CSS网页布局

注:优化样式表:增加css样式表的可读性
减伤样式重复
一.主要内容
1.布局分类;131 121
2.display属性排版
3.float属性排版(横向多列布局)
4.防止父类盒子塌陷
二.标准文档流:
a>组成
块级元素(block)
内联元素(inline)
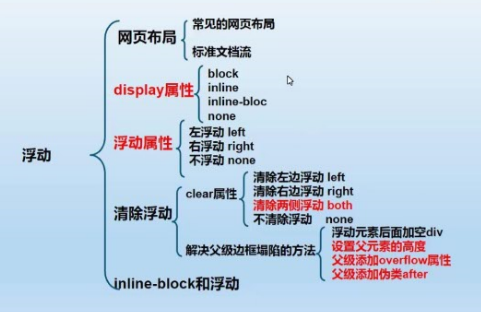
b>display属性值:block、inline、inline-block、none。
值block:将元素设置为块状元素
值inline:将元素设置为行内元素
值inline-block:拥有两种特性。
补充: visibility:hidden; 属性和 display:none; 属性相似。
c>folat属性值:left、right、none.
值left:左浮动
值right:右浮动
值none:不浮动
d>clear属性值:left、right、both、none。
值left:左侧不允许出现float
值right:右侧不允许出现float
值both:两侧不允许出现float
值none:(默认)允许出现float
e>防止父类塌陷
1)浮动元素后面加空div
2)设置父元素的高度
3)父级添加overflow(溢出)属性
值visible:默认值,内容不会被修剪,会呈现在盒子之外。
值hiddle:内容会被修剪,并且其余内容是不可见的。
值scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余内容。
值auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
#father{verflow:hidden;border:1px #000 solid;}
4)父级添加伪类after
.fathter:after{
content:' '; /*在clear类后面添加内容为空*/
display:block; /*把添加的内容转化为块元素*/
clear:both; /*清除这个元素两边的浮动*/
}


