式“> 文本或图像</a>

1.6、注释标签
<!-- --> 不会显示在页面上 CTRL+/ CTRL+shift+/
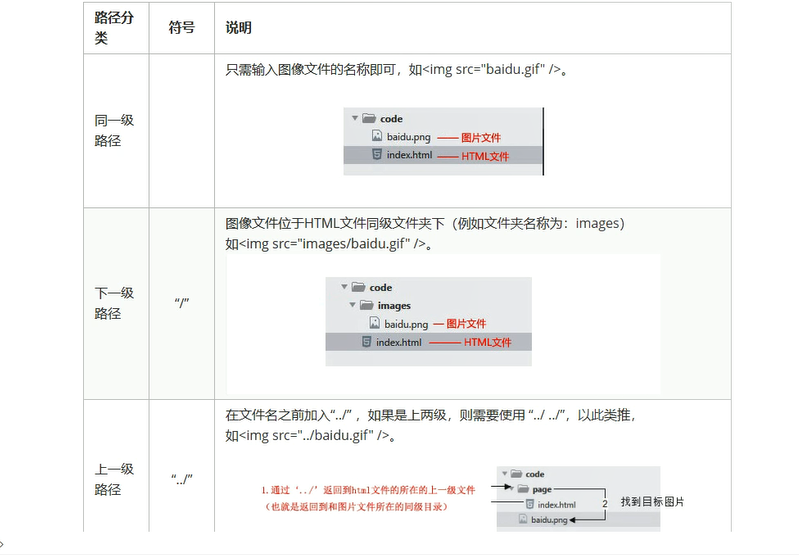
1.7、路径
目录文件
根目录:打开目录文件夹的第一层

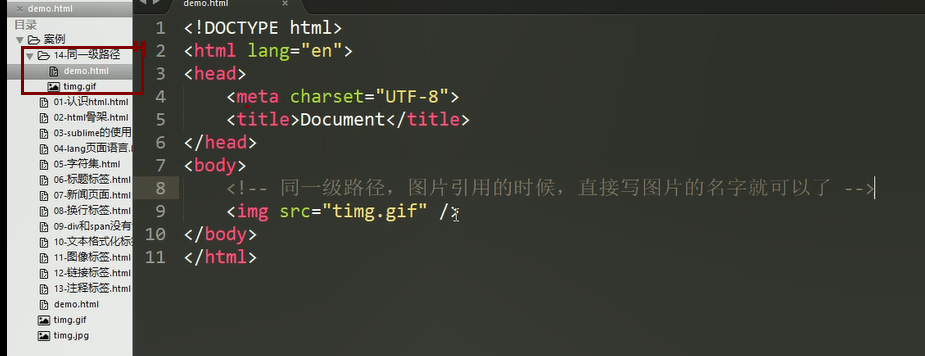
1》同一级路径:

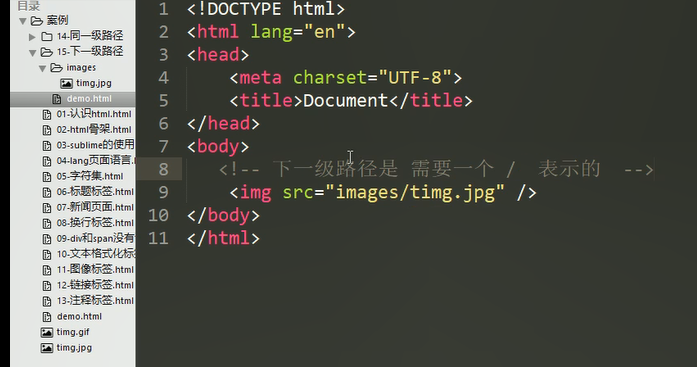
2》下一级路劲:

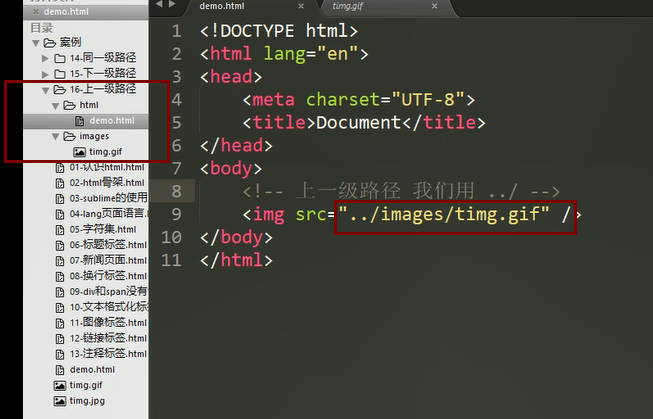
3》 上一级路径:

四、瞄点定位
1、找目标:使用相应的id名标注目标的位置
<h2 id=”two">第二季</h2>
2、使用<a herf="#id名">链接文件</a>创建链接文件(被点击的)(拉关系)
<a herf="#two"></a>
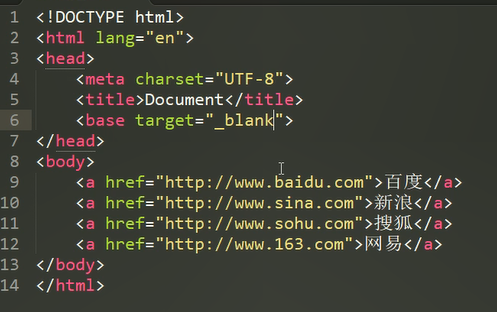
五、base标签
在<head></head>里面写<base target="_blank" >即可在新窗口中打开网页

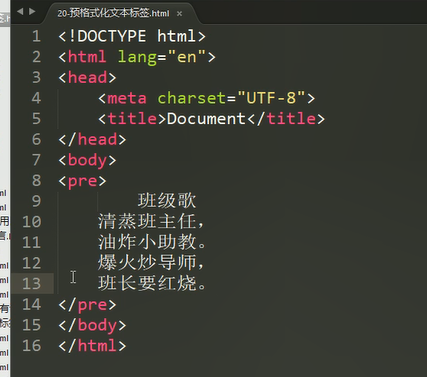
六、预格式化标签
<pre></pre>标签可以定义预格式化的文本。这个标签可以认识在网页中所写的空格。


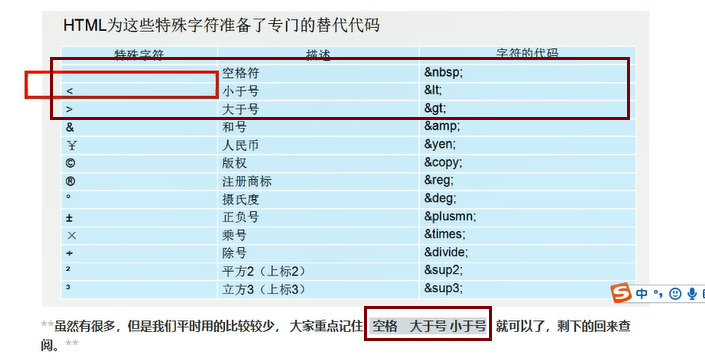
七、特殊字符

总结:
1、是以运算符&开头,以分号运算符;结尾。
2、他们不是标签,而是符号。
3、HTML中不能使用小于号“<”和大于号“>”特殊字符,浏览器会将他们作为标签解析。若要正确显示,在HTML源代码中使用字符实体。
八、列表、表单、表格个作用
1、列表:用来布局,可以页面布局整齐化。
2、表格:用来展示数据,可以让数据显示整齐规范。
3、表单:用来收集用户信息

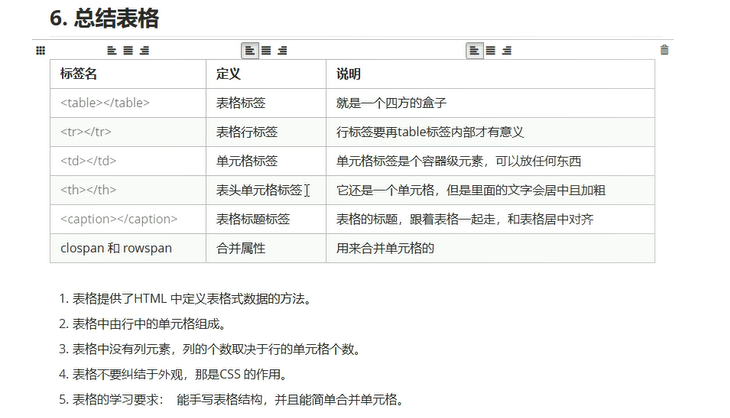
1.1、表格
1》表格:不是用来布局的,而是显示、展示表格式数据。因为它可以让数据显示的非常的整齐,可读性非常高。
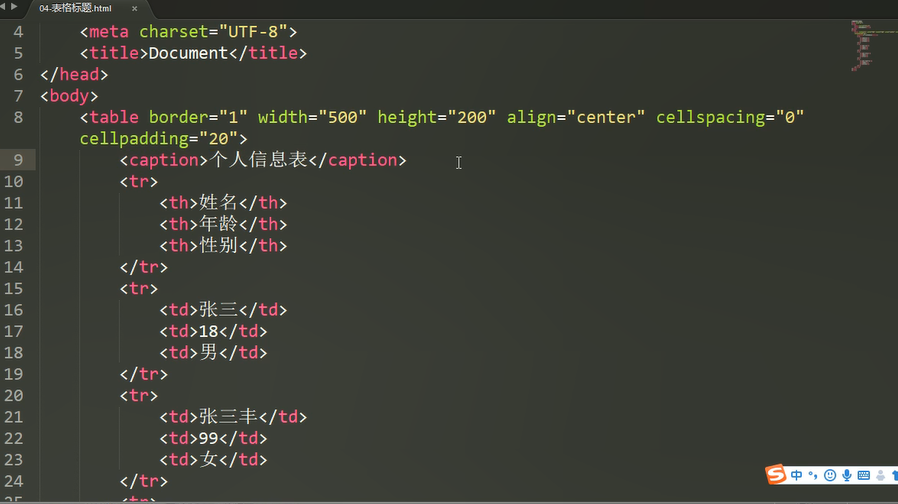
<table> 用于定义一个表格标签
<tr> 定义表格中的行,必须嵌入到table标签中
<td> 用来定义表格中的单元格,必须嵌入到<tr></tr>标签中
</td> <td>表格标签也可以用<th>表格标签,<th>标签是加粗显示的
</tr>
</table>
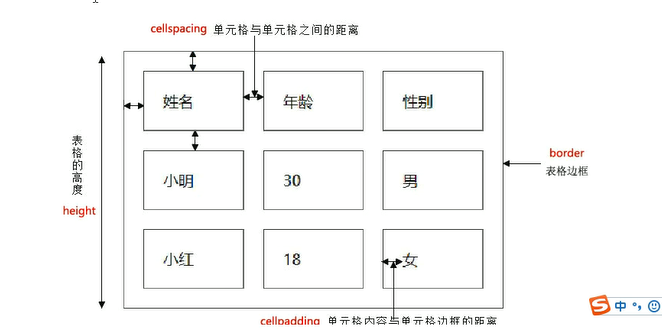
2》表格的属性


3》表格标题caption
用来定义表格标题
语法:
<table>
<cartion>我的表格标题</caption>
</table>
注意:
caption元素定义表格标题,通常这个标题会被居中且显示在表格上。
caption必须紧随table标签之后
这个标签只存在于表格当中才有意义

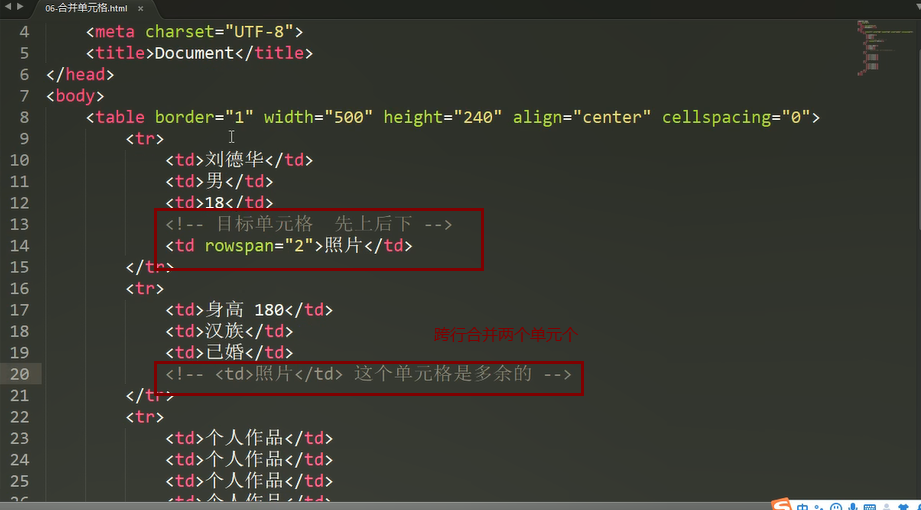
4》合并单元格



6》表格总结

7》表格划分结构
注意:
<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead>内部必须拥有<tr>标签
<tbody></tbody>:用于定义表格的主体。放数据本身
<tfoot></tfoot>:放表格的脚注之类
以上标签都放在table标签中。
1.2、列表
定义:容器里面转载这结构,样式一致的文字或图表的一种形式,叫做列表。
特点:列表最大的特点就是整齐、整洁、有序;跟表格类似,但是它可组合自由度会更高。
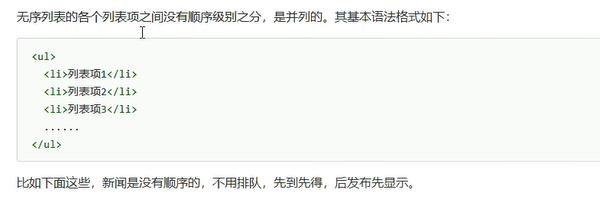
1、无序列表

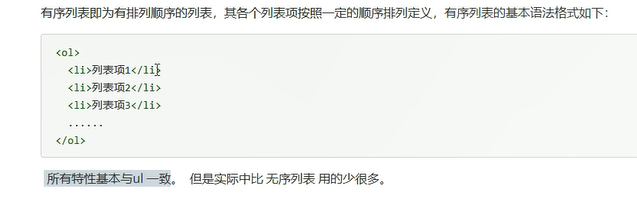
2、有序列表

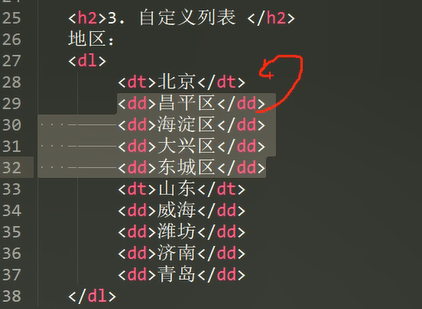
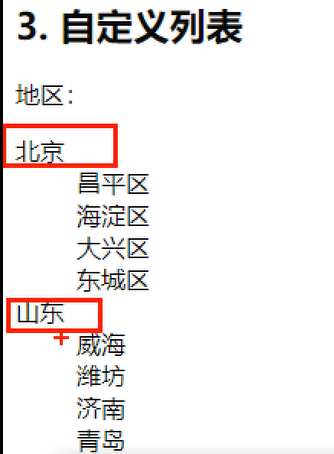
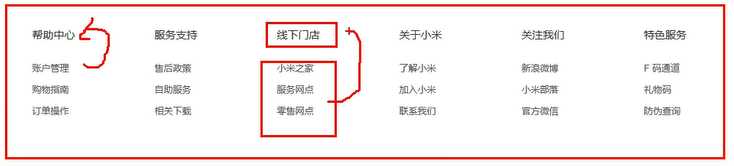
3、自定义列表


一般用在:

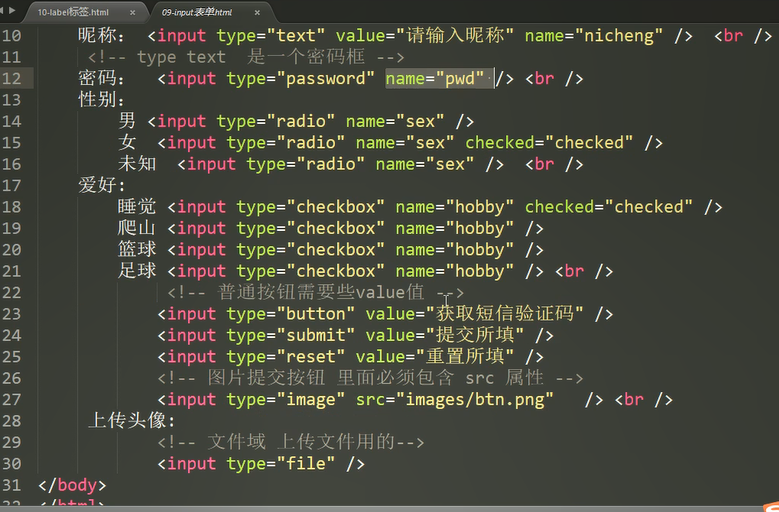
1.3、表单标签
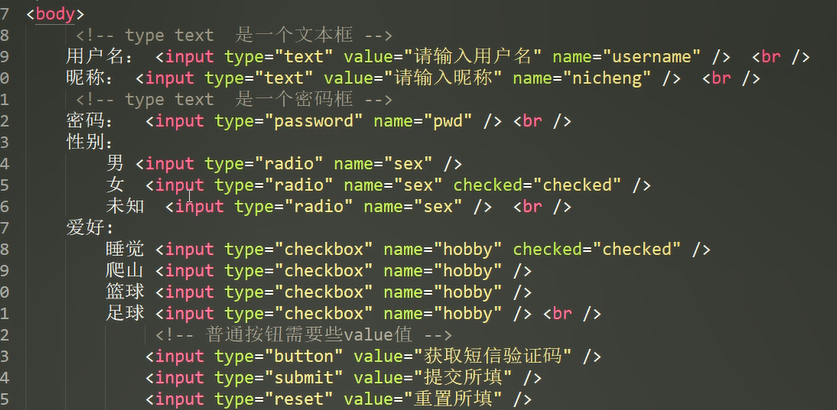
一、input控件
1、语法:
<input type="属性值" value=“你好”>
注意:1》input输入的意思
2》<input />标签为单标签
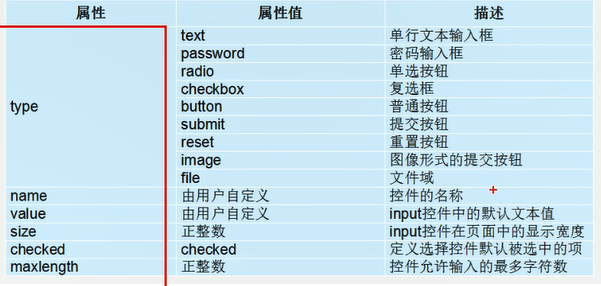
3》type属性设置不同的属性值用来指定不同的控件类型
4》除了type属性还有别的属性
属性及属性值:



第二章 CSS(层叠样式表)
一、CSS网页美容师
1、CSS让我们得网页更加丰富多彩,布局更加灵活自如。
2、CSS的最大贡献就是:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
我们理想中的结果:结构(HTML)与样式(CSS)相分离
而且,,,CSS做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师。
二、CSS初始
1、概念:
CSS(Cascading Style Sheets),通常称为CSS样式或层叠样式表(级联样式表)
2、作用:
1》主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
2》CSS以HTML为基础,提供了丰富的功能,如字体,颜色,背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
三、引入CSS样式表(书写位置)
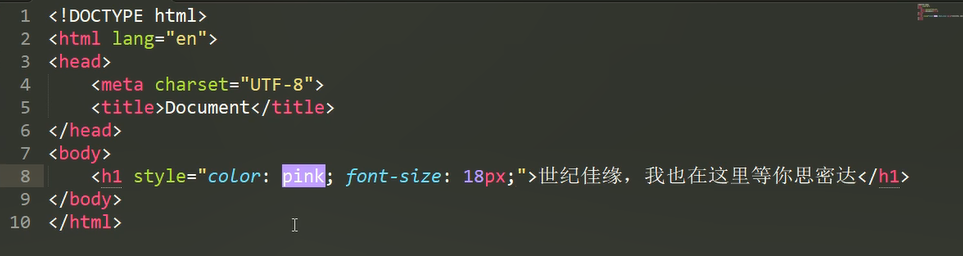
3.1、行内式(内联样式)
1、概念:
称行内样式、行间样式。
是通过标签的style属性来设置元素的样式
2、其基本语法格式如下:

实际上任何HTML标签都拥有style属性,用来设置行内式。
3、案例

4、注意:
1》style其实就是标签的属性
2》样式属性和值中间是:
3》多组属性值之间用;隔开。
4》只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
5、缺点、
没有实现样式和结构相分离。
3.2、内部样式表(内嵌样式表)
1、概念:
称内嵌式
是将CSS代码集中卸载HTML文档的head头不标签中,并且用style标签定义
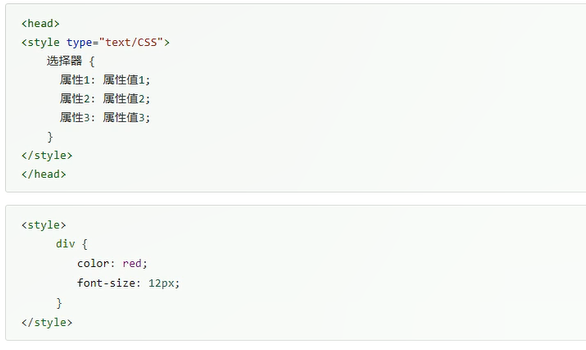
2、其基本语法格式如下:

3、注意:
1》style标签一般位于head标签中,当然理论上它可以放在HTML文档的任何地方
2》type=”text/CSS“在HTML5中可以省略。
3》只能控制当前的页面
4、缺点:
没有彻底分离
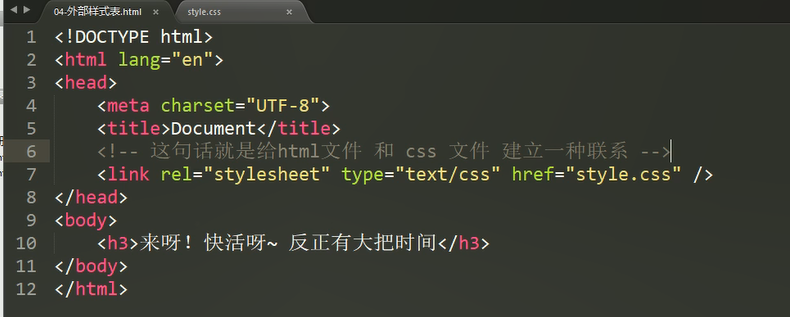
3.3、外部样式表(外链式)
1、概念:
称链入式
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
2、其基本语法格式如下:

3、注意:
1》link是个但标签
2》link标签需要放在head头部标签中,并且指定link标签的三个属性

4、案例:

3.4、三种样式表总结(位置)

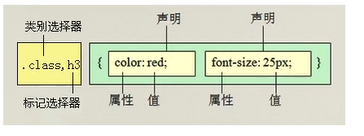
四、总结CSS样式规则
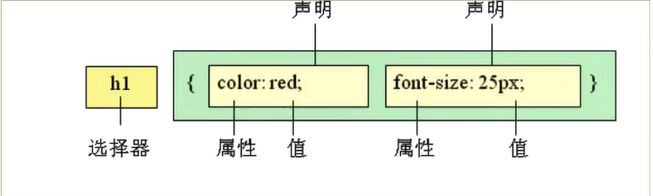
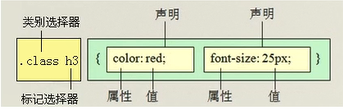
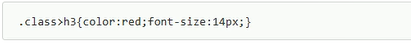
1、具体格式如下:

2、总结:
1》选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
2》属性和属性值以”键值对“的形式出现。
3》属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4》属性和属性值之间用英文”:“连接。
5》多个”键值对“之间用英文”;“进行区分。
CSS选择器
五、CSS选择器
1、CSS选择器的作用(重点)
1》选择器的作用:
找到特定的HTML页面元素
CSS选择器是干啥的?----------选择标签用的,打我们想要的标签选择出来(必须记住)
选择器分为基础选择器和复合选择器。
2、CSS基础选择器
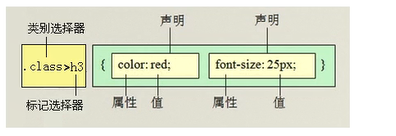
2.1、标签选择器
1、概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
2、语法:

3、作用:
标签选择器可以把某一类标签全部选择出来,比如所有的div标签和所有的span标签。
4、优点:
是能快速为页面中同类型的标签统计一样式。
5、缺点:
不能设计差异化样式。
6、总结口诀:
标签选择器,页面同选起。直接写标签,全部不放弃。
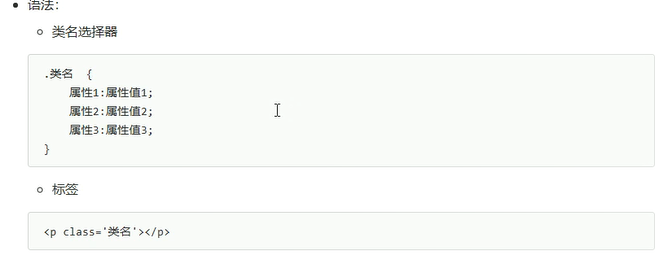
2.2、类选择器
类选择器使用”.“(英文点号)进行标识,后面紧跟类名。
1、语法:

2、优点:
可以为元素对象定义单独或相同的样式。可以选择一个或多个标签。
3、注意:
1》类选择器使用”.“(英文点号)进行标识,后面紧跟类名(自己命名的)。
2》长名称或词组可以使用中横线来为选择器命名。
3》不要纯数字、中文等命名,尽量使用英文字母来表示。
4、记忆口诀
差异化选择,一个或多个,上面点定义,类名别写错,谁用谁调用,class来做。嘿嘿,工作类最多。
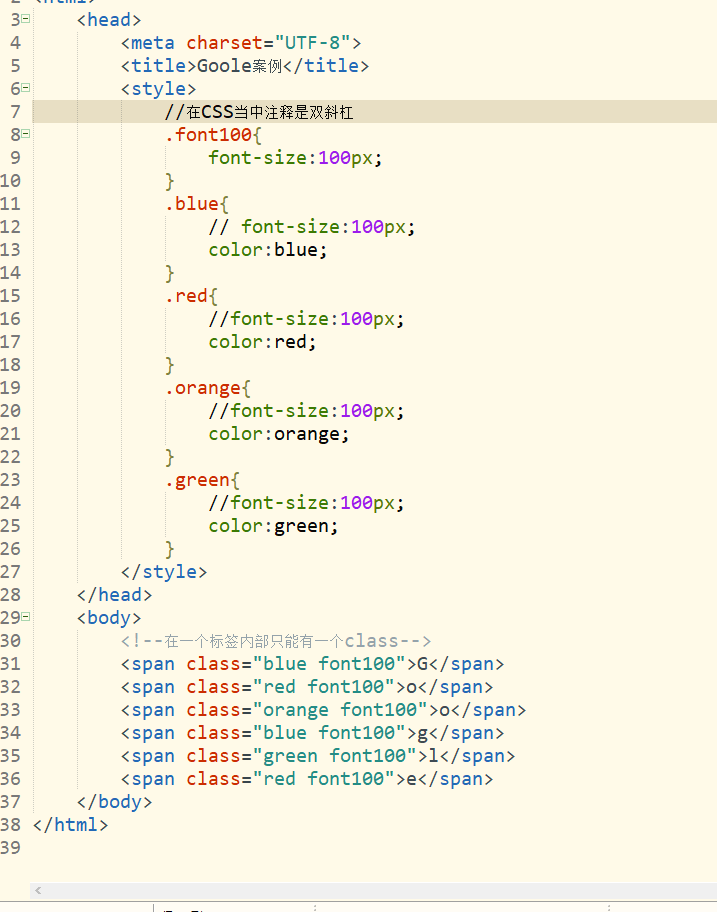
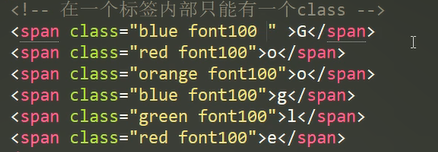
2.3、类选择器特殊用法--多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。

输出结果为:

1、注意:
1》在一个标签内部只能由一个class。
2》如果一个class标签中有多个属性值时,要用空格分开。

2.4、id选择器
id选择器使用#进行标识,后面紧跟id名
1、其基本语法格式如下:

2、元素的id值是唯一的,只能对应于文档中某一个具体的元素。
3、用法基本和类选择器相同
4、id选择器和类选择器的区别
1》W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但允许相同名字的class。
2》类选择器(class)好比人的名字,是可以多次重复使用的。
3》id选择器 好比人的身份证号码,全中国是唯一的,不得重复,只能使用一次。
4》id选择器和类选择器最大的不同在于使用的次数上。
类选择器我们在修改样式中,用的最多。
id选择器一般用于页面唯一性的元素身上,经常和我们后面学习的JavaScript搭配使用。
2.5、通配符选择器
1、概念:
通配符选择器用*号表示,*就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有元素。
2、其基本语法格式如下:

例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。

3、注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用。
2.6、基础选择器总结

类选择器使用最多的。
2.7、团队约定:
1、选择器
1》尽量少用通用选择器*
2》尽量少用id选择器
3》不使用无具体语义定义的标签选择器div span

CSS字体样式属性
六、CSS字体样式属性调试工具
应用
1》使用CSS字体样式完成对字体的设置
2》使用CSS外观属性给页面元素添加样式、
3》使用常用的emment语法
4》能够使用开发人员工具代码调试
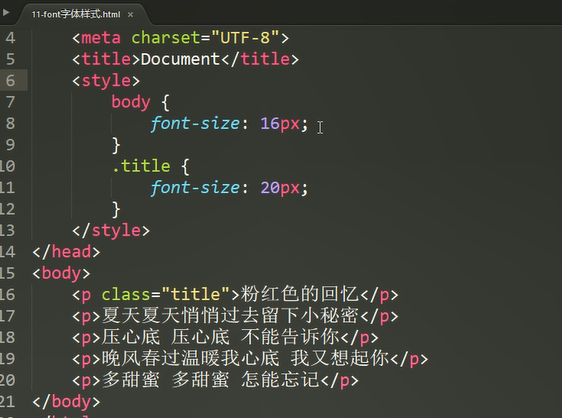
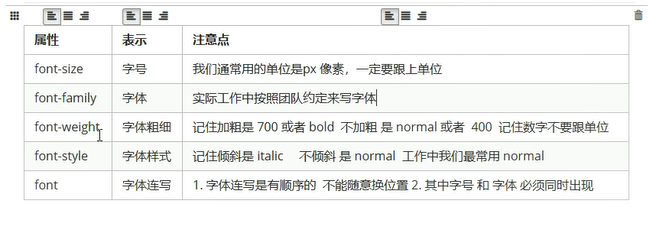
《一》、font字体
1.1、font-size:大小
作用:
font-size属性用于设置字号

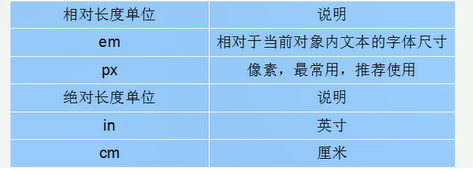
单位:
可以使用相对长度单位,也可以使用绝对长度单位。
相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

注意:
我们文字大小以后,基本就用px了,其他单位很少使用
谷歌浏览器默认的文字大小为16px
但是不同浏览器可以默认显示的字号大小不一致1,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字大小。
· 
1.2 font-family:字体
1、作用:
font-family属性用于设置哪一种字体。

2、网页中常用的字体有宋体、微软雅黑、黑体等。
3、可以同时指定多个字体,中间以逗号隔开,表现如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。如果都没有,则以系统默认的字体为准。

4、常用技巧:
1》各种字体之间必须使用英文状态下的逗号隔开
2》中文字体需要加英文状态下的引号,英文字体一般不需要加引号,当需要设置英文字体是,英文字体必须位于中文字体名之前。
3》如果字体名中包括空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family、“Times New Roman";
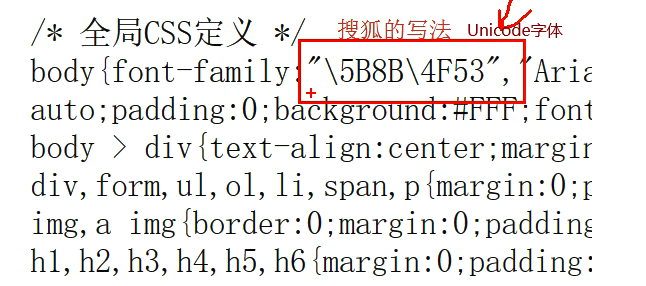
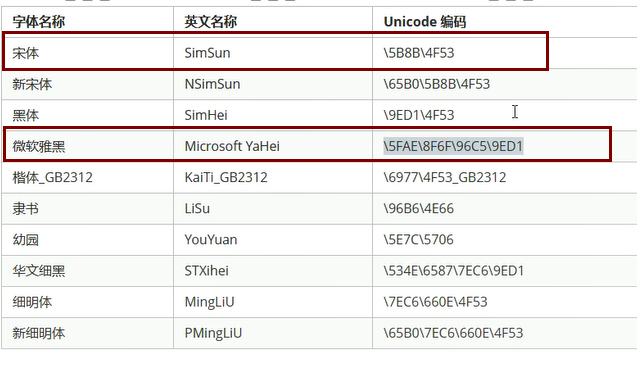
1.3、Unicode字体

1、为什么使用Unicode字体?
1》在CSS中设置字体名称,直接写中文是可以的,但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码的错误。
2》xp系统不支持类似微软雅黑的中文。
2、解决:
1》方案一:你可以使用英文来代替。比如font-family:”Microsoft YaHei“。
2》方案二:在CSS直接使用Unicode编码来写字体名称可以避免这些错误。使用Unicode写字体名称,浏览器是可以正确解析的。


为了不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体。
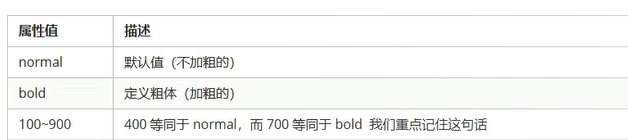
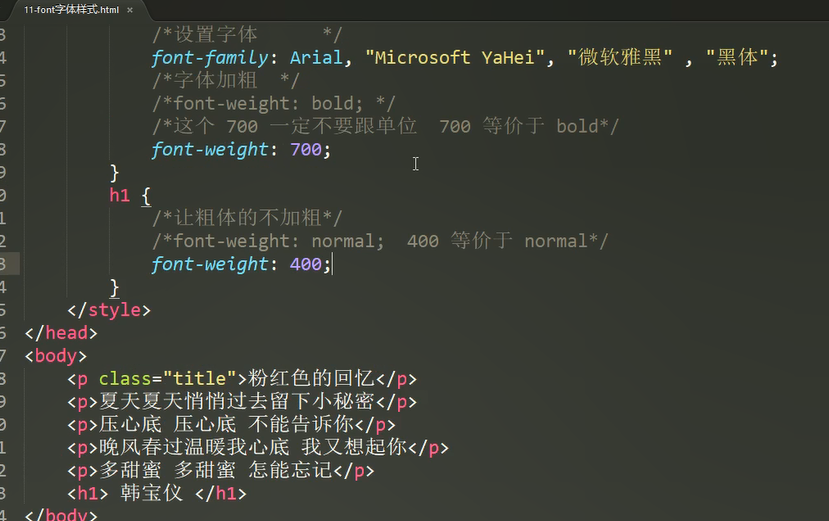
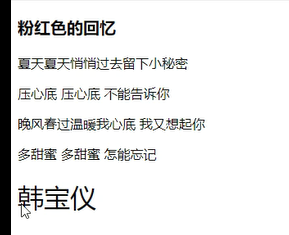
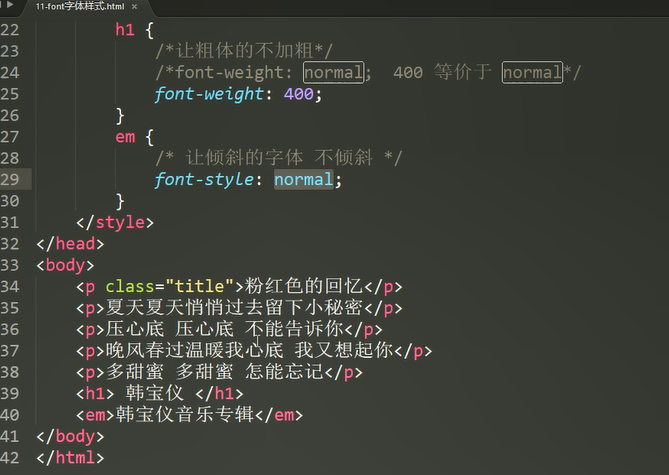
1.4、font-weig海棠:字体粗细
1、在HTML中如何将字体加粗我们可以使用标签来实现
使用b和strong标签是文本加粗。
2、可以使用CSS来实现,但是CSS是没有语义的。

提倡:我们平时更喜欢用数字来表示加粗和不加粗。400表示不加粗;700表示加粗。


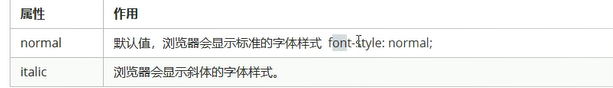
1.5、font-style:字体风格
1、在HTML中如何将字体倾斜我们可以用标签来实现
字体倾斜除了用 i 和 em 标签
2、可以使用CSS来实现,但是CSS是没有语义的
font-style属性用于定义字体风格,如设置倾斜、斜体、或正常字体,其可用属性值如下:

小技巧:
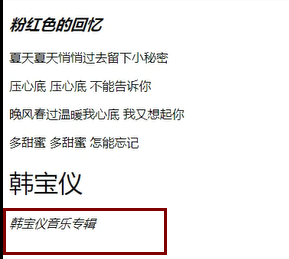
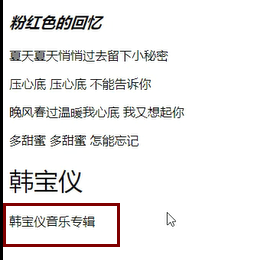
平时我们很少个文字加粗体,反而喜欢给斜体标签(em、i)改为普通模式。

不使用font-style之前为:

使用之后为:

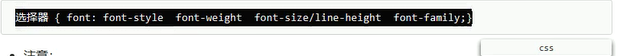
1.6、font:综合设置字体样式(重点)
font属性用于对字体样式进行综合设置
1、基本语法格式如下:

2、注意:
1》使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
2》其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
3、font总结:

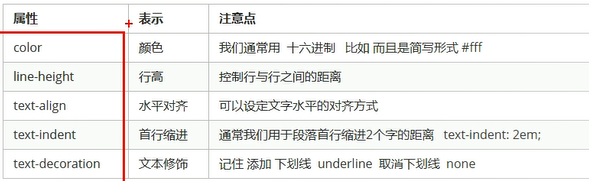
《二》、CSS外观属性
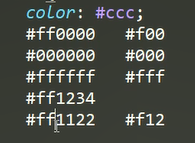
2.1 color:文本颜色
1、作用:
color属性用于定义文本颜色
2、其取值方式有如下3种:

十六进制代表的颜色为:#红绿蓝;例如:#ff0000代表红色;#0000ff代表蓝色,一般当每一组的两个相同时可以省略其中的一个。比如#ff0000可以简写为#f00.
· 
3、注意:
我们实际工作中,用16进制的写法是最多的,而且我们更喜欢简写方式,比如f00代表红色
2.2 line-height:行间距
1、作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般陈为行高。
2、单位:
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
3、技巧:

2.3 text-align:文本水平对齐方式
1、作用:
text-align属性用于设置文本内容的水平对齐,相当于HTML中的align对齐属性
2、其可用属性值如下:

3、注意:
是让盒子里面的内容水平居中,而不是让盒子居中对齐
2.4 text-indent:首行缩进
1、作用:
text-indent属性用于设置首行文本的缩进。
2、属性值:
1》其属性值可为不同单位的数值,em字符宽度的倍数、或者对于浏览器窗口宽度的百分比%,允许使用负值。
2》建议使用em作为设置单位。
3、1em就是一个字的宽度。如果是汉字的段落,1em就是一个汉字的宽度。

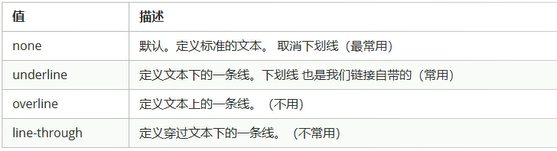
2.5 text-decoration:文本的装饰
text-decoration 通常我们用于给链接修改装饰效果

2.6 CSS外观属性总结

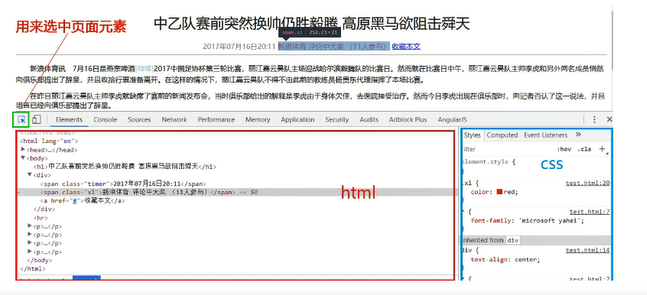
《三》、开发者工具(chrome)
此工具是我们的必备工具,以后代码出了问题
**我们首先第一反应就是:**
“按F12”或者是“shift+ctrl+i”打开开发工具。
菜单:右击网页空白处----检查

《四》、sublime快捷操作emmet语法
Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
1、生成标签 直接输入标签名 按Tab键即可,比如 div 然后tab键,就可以生成<div></div>
2、如果想要生成多个相同的标签名 加上*就可以 比如 div*3就可以快速生成3个div
3、如果有父子级关系的标签,可以用> 比如 ul>li就可以了
4、如果有兄弟关系的标签,用+就可以了 比如div+p
5、如果生成带有类名或者id名字的,直接写 .demo 或者 #two tab键就可以了
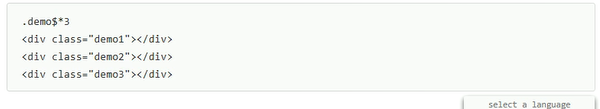
6、如果生成的div类名是有顺序的,就可以自增符号$。

复合选择器
七、复合选择器

《一》复合选择器
应用:
1》使用后代选择器给元素添加样式
2》使用并集选择器给元素添加样式
3》使用伪类选择器
为什么要学习css复合选择器?
CSS选择器分为:基础选择器和复合选择器,但是基础选择器不能满足我们实际开发中---快速高效的选择标签
1》目的是为了可以选择更准确更精细的目标元素标签。
2》复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
1.1、后代选择器(重点)
1、概念:
后代选择器又称为包含选择器。
2、作用:
用来选择元素或元素组的子孙后代。
3、其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分开,先写父亲爷爷,再写儿子孙子。

4、语法:


5、当标签发生嵌套时,内层标签就成为外层标签的后代。
6、子孙后代都可以这么选择。或者说,它都选择任何包含在内的标签。
1.2、子元素选择器(重点)
1、作用:
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
2、其写作就是把父级标签写在前面,自己标签写在后面,中间跟一个 > 进行连接
3、语法:


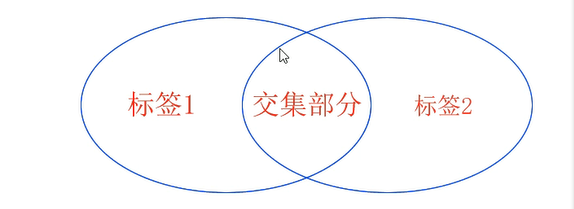
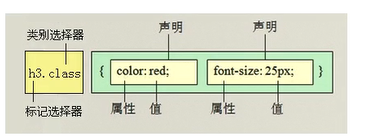
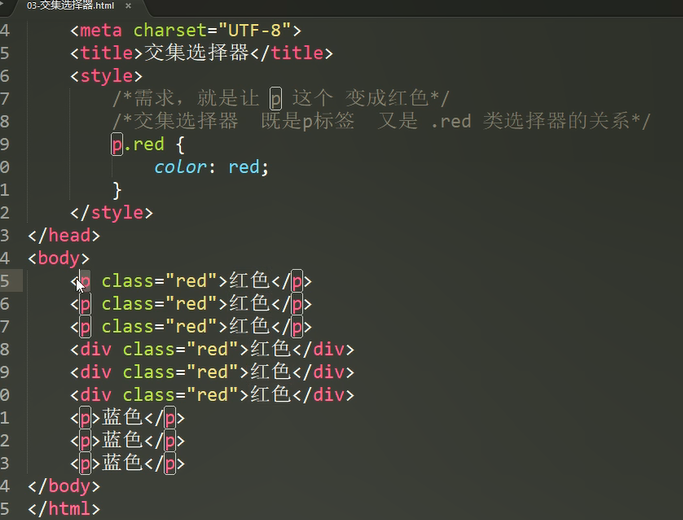
1.3、交集选择器
1、条件
交集选择器有两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。

2、语法:

3、其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格
技巧记忆法:交集选择器 是 并且的意思。即...又...的意思。

用的相对来说比较少,不太建议使用。
例如:

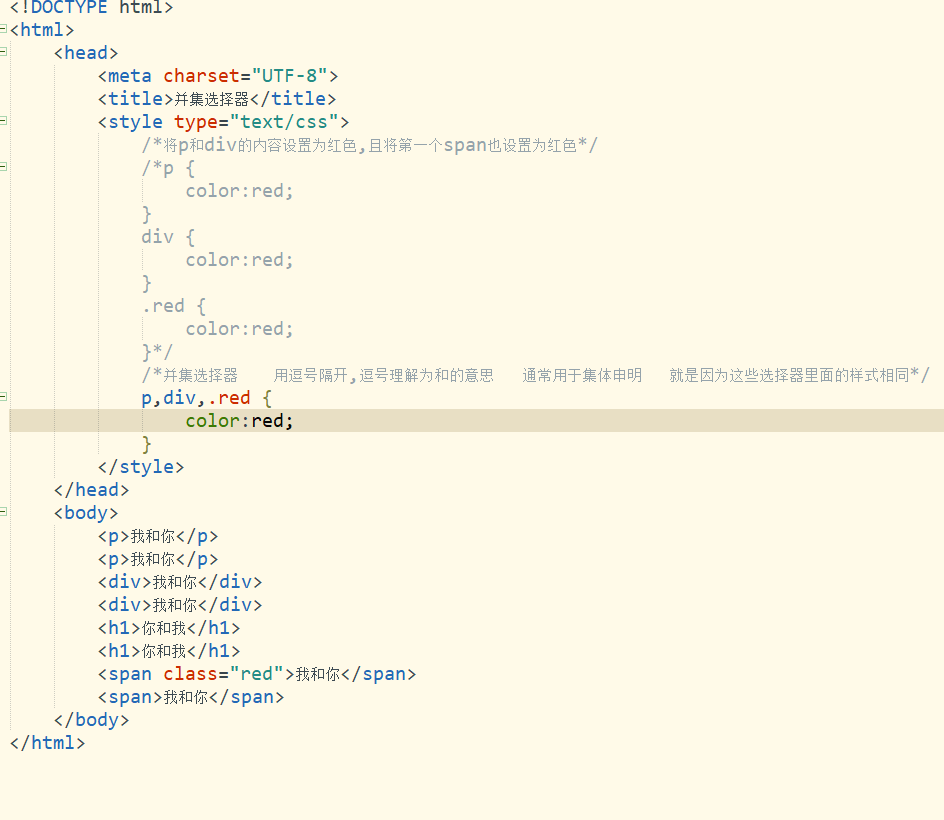
1.4、并集选择器(重点)
1、应用:
如果某些选择器定义的样式相同,就可以利用并集选择器,可以让代码更加简洁。
2、并集选择器(CSS选择器分组)是各个选择器通过”逗号(,)“连接而成的,通常用于集体声明。
3、语法:

3、任何形式的选择器(包括标签选择器、class选择器、id选择器等),都可以作为并集选择器的一部分。
4、记忆技巧:
并集选择器通常用于集体声明,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为 和的意思。


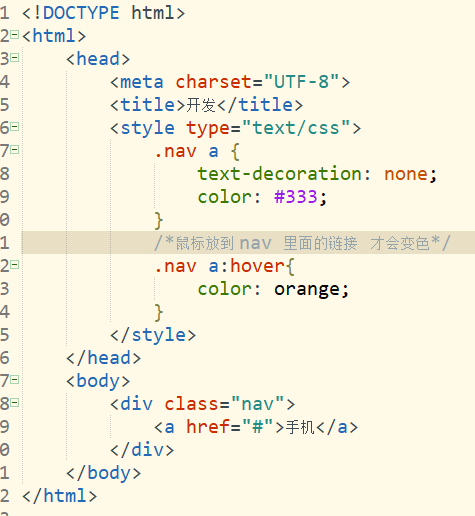
1.5、链接伪类选择器(重点)
1、伪类选择器:
为了和我们刚才学的类选择器相区别
类选择器是一个点 例如:.demo{}
而我们的伪类选择器用的是2个点 就是 冒号 比如: :link{ }
2、作用:
用于向某些选择器添加特殊的效果。比如给链接添加特殊效果,比如可以选择第一个,第n个元素。
因为伪类选择器很多,比如链接伪类、结构伪类等。


3、注意:
1》写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
4、记忆法:
1》love hate 爱上了讨厌
2》lv 包包 非常hao
5、因为叫链接伪类,所以都是 利益交集选择器 a:link a:hover
6、因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
7、实际工作开发中,我们很少写全四个状态,一般我们写法如下:

1.6、复合选择器总结

《二》、标签显示模式(display)(重点)
1、目标:
1》理解:
①标签的三种显示模式
②三种显示模式的特点和原因
③理解三种显示模式的相互转化
2》应有
实现三种显示模式的相互转化
2.1、什么是标签显示模式
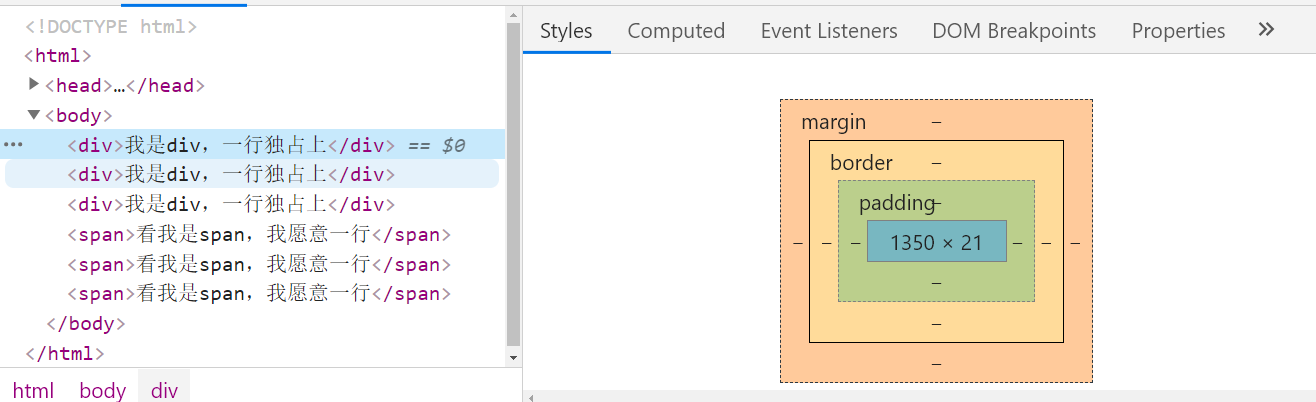
1、什么是标签的显示模式?
标签以什么方式进行显示,比如div自己独占一行,比如span一行可以放很多个
2、作用:
我们网页的标签非常多,在不同地方会用不同类型的标签,以便更好地完成我们的网页
3、标签的类型(分类)
HTML标签一般分为块标签合和行内标签两种类型,它们也称块元素和行内元素。
2.2、块级元素(block-level)
1、例如:
常见的块元素有:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。

2、块级元素的特点;
1》比较霸道,自己独占一行
2》高度、宽度、外边距以及内边距都可以控制。
3》宽度默认是容器(父亲宽度)的100%
4》是一个容器及盒子,里面可以放内行或者块级元素。
3、注意:
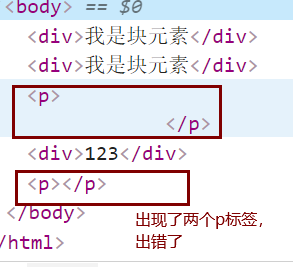
只有文字才能组成段落 因此p 里面不能放块级元素,特别是p 不能放div
同理还有这些标签h1,h2,h3,h4,h5,h6,dt,它们都是文字类块级标签,里面不能放其他块级元素


2.3、行内元素(inline-level)
例如:
常见的行内元素有<a><strong><b><em><i><del><s><ins><u><span>等,其中<span>标签最典型的行内元素。
1》一行可以显示多个
1、行内元素的特点:
1》相邻行内元素在一行上,一行可以显示多个
2》高、宽直接设置是无效的
3》默认宽度就是它本身内容的宽度
4》行内元素只能容纳文本或者其他行内元素
2、注意:
1》链接里面不能再放链接。
2》特殊情况 a 里面可以放块级元素,但是给a转换一下块级模式最安全。
2.4、行内块元素(inline-block)
例如:
在行内元素中有几个特殊的标签--------<img /><input /><td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
2、行内元素的特点:
1》和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙,一行可以显示多个
2》默认宽度就是它本身内容的宽度
3》高度,行高,外边距以及内边距都可以控制。
2.5、三种模式区别

2.6、标签显示模式转换display
1、块元素转换为行内元素:display:inline;
2、行内元素转换为块元素:display:block;
3、快元素行元素转换为行内块元素:display:inline-block;
《三》、行高那些事(line-height)
目标:
1》理解:
①能说出 行高 和 高度 三种关系
②能简单理解为什么行高等于高度单行文字会垂直居中
2》应用
①使用行高实现单行文字垂直居中
②能会测试行高
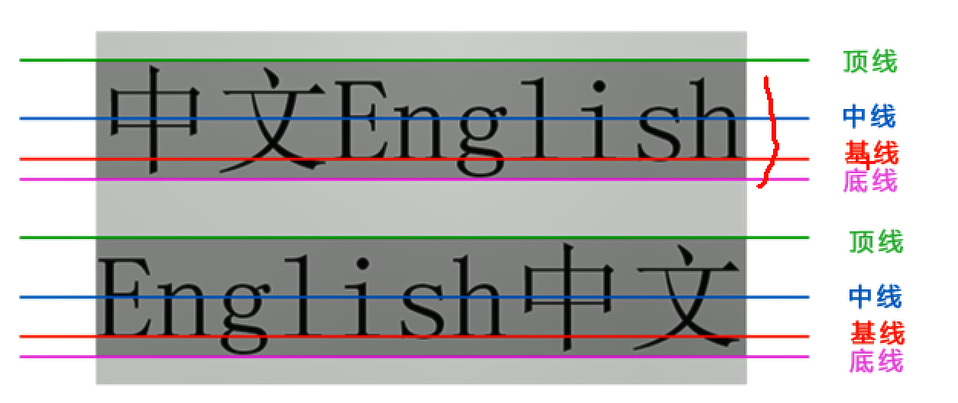
3.1、行高测量:
1、行高的测量方法:


行高的测量方法为:
当为大量的英文时为基层到基层的距离为行高。
Adobe foreworks测量行高的方式为:文件——》打开——》选择保存的文字图片——》选择图片当中的按钮——》点击“切换”工具——》从上一行文字的底侧到下一行文字的底侧。
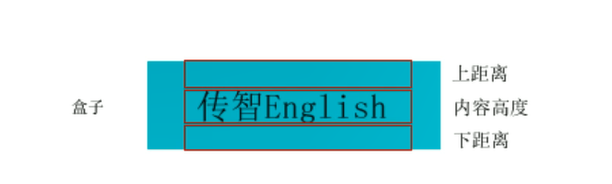
3.2、单行文本垂直居中(line-height)
行高我们利用最多的一个地方是:可以单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度
行高 = 上距离 + 内容高度 + 下距离。如下图所示:

上距离和下距离是相等的,所以看上去文字是垂直居中的。
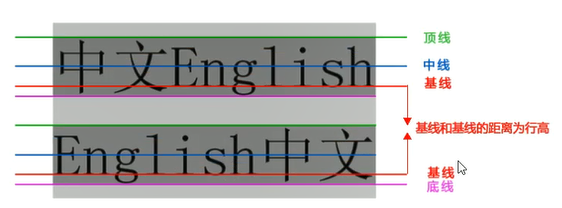
2、行高和高度的三种关系
1》如果 行高 等于 高度 文字会 垂直居中
2》如果 行高 大于 高度 文字会 偏下
3》如果 行高 小于 高度 文字会 偏上
《四》、CSS背景(background)
目标:
理解:
背景的作用
CSS背景图片和插入图片的区别
应用
通过CSS背景属性,给页面元素添加背景样式
能设置不同的背景图片位置
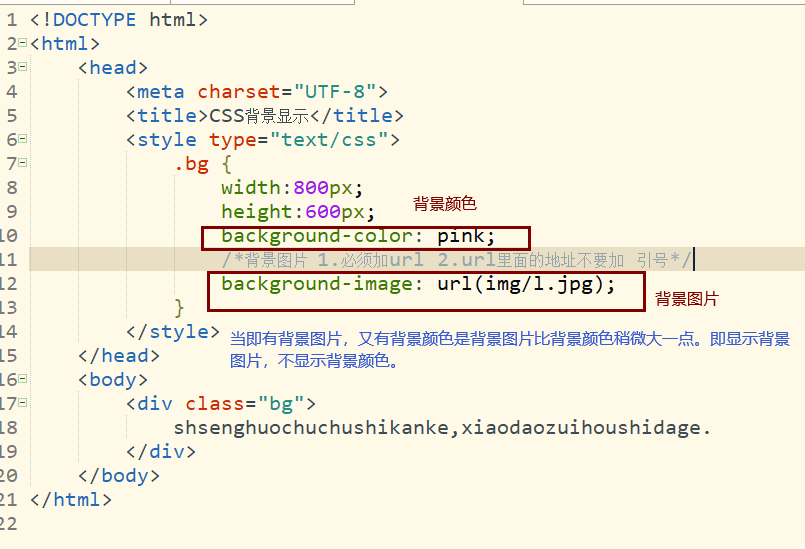
4.1、背景颜色(color)
语法:
background-color:颜色值; 默认的值是transparent 透明的
4.2、背景图片(image)
语法:
background-image:none | url(url)
参数:
none:无背景图(默认的)
url:使用绝对或相对地址指定背景图片


执行结果为:

4.3、背景平铺(repeat)
语法:
background-repeat:repeat | no-repeat | repeat-x | repeat-y
参数:
repeat:背景图片在纵向和横向上平铺(默认)
no-repeat:背景图片不平铺
repeat-x:背景图像在横向上平铺
repeat-y:背景颜色在纵向上平铺
说明:
设置或检索对象的背景图像是否如何铺排。必须先指定对象的背景图像。
对应的脚本特性为backgroundRepead。
4.4、背景位置(position) 重点
语法:
background-position:length || length
background-position: position || position
参数:
length:百分数 | 有浮点数字和单位标识符组成的长度值
position:top(上) | center(中) | bottom(下) | left(左) | center(中) | right(右) 方位名词
注意:
1》必须先指定background-image属性
2》position 后面是x坐标和y坐标,可以使用方位名词或者精确单位
3》如果只指定了一个方位名词,另一个值默认居中,为50%。
4》如果只指定一个数值,那该数值用于x坐标,另一个默认是y坐标,默认居中。
5》如果指定两个值,两个词都是方位名字,则两个值前后顺序无关,比如left,top 和 top,left 效果一致
6》如果指定两个值,精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐。
4.5、背景附着
背景附着就是解释背景是滚动的还是固定的
语法:

background-attachment:scroll | fixed
参数:
scroll:背景图片是随内容滚动
fixed:背景图片固定
4.6、背景简写
1、background:属性得知的书写顺序官方并没有强制的标准,为了可读性,建议大家如下书写:
2、background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
4.7、背景透明(CSS3)
语法:

最后一个参数是alpha透明度,取值范围0~1之间
我们习惯把0.3的0省略掉 这样写background:rgba(0,0,0,3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
因为是CSS3,所以低于ie9的版本是不支持的。
4.8、背景总结

《五》CSS三大特征
目标:
理解:
能说出CSS样式冲突采取得原则-----------就近原则
能说出那些常见的样式会有继承------------以font-,text-,line-开头的和字体颜色color
应用:
能写CSS优先级的算法
能会计算常见选择器的叠加值
5.1、CSS层叠性
1、概念:
所谓层叠性是指多种CSS样式的叠加。是浏览器处理冲突的一种能力,如果一个属性通过两个相同选择器设置到一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
2、原则:
样式冲突:遵循的原则是就近原则。那个样式离着结构近,就执行那个样式。
样式不会冲突,不会层叠
3、样式最后执行口诀:长江后浪推前浪,前浪死在沙滩上。

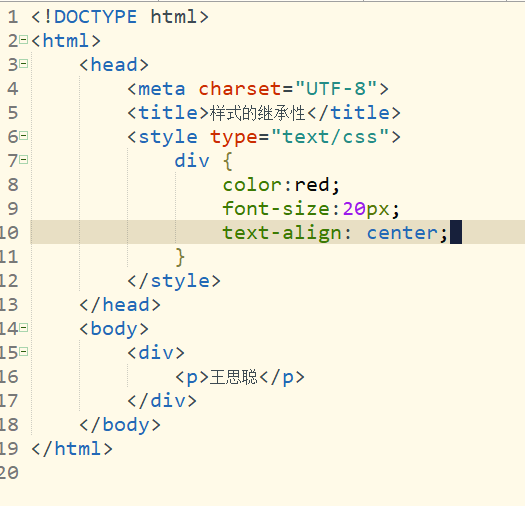
5.2、CSS继承性

1、概念:
字标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将他应用于父元素即可
简单的理解就是:子承父业
2、注意:
恰当地使用继承可以简化代码,降低CSS央视的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
子元素可以继承夫元素的样式(tect-,font-,line-这些元素开头的可以继承,以及color属性。
CSS继承性口诀:龙生龙,凤生凤,老鼠生的儿子会打洞。
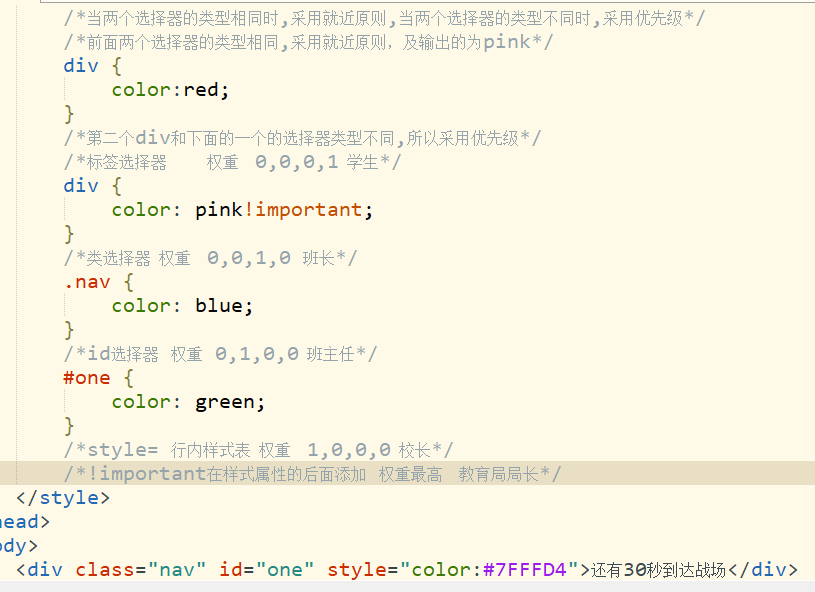
5.3、CSS优先级(重点)
概念:
dingyiCSS样式时,经常出现两个或更多规则应用在同一元素上,此时:
1》选择器相同,则执行层叠性
2》选择器不同,就会出现优先级的问题
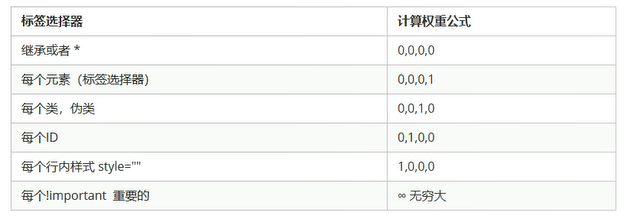
1)权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这就是CSS Specificity(特殊性)

specificity用一个四位的数,更像四个级别
之从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越
关于CSS权重,我们需要一套计算公式来去计算,这个就是CSS Specificity(特殊性)

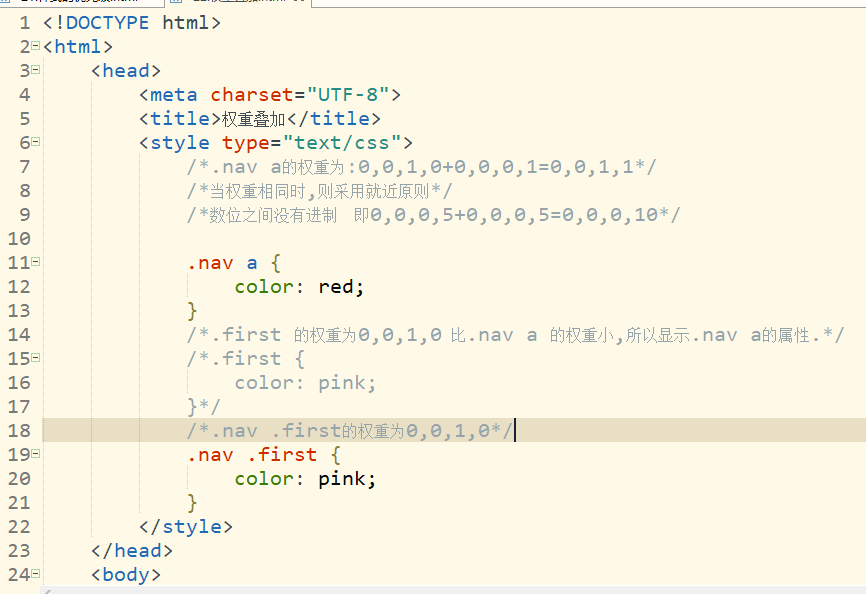
2)权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。就是一个简单的加法器。

注意:
1》数位之间没有进制,比如说:0,0,0,5+0,0,0,5=0,0,0,10而不是0,0,1,0。所以不会存在10个div能赶上一个类选择器的情况
2》继承的 权重是0.
这个不难,但是忽略很容易绕晕。其中,我们修改样式,一定要看该标签有没有被选中。
a、先看有没有选中,如果选中,那么以上面的公式类计权重。谁大听谁的
b、如果没有选中,那么权重是0,因为继承的权重为0.
3》如果权重相同,则会根据层叠性,就近原则。
4》2个特殊标签 链接 和 h 标题 它们浏览器有自己默认的样式,继承的权重为0,所以,我们还是单独给链接和标题一个样式。

《六》、CSS注释
· 《七》、今日总结
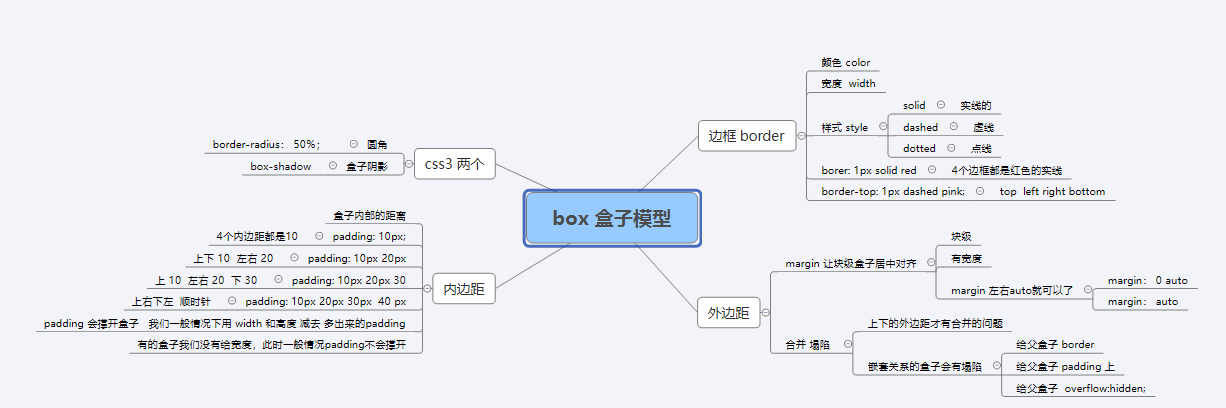
盒子模型(CSS)
八、盒子模型(CSS重点)
CSS学习三大重点: CSS盒子模型、浮点、定位
主题思想:

理解:
1》能说出盒子模型由那四部分组成------内容、边框(border)、内边距(padding)、外边距(margin)
2》能说出内边距的作用以及对盒子的影响
3》能说出padding设置不同数值分别代表的意思
4》能说出块级元素盒子居中对齐需要的2个条件
5》能说出外边距合并的解决方法
应用:
1》能利用边框复合写法给元素添加边框
2》能计算盒子的实际大小
3》能利用盒子模型布局模块案例
《一》看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序的呢?
看透页面布局的本质:
1》首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
2》最后把页面元素比如文字图片等等,放入盒子里面。
3>以上两点就是页面布局的本质.
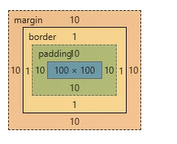
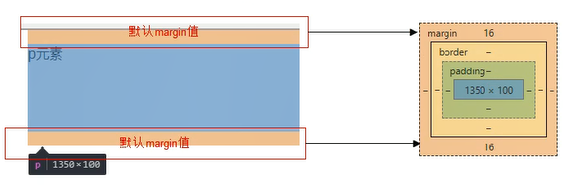
《二》盒子模型(Box Model)
所谓盒子模型:
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
总结:
1》盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成
2》盒子里面的文字和图片等元素是 内容区域
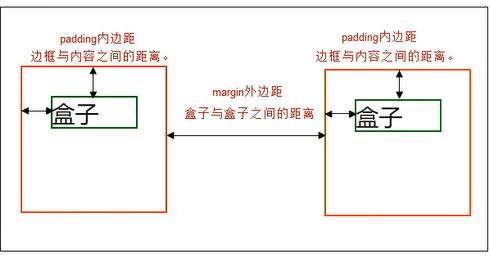
3》盒子的厚度 我们称为 盒子的边距
4》盒子内容与边框的距离是内边距(类似单元格的cellpadding)
5》盒子与盒子之间的距离是外边距(类似单元格的cellspacing)
盒子模型:

《三》盒子的边框(border)

语法:border:border-width || border-style || border-color
属性:
border-width:定义边框的粗细,单位是px
borde-style:边框的样式
border-color:边框的颜色

边框样式:
1》none:没有边框即忽略所有边框的宽度(默认值)
2》solid:边框为单实线
3》dashed:边框为虚线d
4》dotted:边框为点线

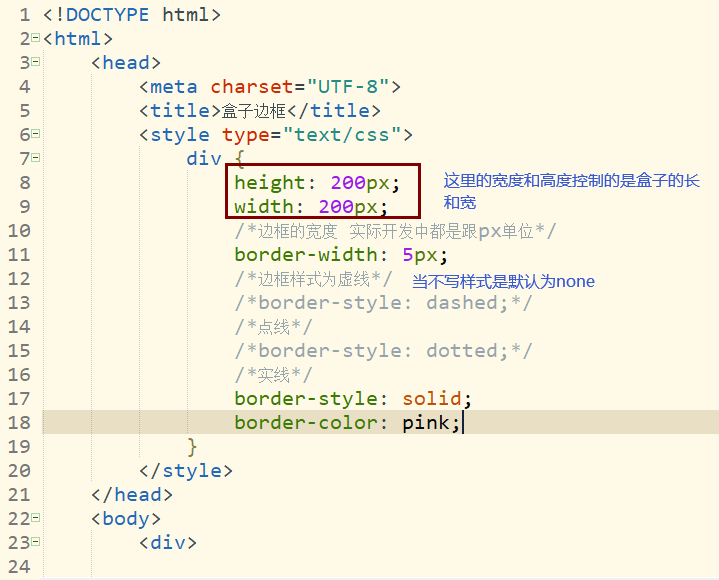
3.1 边框的综合设置
border:border-width || border-style || border-color
例如:

没有顺序。
3.2 盒子边框写法总结表
很多请况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。

3.3 表格的细线边框
通过表格的cellspacing=“0”,将单元格之间的距离设置为0,
单是两个单元格之间的边框会出现重叠,从而使边框变相
通过CSS属性:
table:{ border-collapse:collapse;}
collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起。
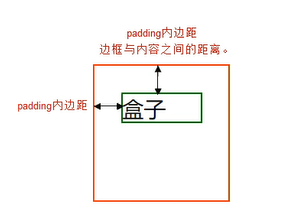
《四》内边距 (padding)

4.1 内边距
padding属性用于设置内边距,是指 边框与内容之间的距离.
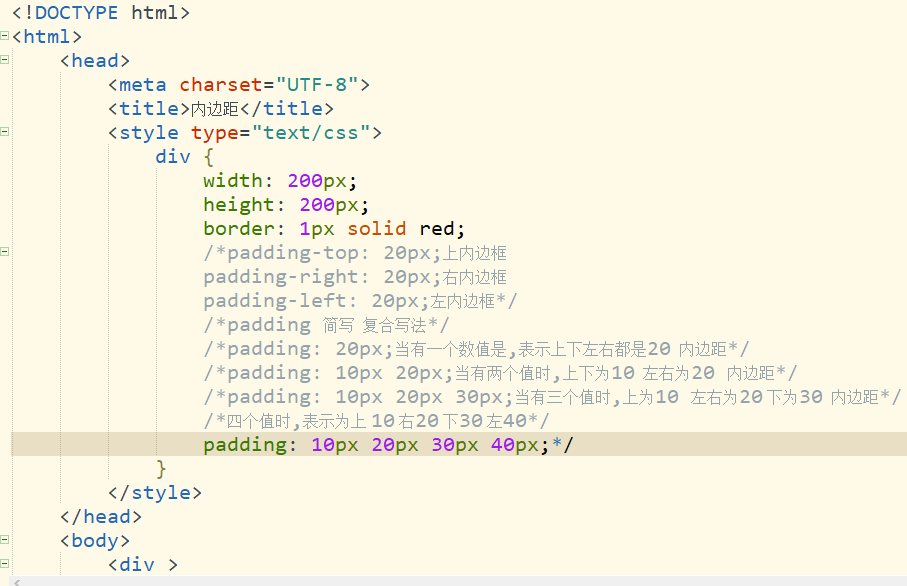
4.2 设置
padding-left:左内边距
padding-right:右内边距
padding-top:上内边距
padding-bottom:下内边距

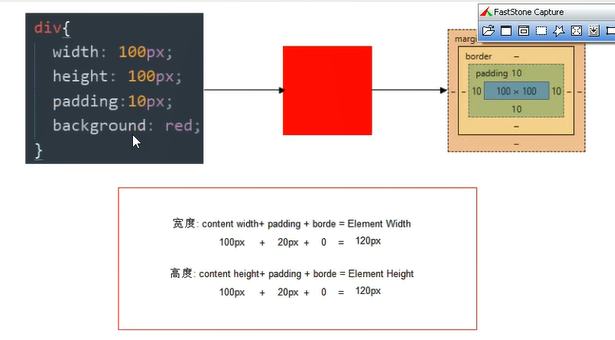
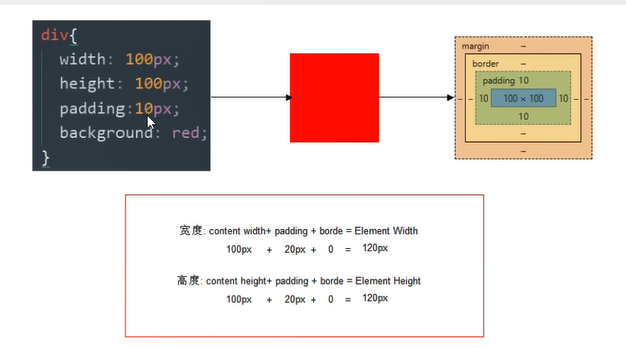
当我们给盒子指定padding值之后,发生了两件事情:
1》内容和边框 有了距离,添加了内边距。
2》盒子会变大
注意:后面跟几个数值表示的意思是不一样的。
我们分开写有点麻烦,我们可以不可以简写呢?

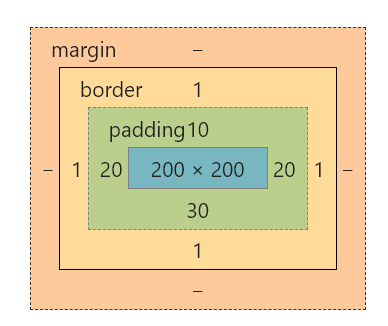
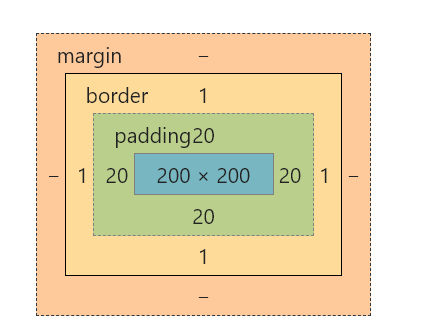
1》padding:20px; 上下左右都相同

2》padding:10px 20px; 上下 左右

3》padding:10px 20px 30px;上 左右 下

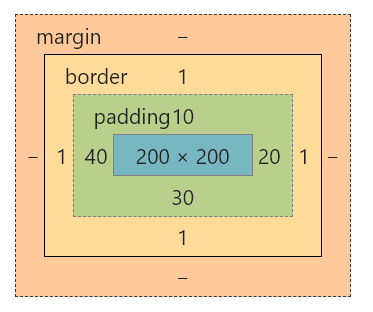
4》padding: 10px 20px 30px 40px;4个值时是顺时针的,即 上 右 下 左

由下图所示:

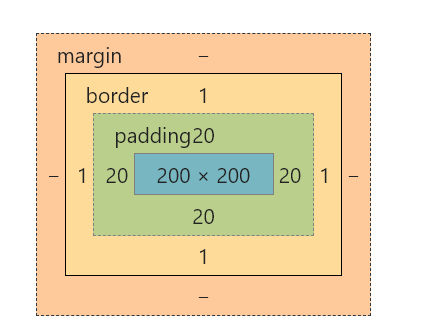
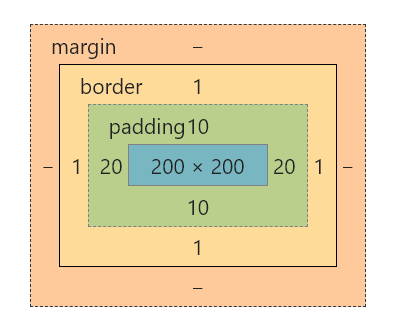
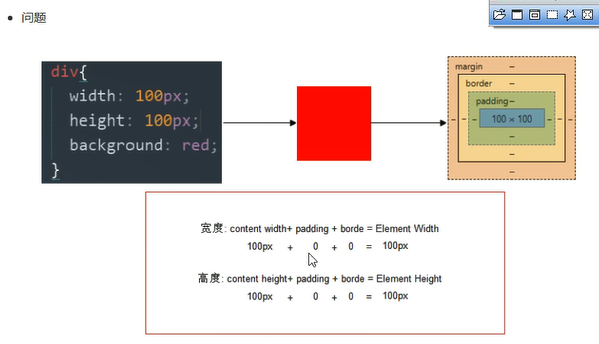
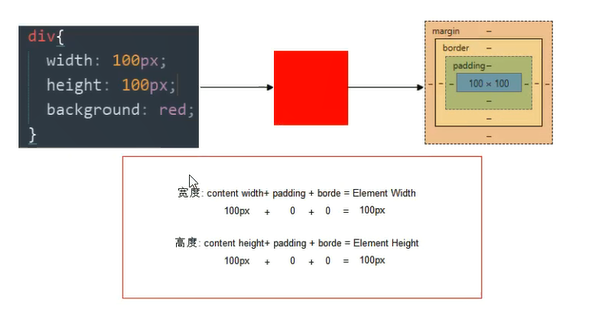
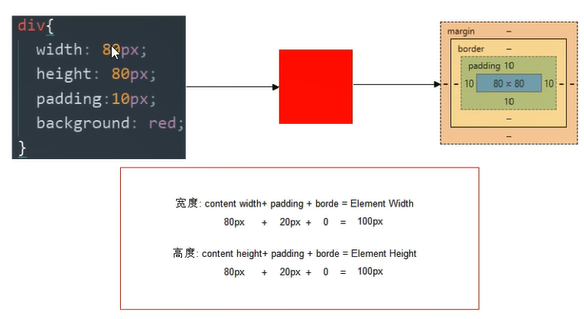
4.3 内盒尺寸计算(元素实际大小)

1》宽度:Element Height = content height +padding border(Height 为内容高度)
2》高度:Element Width = content width + padding + border(Width为内容宽度)
3》盒子的实际大小 = 内容的宽度和高度 + 内边距 + 边框
4.4 内边距产生的问题


会撑大原来的盒子。
解决:
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。



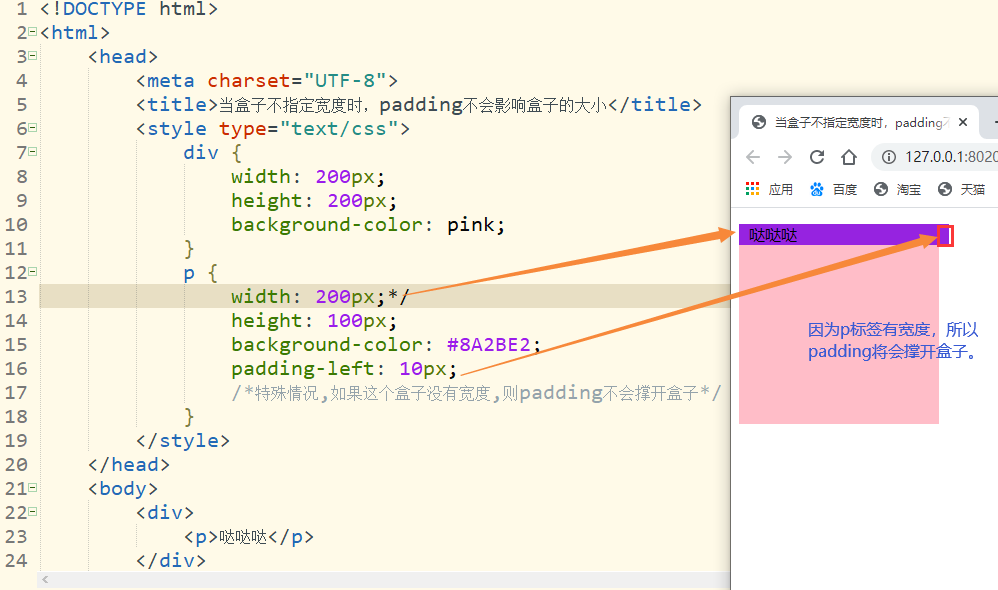
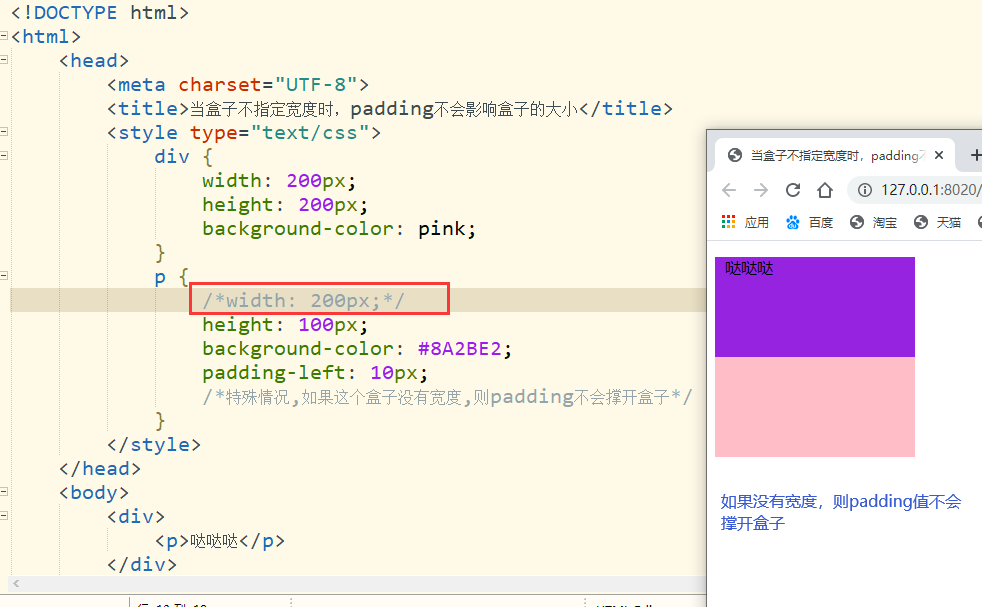
4.5 padding不影响盒子大小情况
如果没有给一个盒子指定宽度,此时,如果给这个盒子指定padding,则不会撑开盒子。
有宽width时:盒子的宽度将会变大:
例如:

当没有宽度时padding将不会撑开盒子。
例如:

《五》外边距(margin)

5.1 外边距
margin属性用于设置外边距。margin就是控制盒子和盒子之间的距离
5.2 设置:
margin-left:左外边框
margin-right:有外边框
margin-top:上外边框
margin-bottom:下外边框
margin值的简写(复合写法)代表的意思 跟padding完全相同。

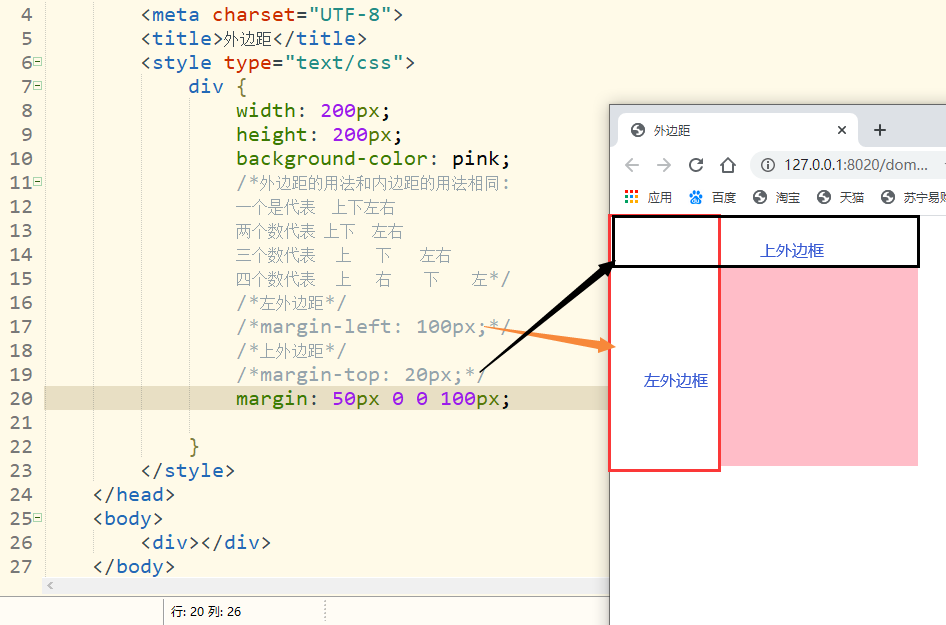
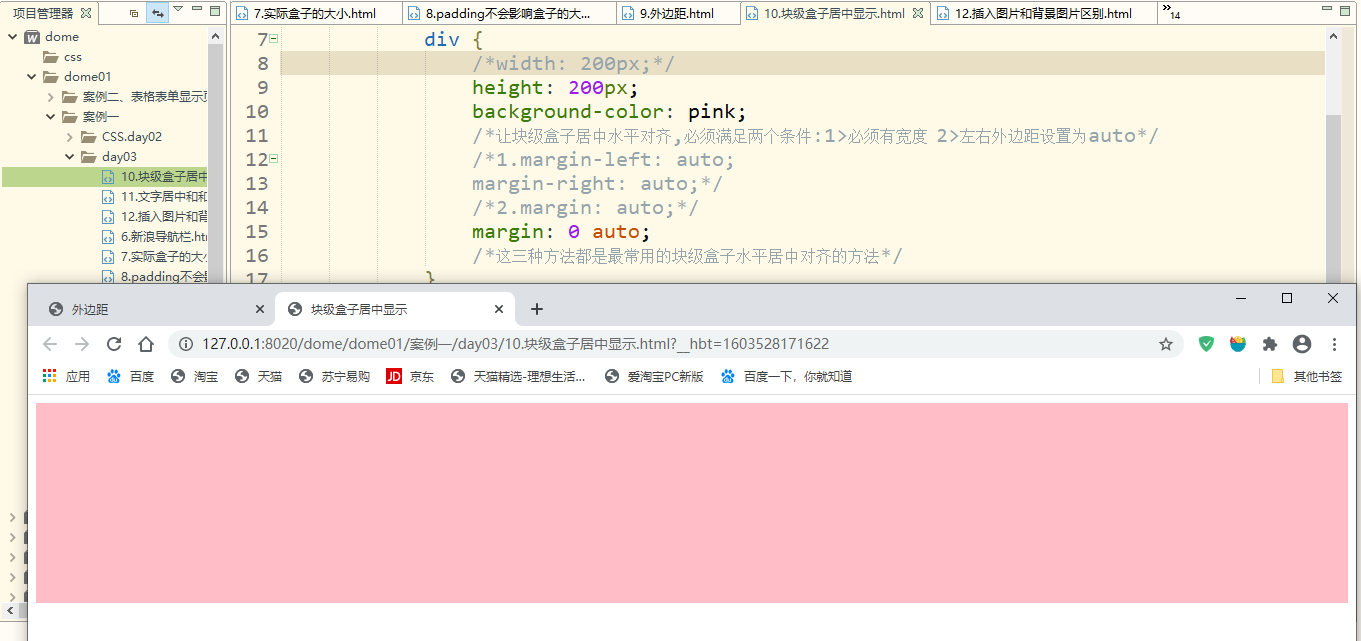
5.3 外边距实现盒子居中
1、可以让一个盒子实现水平居中,需要满足以下两个条件:
1》必须是块级元素。
2》盒子必须指定宽度(width)
没有宽度的盒子是通栏的(即沾满所指定高度的屏幕)

2、然后就给盒子左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用到这种方式进行网页布局,示例代码如下:

常见的写法,以下三种都是:
1》margin-left: auto; margin-right: auto;
2》margin: auto;
3》margin: 0 auto;
5.4 文字居中和盒子居中的区别:
1、文字水平居中是:text-align:center;
2、盒子水平居中是: 左右margin改为auto。即margin: 0 auto;

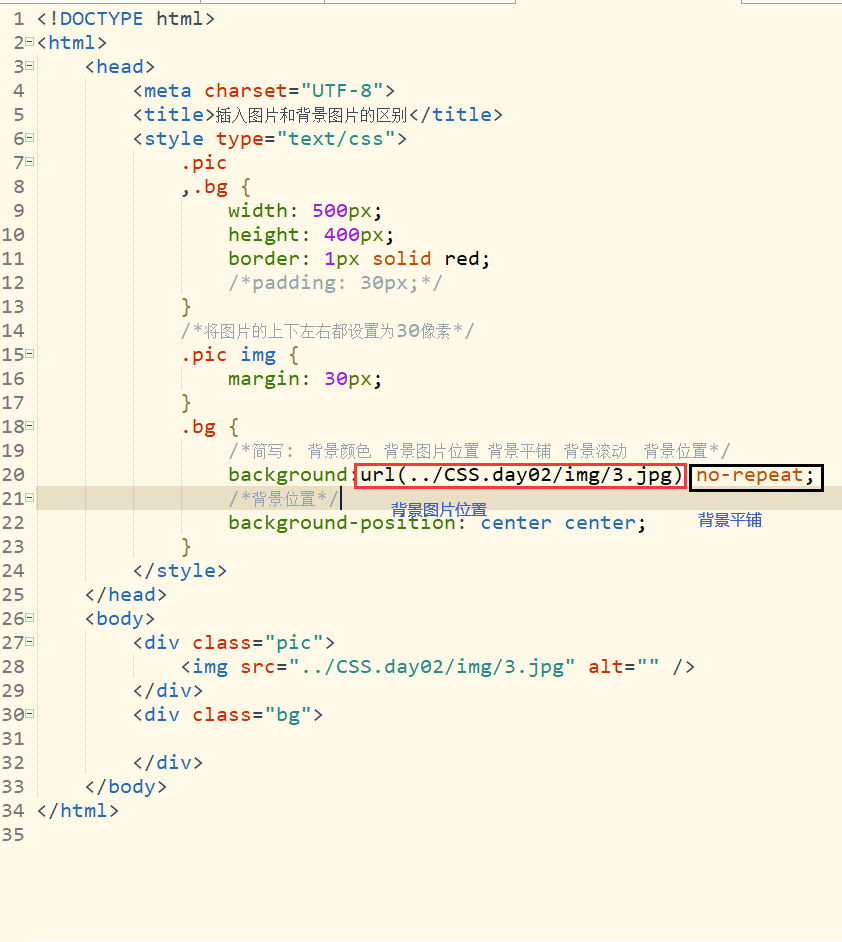
5.5 插入图片和背景图片的区别:
1、插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒子模型padding margin
2、背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过padding-position

5.6 清除元素的默认内外边距(重要)

为了方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除。
代码:

注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
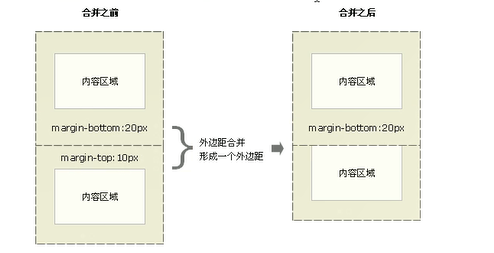
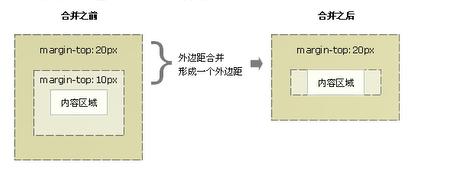
5.7 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
(1)、相邻块元素垂直外边距的合并
1》当上下相邻的两个块元素相遇时,如果上面的元素有下边距margin-bottom
2》下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和
3》取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并(也成为外边距塌陷)。

解决方案:尽量给一个盒子添加margin值。
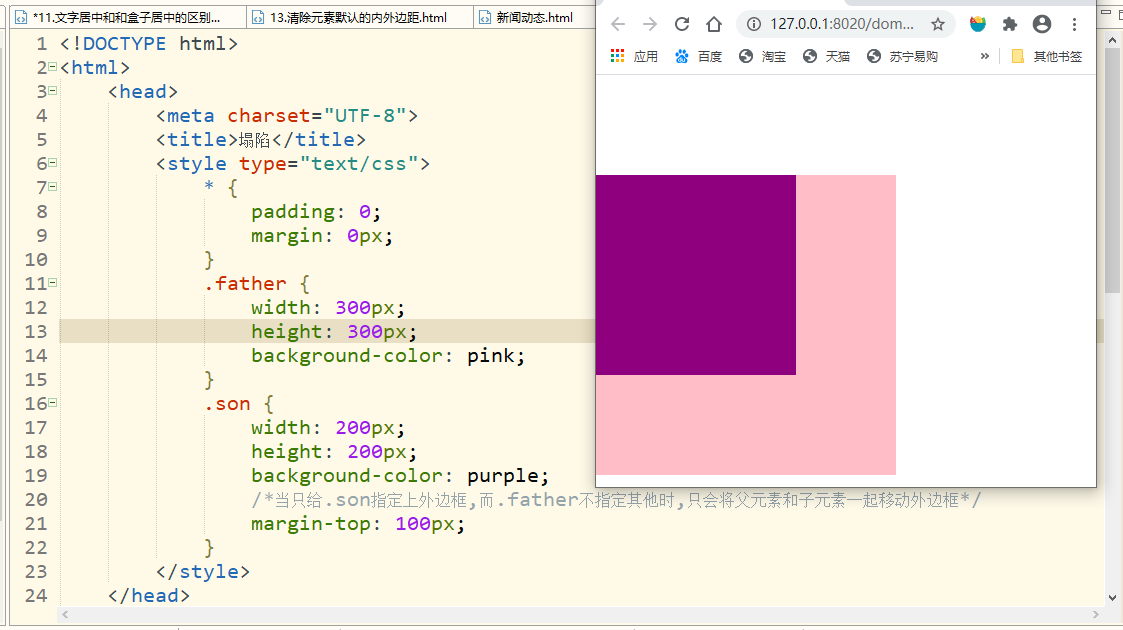
(2)、嵌套块元素垂直外边距的合并(塌陷)

1》对于两个嵌套关系的块元素,如果父元素没有上内边距及边距
2》父元素的上外边距会与子元素的上外边距发生合并
3》合并后的外边距为两者中的较大者。

解决方案:
1》可以为父元素定义一个上边框
2》可以为父元素定义一个内边距
3》可以为父元素添加一个overflow:hidden。
还可以有其他方法:比如浮动、固定、绝对定位的盒子不会有问题。
《六》、盒子模型布局稳定性
学习完盒子模型,内边框和外边框,什么情况下用内边框,什么请款下用外边框?
大部分情况下是可以混用的。就是说,你用内边距也可以,使用外边距也可以。你自己觉得哪个方便就用哪个。
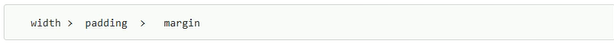
我们根据稳定性来分,建议如下:
按照 优先使用 宽度(width) 其次 使用内边距(padding) 再次 外边距(margin)。

原因:
1》margin会有外边距合并,还有ie6下面margin加倍的bug(讨厌),所以最后使用。
2》padding会影响盒子大小,需要进行加减计算(麻烦),其次使用。
3》width没有问题(嗨皮)我们经常使用宽度剩余法,高度剩余法来做。
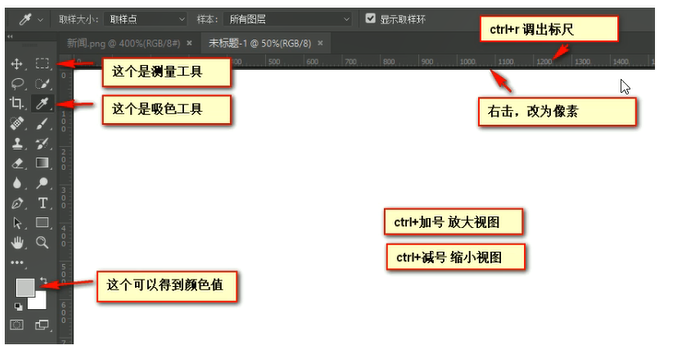
《七》、ps基础操作以及常用的快捷键:
因为网页美工部分效果图都是利用ps来做的,所以,以后我们大部分切图
1》文件------》打开 可以打开我们需要测量的图片
2》ctrl+r可以打开标尺 或者 视图 标尺
3》右击标尺,吧里面的单位改为 像素
4》ctrl+加号 键 可以放大视图 ;ctrl+减号键可以缩小视图。
5》按住空格键,鼠标可以变成小手,拖动ps视图
6》用选区 拖动 可以 测量大小
7》ctrl+d可以取消选区 或者旁边空白处电锯一下可以取消选区

《八》、去掉列表默认的样式
无序列表和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式。代码如下:

《九》拓展:以下讲的CSS3部分属性,但是我们遵循的原则是,以下内容,不会影响我们的页面布局,这是样式更好看了而已
1、圆角边框(CSS3)
语法:border-radius: length;

其中每一个值可以为数值或百分比的形式。
技巧:让一个正方形 变成圆圈
1》border-radius:50%;


2》 
以上效果图矩形的圆角,就不要用百分比了,因为百分比会是表示高度和宽度的一半。
而我们这里的矩形就只用高度的一半就好了。精确单位。
2、盒子阴影(CSS3)
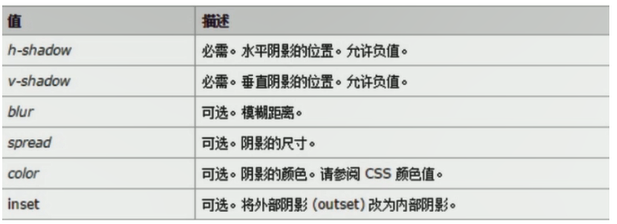
1、语法:
box-shawdow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;


前两个属性是必须写的,其余的可以省略。
外阴影(oueset)是默认的,但是不能写 想要内阴影可以写inset
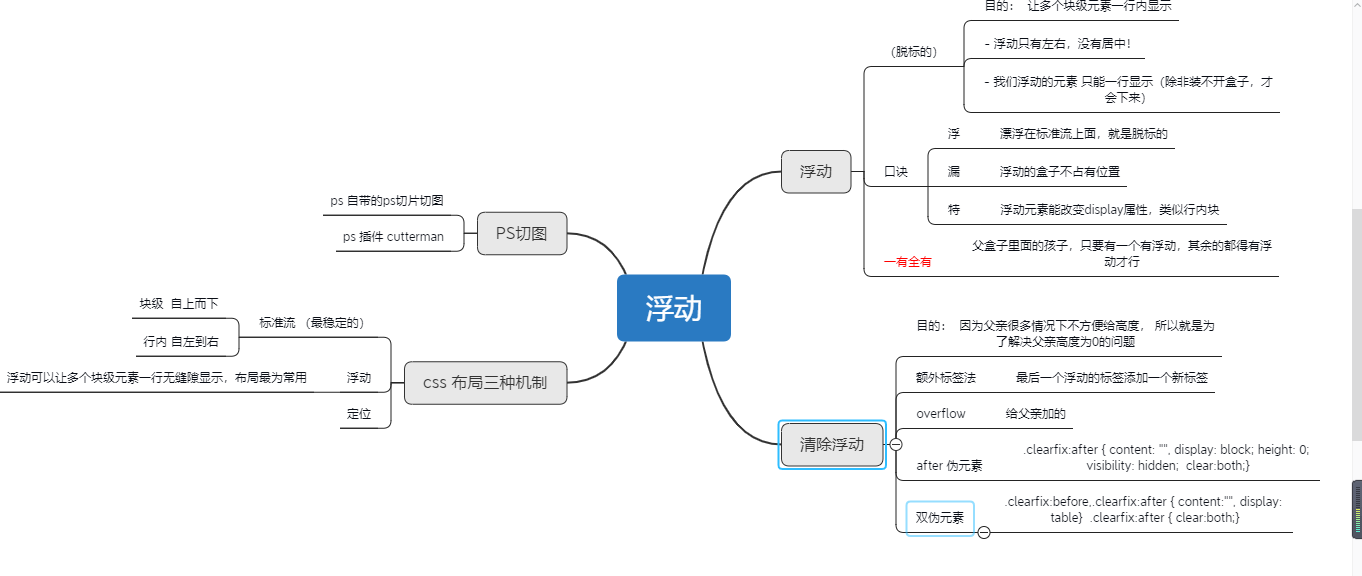
浮动
九、浮动(float)
目标
1、记忆
能理解说出的CSS的布局的三种机制
2、理解
能说出普通流在布局中的特点
能够说出我们为什么用浮动
能够说出我们为什么要清除浮动
3、应用
能够利用浮动完成导航栏案例
能够清除浮动
能够使用ps切图工具
9.1、CSS布局的三种机制
网页布局的核心——就是用CSS来摆放盒子。
CSS提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
1、普通流(标准流)
块级元素会独占一行,从上到下顺序配列;
常用的块级元素:div、hr、p、h1----h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序配列,碰到父元素边缘则会自动换行;
常见元素:span、a、i、em等
2、浮动
让盒子从普通流中浮起来,主要作用是让多个块级盒子一行显示。
3、定位
将盒子定在浏览器的某一个位置——CSS离不开定位,特别是后面的js特效。
9.2、为什么需要浮动?
思考题:
首先我们要思考一下2个布局中最常见的问题?
1、如何让让多个盒子(div)水平配列成一行?

2、如何实现盒子的左右对齐?

虽然我们前面学过行内块元素(inline-block),但是它却有自己的缺陷:
1、它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
2、它不能实现以上第二个问题,盒子左右对齐
pink老师的总结因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
9.3、什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会1》脱落标准普通流的控制,2》移动到指定位置的过程。
作用:
1、让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
2、可以实现盒子的左右对齐等等。
3、浮动最早是用来控制图片的,实现文字环绕图片的效果。
语法
在CSS中,通过‘float’中文,浮漏特 属性定义浮动,语法如下:
选择器 { float:属性值;}
属性值
none:元素不浮动(默认)
left:元素向左浮动
right:元素向右浮动
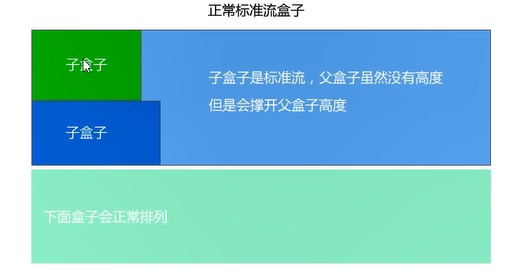
pink老师教你学浮动口诀。通过float------浮漏特·
1)浮动口诀之 浮
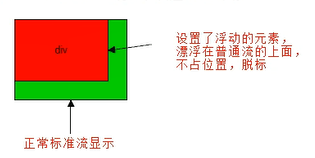
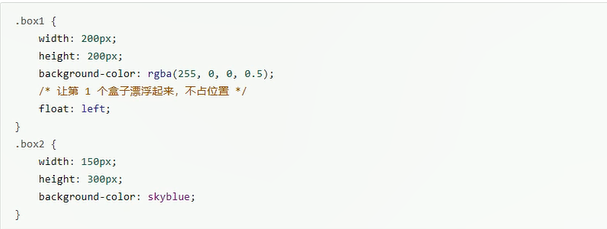
浮动——浮~浮~浮~~~漂浮在普通流的上面。托里标准流。俗称“脱俗”

小结:float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
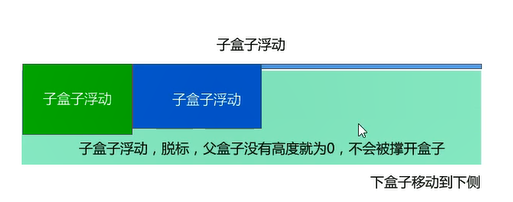
2)浮动口诀之漏
浮动——漏~漏~漏~浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称”脱标“。

所以,box2下面的其实就是跑到box1盒子下面了,被box1给压住了,遮挡起来了
3)浮动口诀之 特
浮动——特性 float属性会改变元素display:inline-block 属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
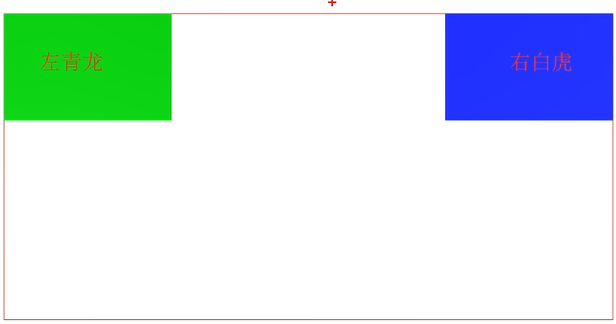
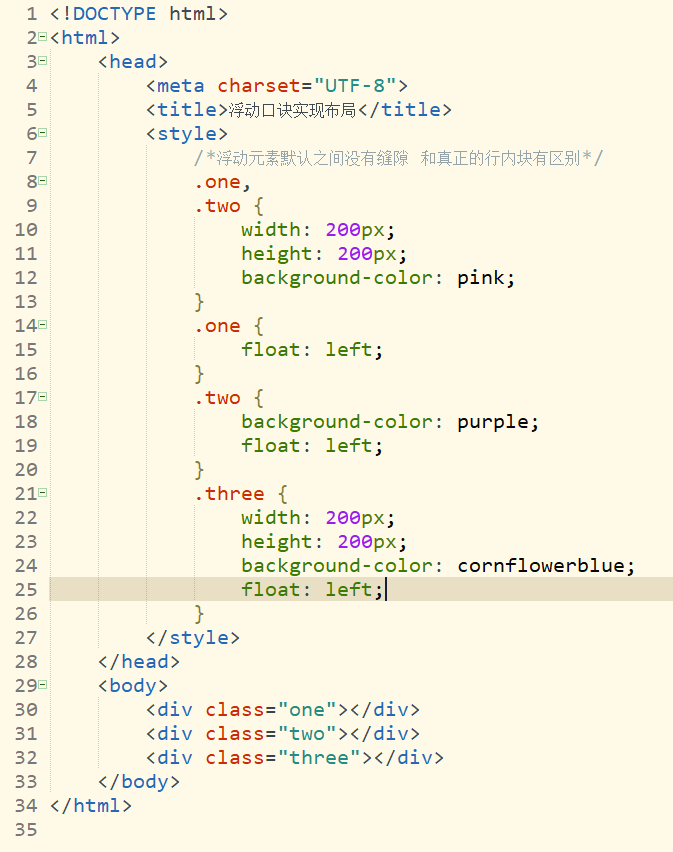
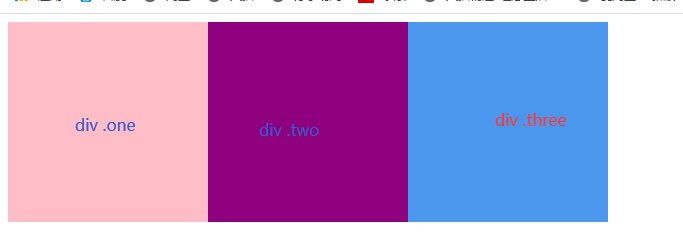
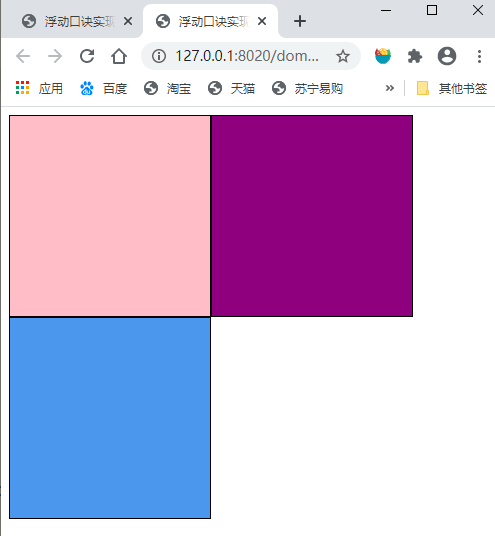
体验案例——div水平排列

在一行显示,三个div都要设置浮动属性

注意:浮动的元素互相贴靠在一起,但是如果父级宽度不上下这些浮动的盒子,多出来的盒子会另起一行对齐。如下图所示:

9.4、浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。因为这是我们最常见的一种布局方式
float —— 浮漏特
特点:
1》浮:加了浮动的盒子是浮起来的,漂浮在其他标准盒子的上面
2》漏:加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。
3》特:特别注意:浮动元素会改变display属性,类似转换为了行内块,但是元素之间没有空白缝隙。
9.5、浮动(float)的应用(重要)
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
pink老师说:
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
注意,实际重要的导航栏中,我们不会直接用链接a,而是用li包含链接(li+a)的做法。
1、li+a语义更清晰,一看这就是有条理的列表型内容。
2、如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
9.6、浮动(float)的扩展
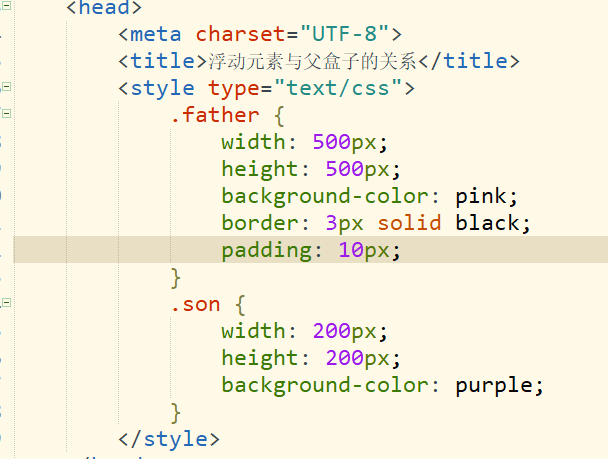
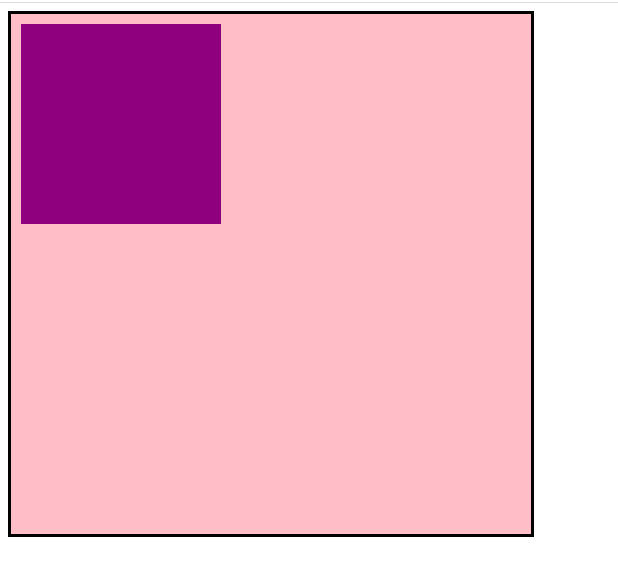
1、浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐
不会与父盒子的边框重叠,也不会超过父盒子的内边距

例如:

运行结果如下:

2、浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
浮动的,那么当前盒子会与前面一个盒子的顶部对齐;
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
pink老师要你记住:
浮动只会影响当前的或者是后面的盒子,不会影响前面的标准流。
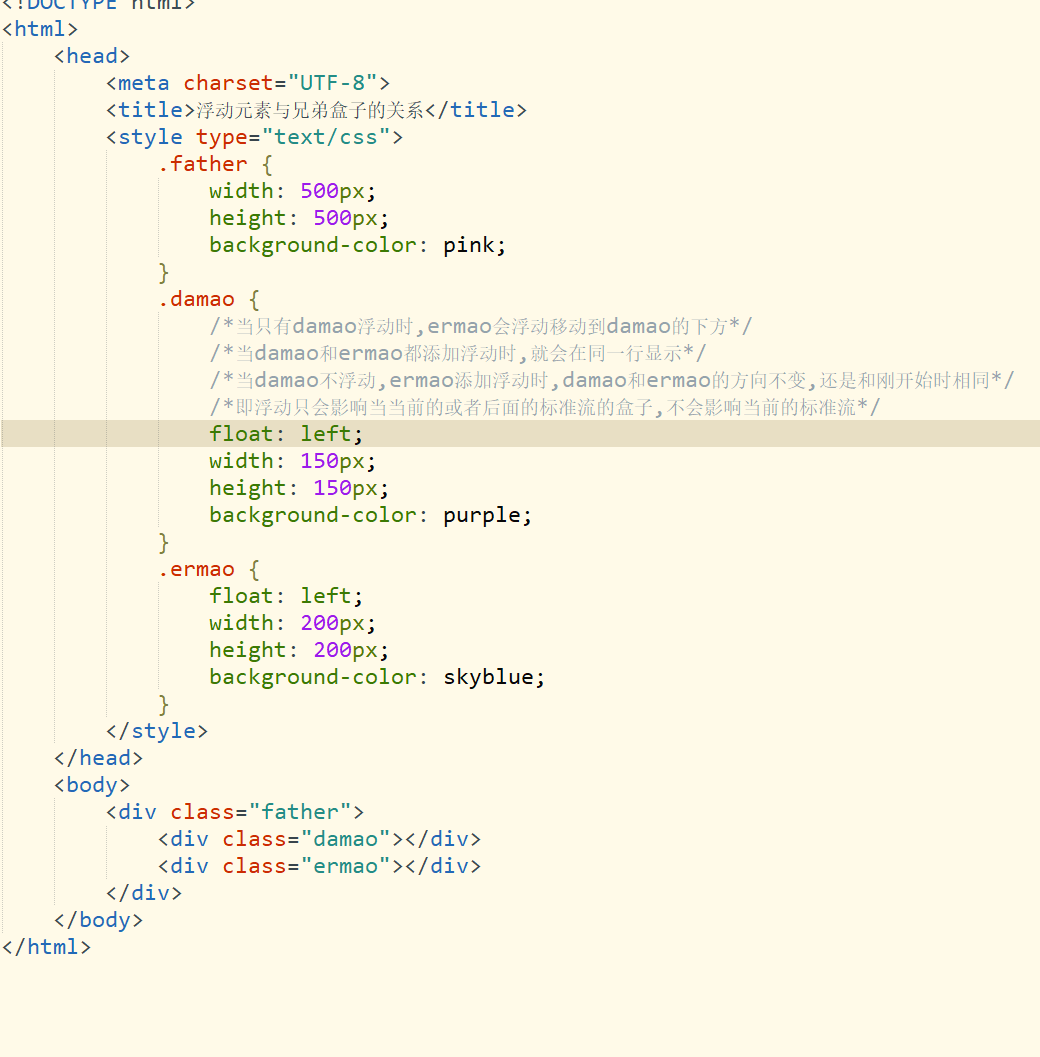
例如:当两个兄弟盒子都有浮动时:

运行结果如下:

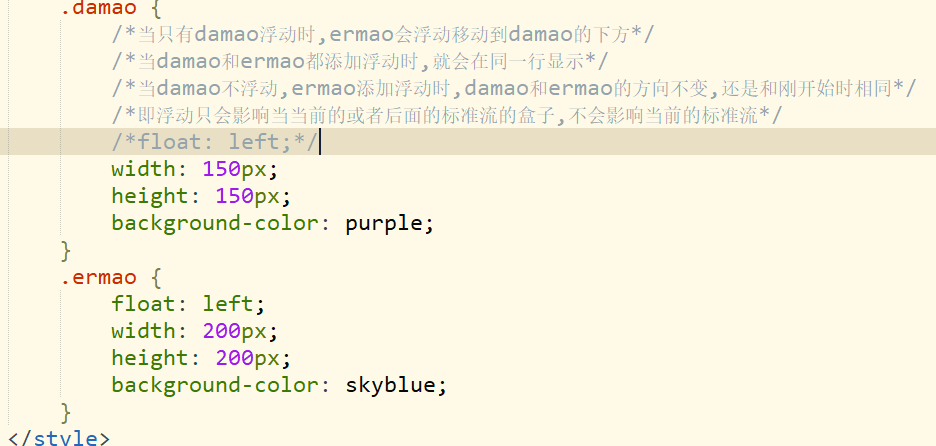
当两个兄弟盒子,只有下面的一个添加了浮动时:

运行结果为·:

建议: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也将应该浮动。防止引起问题。
十、清除浮动
10.1、为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度是0,就影响了下面的标准流盒子。


总结:
1)由于浮动元素不占用原文档流的位置,所以他会对后面的元素排版差生影响
2)准确的说,并不是清除浮动,而是清除浮动后造成的影响。
10.2、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动·引起内部·高度为0的问题。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
10.3、清除浮动的方法:
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完CSS会再回头分析。
语法:
选择器 { clear: 属性值;} clear 清除
属性:
left: 不允许左侧有浮动元素(清除左侧浮动的影响)
right: 不允许右侧右浮动元素(清除右侧浮动的影响)
both:同时清除左右两侧浮动的影响。
但是我们实际工作中,几乎只用: clear:both
1、额外标签法:(隔墙发)
是w3c推荐的做法是通过在浮动元素末尾添加一个空的标签,例如<div style="clear:both"></div>,或者其他标签等亦可。
优点:通俗易懂,书写方便。
缺点:添加许多无意义的标签,结构化较差。
2、父级添加overflow属性的方法
可以给父级添加: overflow为hidden | auto | scroll 都可以实现
优点:代码简洁
缺点:内容增多时容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3、使用after为元素清除浮动
:fater 方法为空元素额外标签法的升级版,好处是不用单独加标签了。
使用方法:
.clearfix:after{ coutent: " ";display:block; height: 0; clenr: both; visibility: hidden; }
.clearfix { *zoom:1;} IE6、7专有

优点: 符合闭合浮动思想 结果语义化正确。
缺点:由于 ie6-7 不支持:after,使用 zoom:1 触发 hasLayout。
代表网站:百度、淘宝网、网易等
4、使用双伪元素清除浮动
使用方法:
.clearfix:before, .clearfix:after { content: " " ; display: table;}
.clearfox:after { clear: both; }
.clearfix { *zoom: 1;}
优点:代码更简洁
缺点:由于ie6-7 不支持:after,使用zoom:1;触发hasLayout
代表网站:小米、腾讯等
10.4、清除浮动总结:
pink老师告诉你我们以后什么时候用清除浮动呢?
1、父级没有高度
2、子盒子浮动了
3、影响下面布局了,我们就应该清除浮动了。

10.4、常见的图片格式
1、jpg图片格式:
JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产生类的图片经常用jpg格式的
2、gif图像格式:
GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果
3、png图像格式:
是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景
4、PSD图像格式:
PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
PS切图 可以分为 利用切片工具切图 以及 利用PS的插件快速切图。
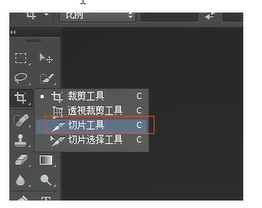
1)PS切片工具

PS切图片,分两大步:
1》用切片选中图片
a、利用切片工具手动划出
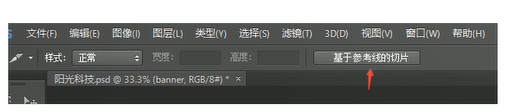
b、图层菜单-----新建基于图层的切片
c、利用标尺 基于参考线的切片(选择切片工具)

d、先选个一个整个的切片,切片选择工具---属性面板中有”划分“--可以等分数平分切图
2》到处切片
文件菜单 ---存储为web设备所用格式------选择 我们要的图片格式------点存储----别忘了选中切片
辅导线和切片使用及清除
视图菜单--清除辅助线/清除切片
2)、切图插件
Cutterman是一款允许在Photoshop中的插件,能够自动将你需要的图层进行输出,以代替传统的手工“导出web所有格式”以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、iOS、、Android等端上使用。它不需要你记住一堆语法、规则,纯点击操作,方便、快捷,易上手。
注意:Cutterman插件要求你的ps必须是完整版。
10.5、总结

学成在线网页制作
目标
1、理解:
1》能够说写单页面我们基本的流程
2》能说出常见的CSS初始化语句
3》能说出CSS属性书写顺序
2、应用:
1》能利用ps切图
2》能引用外部样式表
3》能把psd文件转换为html页面
学成在线的目的就是为了串联前面的所有知识。
pink老师:取义学有所成,为师之期望,君等成才者也,故曰学成网是也~~
11.1、前期准备素材
学成在线PSD源文件
学成在线目录文件夹
开发工具 = PS (切图)+sublime(代码)+chrom(测试)
11.2、前端准备工具
预先善其事,必先利其器。先把我们的前端准备工作做好,我们本次采取结构与样式相分离思想。
1、创建study目录文件夹(用于存放我们这个页面的相关内容)
2、study目录内容新建images文件夹用于保存图片
3、study目录内新建index.html首页html文件(以后我们的网站首页统一规定为index.html)
4、study目录内新建style.css样式文件。我们本次采用外链样式
5、将样式引入到我们HTML页面文件中
6、样式表写入清除内外边框样式,来检测样式表是否引入成功。
11.3、布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
1、必须确定页面的版心(可视区),我们测量可得知。
2、分析页面中的行模块,以及每个行模块中的列模式。其实页面布局,就是一行行罗列而成
3、制作?HTML结构。我们还是要遵循,先有结构,后有样式的原则。结构永远最重要
4、然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
11.4、CSS属性书写顺序(重点)
建议遵循一下顺序:
1、布局定位属性:display / position / float / clear / visibility /overflow(建议display第一个写,毕竟关系到模式)
2、自身属性:width / height / margin / padding / border / background
3、文本属性: color / font /text-decoration / text-align / vertical-align / white-space / break-word
4、其他属性(CSS3): content / cursor / border-radius / box-shadow(盒子的阴影 / background:linear-gradient ...
11.5、页面制作
这个页面的版心是1200像素,每个版心都要水平居中对齐,所以,我们干脆把版心定义为:

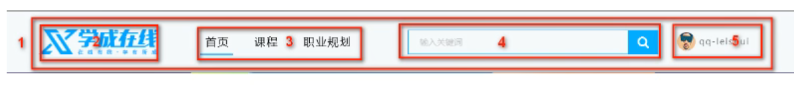
1》头部制作
结构如图所示:

1、1号是版心盒子header 1200*42的盒子水平居中对齐,上下给一个margin值就好了。
2、版心盒子里面包含2好盒子logo
3、版心盒子里面包含3号盒子nav导航栏
4、版心盒子里面包含4号盒子search搜索框
5、版心里面包含5号盒子user个人信息
6、注意:要求里面的四个盒子必须浮动
2》banner制作
结构图如下:

1、1号盒子是通栏的大盒子banner,不给宽度,给高度,给予个蓝色背景
2、2号盒子是版心,要水平居中对齐。
3、3好盒子版心内,左对齐subnav测导航栏。
4、4号盒子版心内,右对齐course 课程。
3》course制作:
结构图如下:

1、1号盒子是228*300的盒子右浮动 。 注意:浮动的元素不会有外边距塌陷的问题
2、1号盒子内分为上下两个盒子
3、2号子盒子是上部分。我们命名为course-hd(hd是head的简写,头部的意思,我们经常用)
4、3号子盒子是下部分。我们命名为course-bd(bd是body的简写,主体的意思,我们经常用)
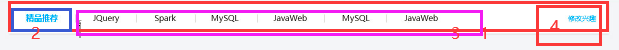
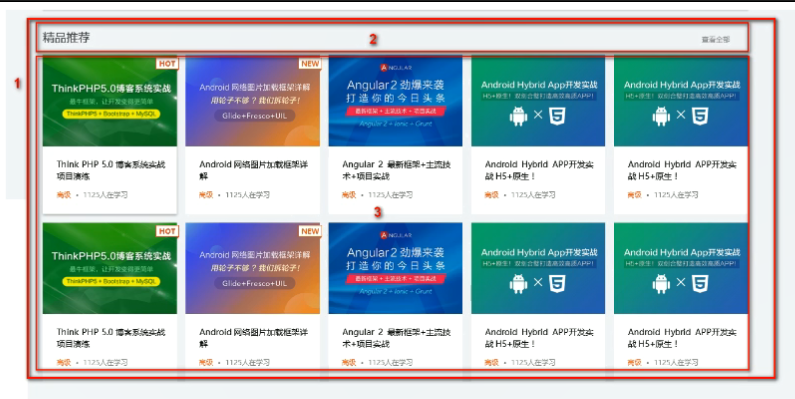
4》精品推荐小模块
结构图如下:

1、复习点:因为里面三个盒子都要垂直居中,我们利用继承性,给最大的盒子一个垂直居中的代码就好了
可以继承的样式有:font- 、 line- 、 text- 、 color
2、大盒子水平居中goods精品,注意此处有个盒子阴影
3、1号盒子是标题H3 左侧浮动
4、2号盒子 里面放链接 左侧浮动 距离可以控制链接的 左右外边距
5、3号盒子 右浮动
5》精品推荐大模块
结构图如下:

1、1号盒子为最大的盒子box 版心水平居中对齐
2、2号盒子为上面部分box-hd-----里面 ,左侧标题 h3 左浮动 ,右侧链接 a 右浮动
3、3号盒子为底下部分 box-bd----里面是无序列表 有10个小 li 组成
4、小 li 外边距的问题,这里有个小技巧。给3号盒子margin负值。
6》底部模块制作
结构图如下:

1、1号盒子通栏大盒子,底部footer ,给高度,底色是白色
2、2号盒子版心水平居中
3、3号盒子版权copyright 左对齐
4、4号盒子链接组links 右对齐
11.6、chrome调试工具
工欲善其事,必先利其器
Chrome浏览器不仅可以调试页面、JS、请求、资源、cookle,还可以模拟手机调试。我们现在只是使用html和css。
1、怎样打开Chrome的开发者工具?
直接在页面上点击右键,然后选择“检查”快捷键 F12 或者 ctrl+shift+i

CTRL + g 可以直接打开行数对话框:

十二、定位(position)
目标
理解:
能说出为什么要用定位
能说出定位的4种分类
能说出四种定位的各自特点
能说出我们为什么常用子绝父相布局
应用:
能写出淘宝轮播图布局
一、CSS布局的三种机制
网页布局的核心 —— 就是用CSS来摆放盒子位置。
CSS提供了3种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
1、普通流(标准流)
2、浮动
让盒子从普通流中浮起来—— 让多个盒子(div)水平排列成一行。
3、定位
将盒子定在某一个位置,自由的漂浮在其它盒子的上面 ——CSS离不开定位,特别是后面的 js 特效。
二、为什么使用定位
我们先来看一个效果,同时思考一个用目标流和浮动能否实现类似的效果?
1、小黄色块在图片上移动,吸引用户的眼球
pink老师一句话说出定位
将盒子定在某一个位置,自由的漂浮在其他盒子(包括标准流和浮动)的上面
所以,我们脑海应该有三种布局机制的上下顺序
标准流在最低层(海底)——浮动的盒子在中间层(海面)——定位的盒子在最上层)(天空)
三、定位详解
语法:
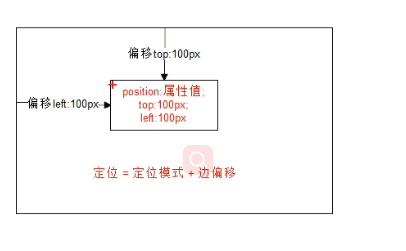
定位的概念:定位=定位模式+边偏移
3.1、边偏移
简单的说:我们定位的盒子,是通过边偏移来移动位置的。
在CSS中,通过 top 、bottom 、 left 、right 属性定义元素的边偏移:(方向名词)
边偏移的属性:
1、top:顶端偏移量,定义元素相对于其父元素上边线的距离。
2、bottom:底部偏移量,定义元素相对于其父元素下边线的距离。
3、left:左部偏移量,定义元素相对于其父元素左边线的偏移量。
4、right:右部偏移量,定义元素相对于其父元素右边线的偏移量。
定位的盒子有了边偏移才有价值,一般情况下,凡是有定位的地方必须有边偏移。
3.2、定位模式
在CSS、中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position : 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
属性值:
static:静态定位
relative:相对定位
absolute:绝对定位
fixed:固定定位

3.2.1、静态定位(static)——了解·
1、静态定位是元素的默认定位方式,无定位的,它相当于 border 里面的 none ,不要定位的时候用。
2、静态定位 按照标准流特征摆放位置,他没有边偏移。
3、静态定位在布局时我们几乎不用。
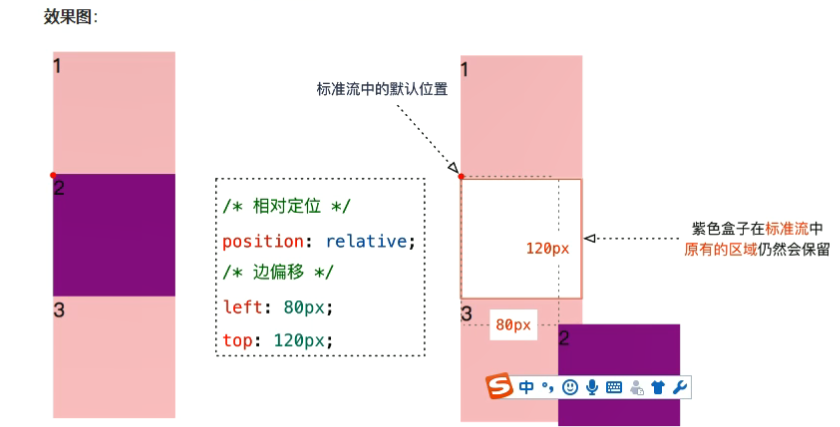
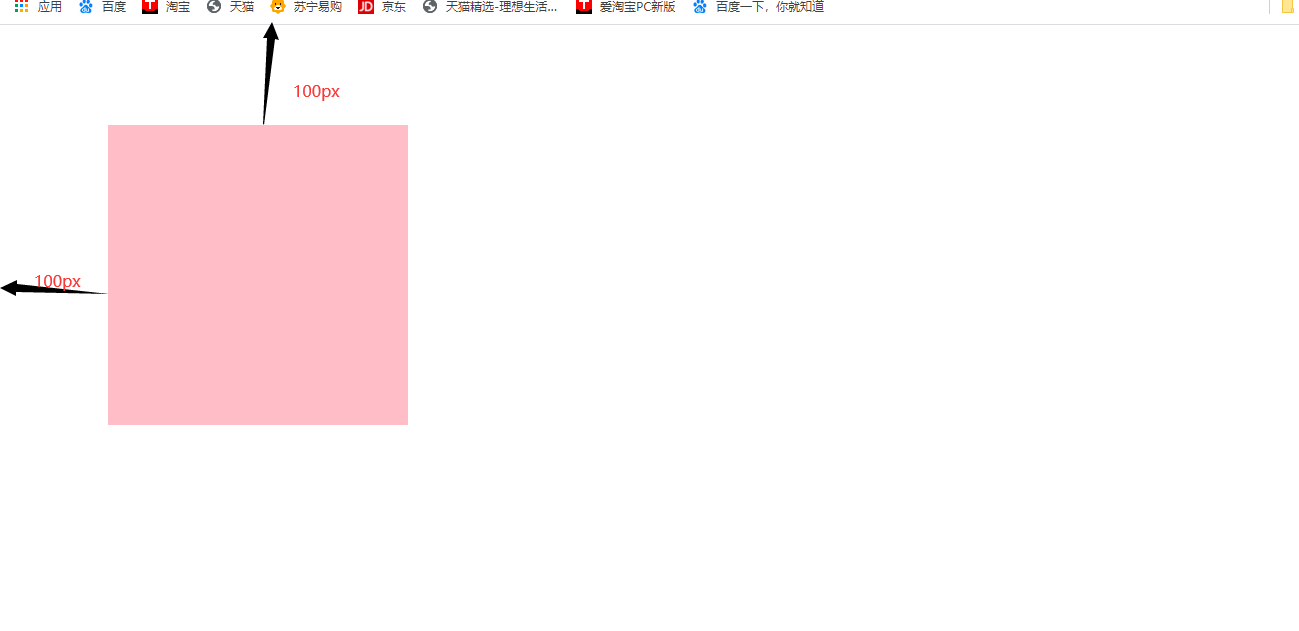
3.3.2、相对定位(relative)——重要
相对定位是元素相对于它,原来在标准流中的位置来说的(自恋型)

代码为:

不加定位时:

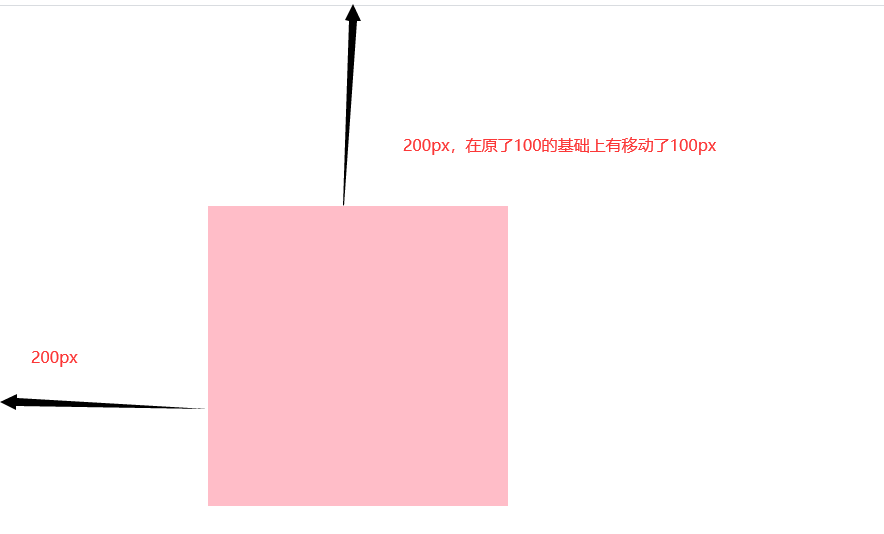
加了定位position之后:

相对定位的特点:(务必记住)
1、相对于自己原来在标准流中的位置来移动的。
2、原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
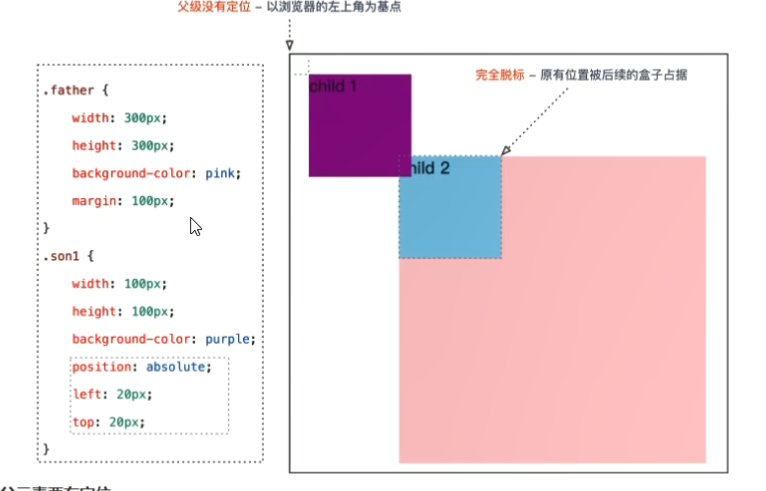
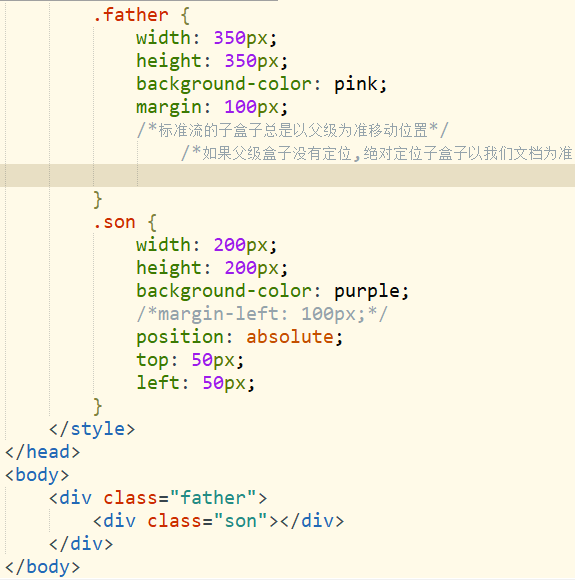
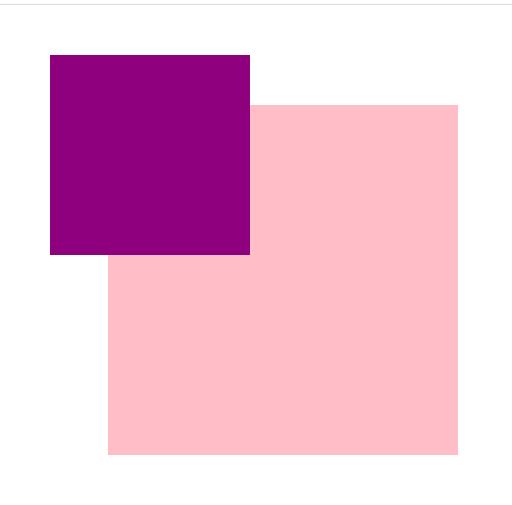
3.3.3、绝对定位(absolute)——重要
绝对定位是元素以带有定位的父级元素来移动的(拼爹型/0
1、完全脱标 —— 完全不占位置;
2、父元素没有定位,则以浏览器为准定位(Document文档)。



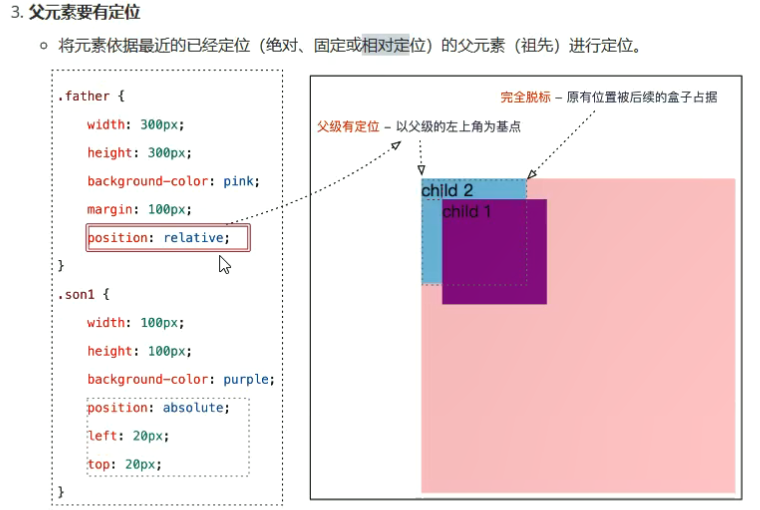
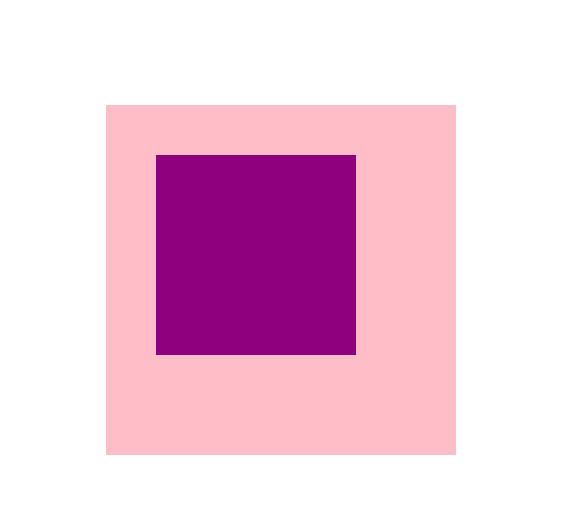
3、父元素要有定位:
将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。



绝对定位的特点:(务必记住)
1、绝对是以带有定位的父级元素来移动的(拼爹型),如果父级都没有定位,则以浏览器文档为准移动位置。
2、不保留原来的位置,完全是脱标的。
定位口诀—— 子绝父相
子绝父相—— 子绝是绝对定位,父级要用相对定位
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
总结:
1、由于子元素,不占据位置,所以我们使用绝对定位
2、由于父级元素占据位置,不能响应后面元素的正常显示,我们使用相对定位
分析:
1、方向箭头叠加在其他图片的上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
2、父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它
如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
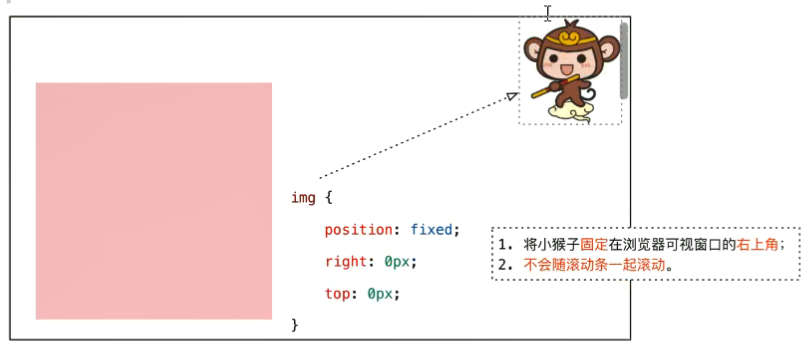
3.3.4、固定定位(fixed) ——重要
固定定位是·绝对定位的一种特殊形式:(认死理型) 如果说绝对定位是一个矩形,那么固定定位·就类似于正方形
1、完全脱标 —— 完全不占位置;
2、只认浏览器的可视窗口 —— 浏览器可视窗口+边偏移属性+来设置元素的位置
跟父元素没有任何关系; 单独使用
不随滚动条滚动。
案例演练:固定定位案例。

提示: IE 6 等低版本浏览器不支持固定定位
四、定位(position)的扩展
4.1、 绝对定位的盒子居中
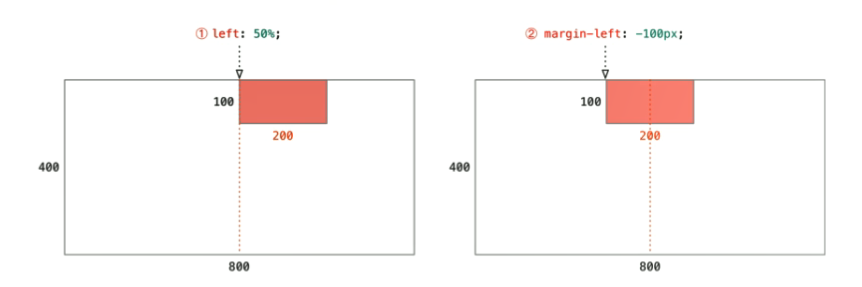
注意:绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
在使用绝对定位是要想实现水平居中,可以按照下图的方法:

1、left:50%:让盒子在左侧移动到父级元素的水平中心位置;
2、margin-left: -100px; :让盒子向左移动自身宽度的一半。
案例演示: 相对定位案例
盒子居中对齐示意图:

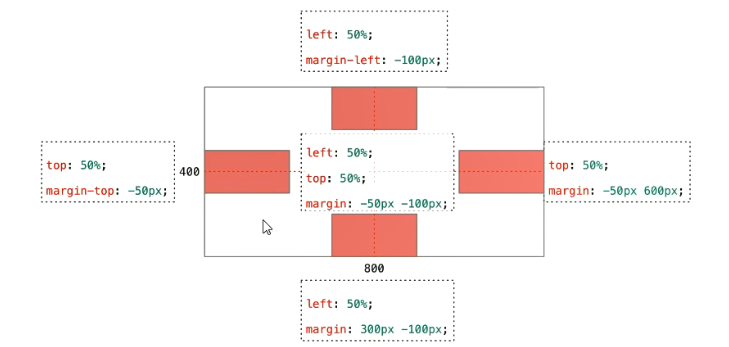
课堂演练:实现盒子左中、右中、中上、中下、中中定位。
4.2、堆叠顺序(z-index)
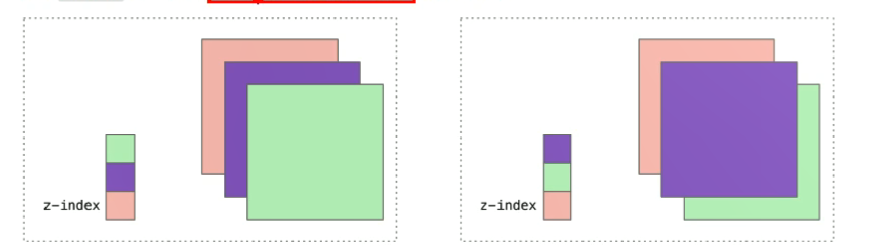
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上,后面的盒子会压住前面的盒子。
应该 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index的特性如下:
1、属性值:正整数、负整数或0,默认值是0,数值越大,盒子越靠上;
2、如果属性值相同,则按照书写顺序,后来者居上;
3、数字后面不能加单位。
注意:z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
4.5、定位改变display属性
display是显示模式,可以改变显示模式有以下方式:
1、可以用 inline-block转换为行内块元素
2、可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
3、绝对定位和固定定位也和浮动类似,默认转换的特性 转换为行内块。
所以说,一个行内的盒子,如果加浮动、固定定位和绝对定位,不能转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位元素的都不会触发外边距合并的问题。(以前使用padding border overflow 解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
4.6、综合演练 --淘宝轮播图

圆角矩形设置4个角:
圆角矩形可以为4个角分别设置圆度,但是是由顺序的
border-top-left-radius:20px;
border-top-right-radius: 20px;
border-borrom-right-radius:20px;
border-bottom-left-radius:20px;
如果4个角,数值不同
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius:左上角 右上角 右下角 左下角;
还要遵循的顺时针。
4.6、定位小结

注意:
1、边偏移需要和定位模式联合使用,单独使用无效。
2、 top 和 bottom 不能同时使用;
3、 left 和 right 不要同时使用。
4.7、定位总结添加

4.8、网页布局总结
一个完整的网页,有标准流、浮动、定位一起完成布局的。每个都有自己的专门用法。
1》标准流
可以让盒子上下排列 或者 左右排列
2》浮动
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
浮动则是多个元素在一行显示。
3》定位
定位最大的特点是层叠的概念,就是可以让多个盒子前后叠压来显示。但是每个盒子需要测量数值。
一般用在固定的不动的或者叠加的。
十三、CSS高级技巧
目标
1、理解
1》能说出元素显示隐藏最常见的写法
2》能说出精灵图产生的目的
3》能说出去除图片底侧空白缝隙的方法
2、应用
1》能写出最常见的鼠标样式
2》能使用精灵图技术
3》能用滑动门做导航栏案例
一、元素的显示与隐藏
目的:
让一个元素在页面中消失,但是不在文档源码中删除
场景:
是网页广告,当我们点击类似关闭不见了,但是我们重新刷新页面,会重新出现!
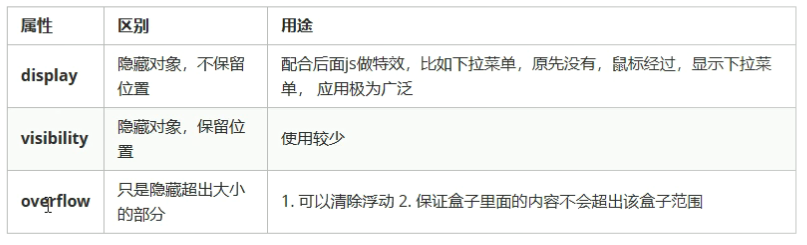
1.1、display 显示(重点)
display 设置或检索对象是否及如何显示。
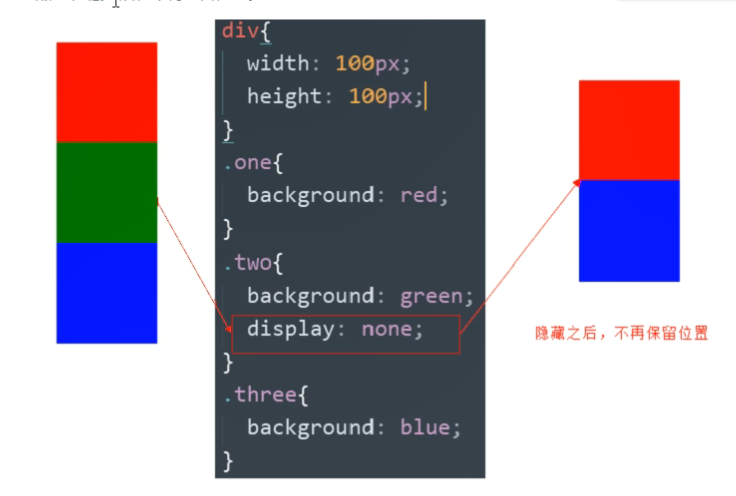
display:none; 隐藏对象
display: block 除了转换为块级元素外,同时还有显示元素的意思。

特点:隐藏之后,不再保留位置。

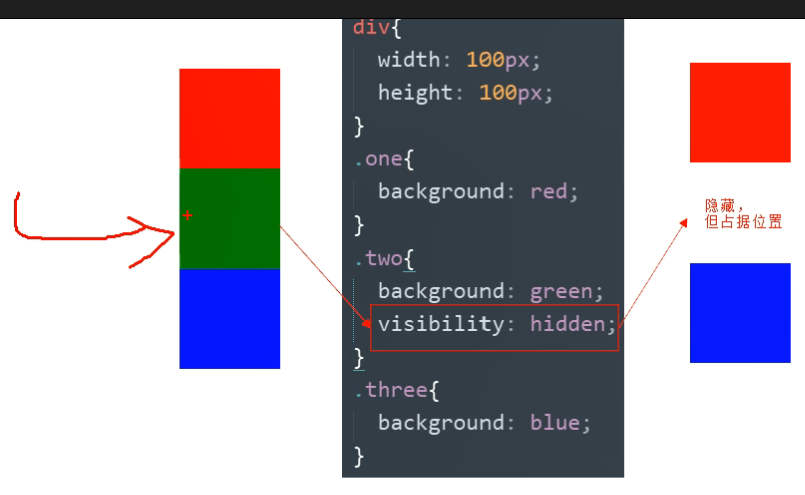
1.2、visibility 可见性(了解)
设置或检索是否显示对象。
visibility: visible ; 对象可视
visibility:hidden ; 对象隐藏

特点:隐藏之后,继续保留原有位置。(停止加薪)

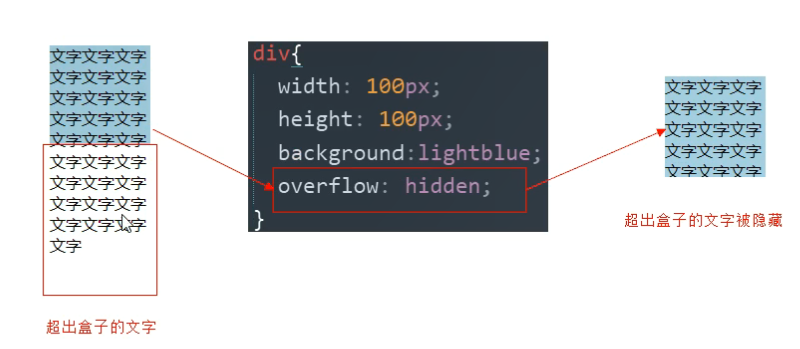
1.3、overflow 溢出(重点)
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
属性:
1》visible:不剪切内容也不添加滚动条(默认)
2》hidden: 不显示超过对象尺寸的内容,超过的部分隐藏掉
3》scroll:不管超出内容否,总是显示滚动条。一般不用
4》auto:超出自动显示滚动条,不超出不显示滚动条。一般不用

实际开发场景:
1、清除浮动
2、隐藏超出内容,隐藏掉,不允许内容超过父盒子
1.4、显示与隐藏总结

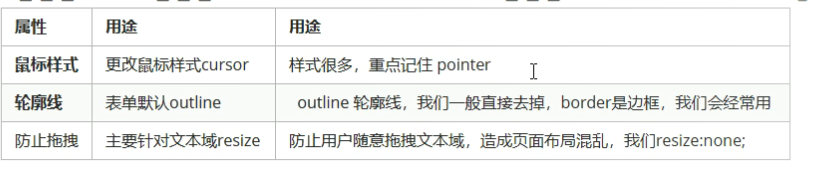
二、CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
1、更改用户的鼠标样式(滚动条因为兼容性非常差,我们不研究)。
2、表单轮廓等
3、防止表单域拖拽
2.1、鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
属性:
default:小白 (默认)
pointer:小手
move:移动
text:文本
not-allowed:禁止
2.2、轮廓线(outline)
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline:outline-color || outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法 : outline:0;或者outline:none;
<input type="text" style="outline: 0;" />
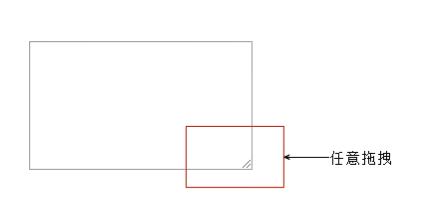
2.3、防止拖拽文本域resize

实际开发中,我们文本域右下角是不可以托拽:
<textarea style="resize:none;"></textarea>

2.4、用户界面样式总结

三、vertical-align 垂直对齐
有宽度的块级元素居中对齐,式margin:0 auto;
让文字居中对齐,是text-align:center;
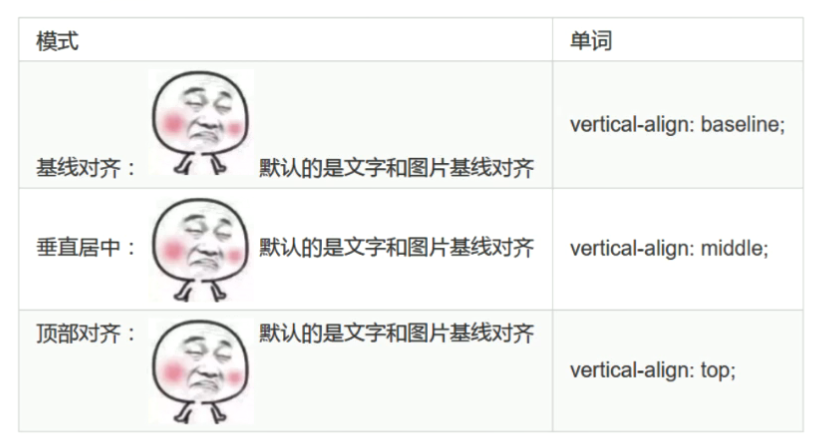
vertical-align:垂直居中,它只针对于行内元素或者行内块元素

vertical-align: baseline | top | middle | bottom
设置或检索对象内容的垂直对齐方式。
注意:
certical-align不影响块级元素中的内容对齐,它只针对于行内元素和行内块元素。特别是行内块元素,通常用来控制图片/表单与文字的对齐。

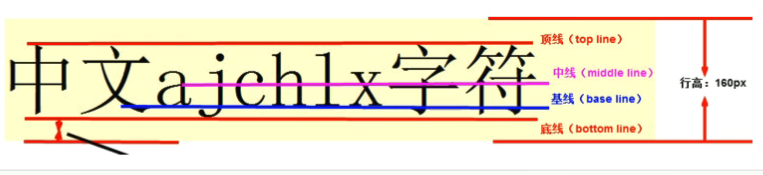
3.2、去除图片底侧空白缝隙
原因:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐,就是图片底侧会有一个空白缝隙
解决的方法就是:
1、给img vertical-align: middle | top 等等。让图片不要和基线对齐。
2、给img添加display:block;转换为块级元素就不会有这种问题了。
四、溢出的文字用省略号显示
4.1、white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space: normal;默认处理方式
white-space: nowrap;强制在一行内显示所有文本,直到文本结束遭br标签对象换行。
4.2、text-overflow:文字溢出
设置或检索是否使用一个省略标记(...)标示对象文本溢出
text-overflow:clip;不显示省略号的裁切
text-overflow:ellipsis;当对象内文本溢出时显示省略标记(...)
注意:
一定要首先强制一行内显示,再次和overflow属性 搭配使用
4.3、总结三部曲
1、先强制一行内显示文本
white-space:nowrap;
2、超出的部分隐藏
overflow:hidden;
3、文字用省略号代替超出的部分
text-overflow:ellipsis;
五、CSS精灵技术(sprite)重点
5.1 为什么需要精灵技术

图所示为页面的请求原理图,当访问一个网站时,需要向服务器发送请求,页面上的每张图像都要进过一次请去才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为什么需要精灵技术:
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
5.2、精灵技术讲解
CSS精灵其实是将页面中的一些背景图像整合到一张大图中(精灵图),然而,个网页元素通常只需要精灵图中不同位置地某个小图片,要想精确定位到精灵图中的某个小图。

这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的:
background-image、
background-repeat、
background-position属性定位背景定位,
其中最关键的是使用background-position属性精确地定位。
5.3、精灵技术使用地核心总结
首相我们知道,CSS精灵技术主要针对于背景图片,插入的图片img是不需要这个技术的。
1、精确测量,每个小背景图片的大小和位置。
2、给盒子指定小背景图片时,背景定位基本都是负值。
5.4、制作精灵图
CSS精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),骂我们要做的,就是把小图合成一张带。
大部分情况下,精灵图都是网页美工做。
六、滑动门
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,是各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文件内容,可用性更强。最常见于各种导航栏的滑动门。
例如:https://weixin.qq.com/
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不同字数的导航栏。
一般的进店布局都是这样的:

CSS样式

总结:
1、a设置背景左侧,padding撑开适合宽度。
2、span设置背景右侧,padding撑开合适宽度,剩下由文字继续撑开宽度。
3、之所以a包含span就是因为整个导航栏都是可以点击的.
七、拓展@
7.1、margin负值之美
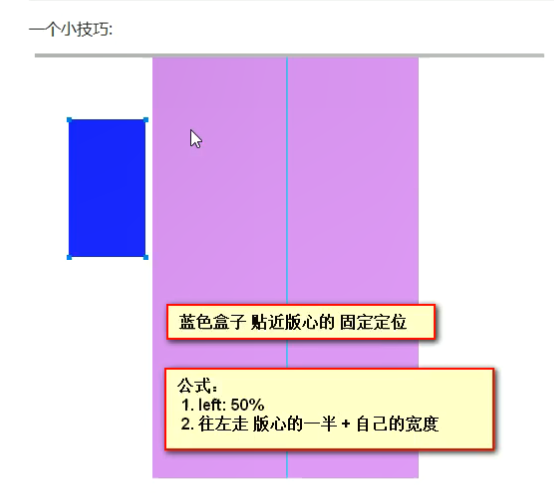
1》负边距+定位:水平垂直居中
一个绝对定位的盒子,利用父级盒子的50%,然后往左(上)走自己宽度的一半,可以实现盒子的水平垂直居中
2》压住盒子相邻边框
7.2、CSS三角之美
一张图,我们怎样实现如下图所示的图了:

1、我们用CSS边框可以模拟三角边框
2、高度、宽度都为0
3、我们的4个边框都要写,只保留需要的边框颜色,都改为transparent 透明就好了
4、为了照顾低版本浏览器的兼容性,加上font-size:0;line-height: 0;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现