HTML5-盒子的使用
一.


border-color
border-width
border-style
属性用法遵循顺时针顺序。
border-top-
border-left-
border-bottom-
border-right-
a>border-width:值;
|
thin |
细 |
|
medium |
中等 |
|
thick |
粗的 |
| 像素值 | 14px |
b>border-style:
| none | 无 |
| hidden | 隐藏 |
| dotted | 点线 |
| dashed | 虚线 |
| splid | 实线 |
| double | 粗线 |
c>border-color:#000000;

border整体使用顺序:
border: width style color;
2.margin-top:
margin-right:
margin-bottom:
margin-left:
居中语法 margin:0 auto;
<1>使用在块元素中
<2>用于固定宽度
3.padding-top:
padding-right:
padding-bottom:
padding-left:
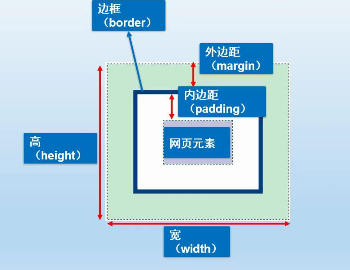
二.盒子的尺寸
box-sizing:content_box | border_box | inherit ;
content_box内容宽默认值
border_box 盒子的宽度或高度等于元素内容的宽度或高度。
inherit 元素继承父元素的盒子模型模式

三.圆的写法:
border-radius:20px 10px 50px 30px;
圆的方向设置按照顺时针,左上,右上,右下,左下。
四.盒子的阴影
box-shadow:inset x-offset y-offset blur-radius color;


