js数组方法总结
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6732021.html
数组方法
注意: 下面的1 - 4的方法中传入的函数都接受三个参数 --- value, index,array
1. forEach
forEach 就是对于每一个的意思。 所以其中接受的函数没有返回值,只是对数组的每一个元素做一些事情而已。
接受三个参数:第一个是value, 第二个是index, 第三个是数组本身。
如下:
var arr = [45,78,89,56];
arr.forEach(function (value, index, arr) {
console.log(value, index, arr);
});
输出为:

下面是数组去重的一个应用:
function unique(str) {
var tmpObj = {};
var uniqueStr = '';
str.split('').forEach(function(item) {
if(!tmpObj[item]) {
tmpObj[item] = 1;
uniqueStr += item;
}
});
return uniqueStr;
}
2. map
map 就是映射的意思, 即对于数组,做了某件事情之后, 成了另外一个映射出来的数组。
var arr = [45,78,89,56];
var anotherArr = arr.map(function (value) {
return value * 2;
});
console.log(anotherArr); //[90, 156, 178, 112]
显然,由于是映射,所以不会改变原来数组,而是return一个新的数组。
3. filter
显然就是过滤的意思了,最后返回过滤后的数组。
var arr = [45,78,89,56];
var anotherArr = arr.filter(function (value, index) {
return index > 2;
});
console.log(anotherArr); //[56]
4. every() 和 some()
这两者最后返回一个布尔值。 对于前者必须全部满足才会为true, 后者只要有一个满足就会返回true。
var arr = [45,78,89,56];
var bool = arr.every(function (value, index) {
return index >= 0 ;
});
console.log(bool); //true
var anotherBool = arr.some(function (value, index) {
return value > 60;
});
console.log(anotherBool); //true
5. reduce() 和 reduceRight()
reduce有归纳的意思,它一般接受两个参数,第一个参数是就之前我们所说的唯一的函数, 第二个参数是一个初始值。
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
}, 0);
console.log(anotherSum);

从这个例子中,我们可以看出, 如果接受了第二个参数, 那么第二个参数就是作为prev的初始值,current从第一个元素开始计算。
如果没有第二个参数呢?
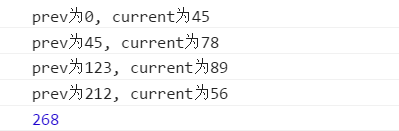
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
});
console.log(anotherSum);

可以看到prev就成了数组的第一个元素, 而current是从第二个元素开始的。
注意: reduce里函数接受四个参数, prev, currentValue, currentIndex, array
6. slice和splice方法
这两个方法名十分相似,但是作用是不一样的, 我们比较常用的是slice,即截取一段,接受两个参数,第一个为开始的index, 第二个为结束的index + 1
var arr = [45,78,89,56];
console.log(arr.slice(1,3)); // [78, 89]
而splice方法更为强大一些, 它接受三个参数,第一个是开始的位置,第二个是从开始的位置要删除的元素个数,第三个是添加的元素 。
var arr = [45,78,89,56];
arr.splice(1,1,888);
console.log(arr); //[45, 888, 89, 56]
arr.splice(1,2,456,789,123);
console.log(arr); //[45, 456, 789, 123, 56]
7. join()、reverse()、sort()、concat()
这几个方法都比较常用,应当熟练掌握。
8. push()、pop()、shift()、 unshift()
这几个方法是添加和删除元素的,也应该熟练掌握。
9. toString() 和 toLocaleString()
即转化为字符串。
10. indexOf() 和 lastIndexOf()
这两个方法可以返回某一个元素的index。
var arr = [45,78,89,56];
console.log(arr.indexOf(78)); // 1
11. Array.isArray() 和 Object.prototype.toString.call();
这两个方法可以判断是否是数组,当然也可以使用splice等方法看看某个变量是否具有这些方法来判断他们是否是数组。






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· langchain0.3教程:从0到1打造一个智能聊天机器人
· 2025成都.NET开发者Connect圆满结束