Vue3 Webpack项目迁移Vite问题记录——打包
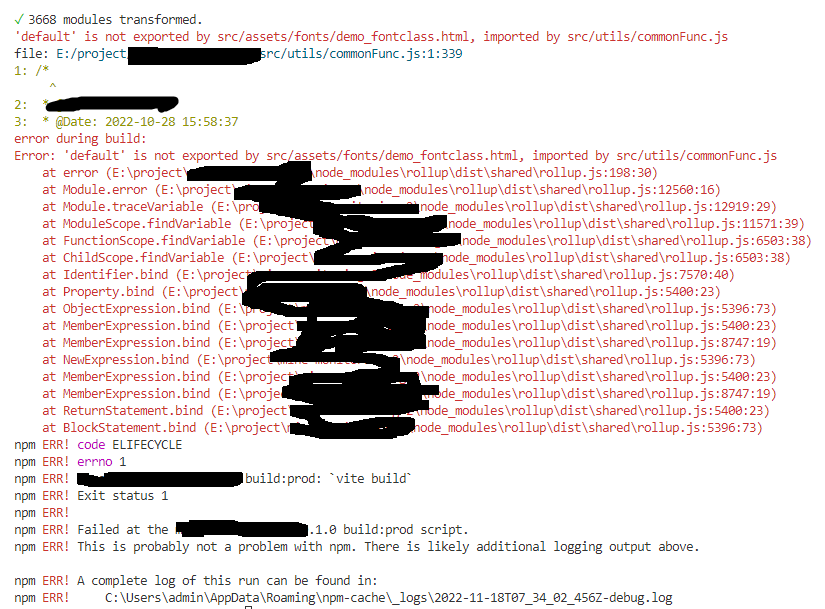
问题1:'default' is not exported by 'xxx', imported by 'xxx'
很诡异的问题,提示错误的导入文件、导出文件其实毫无关联,把报错的行删除再次打包,就会报错下一行,把报错文件直接删除,就会报错下一个无关联的文件。
从commonJS、rollup方面着手检索很多无果,只有一位遇到了相同问题(但是没有得到优雅的解答)。
解决:用笨方法,顺着提示一个一个改,改完打包报错再改,用不到的html等文件直接删除,用到的不能删的文件,手动添加export default xxx。这样改了三四次终于打包成功了,但报错原理不清楚。

问题2:打包文件部署后页面无法打开
可能是比较简单可以解决的问题,比如nginx配置是否正确,是否配置了服务地址转发等。引入的静态资源名称与转发地址冲突,也会导致资源引入失败而页面空白。
问题3:旧框架一产品功能总报错
待迁移项目原本就整合了另一个更旧的vue2项目搭建的产品的部分功能,代码较混乱,尝试后暂时无解,将相关模块隐藏继续推进。
--> 更新:菜单恢复后发现可以正常使用,虽然依旧不知道原因。可能是注释掉的全局方法导致。
问题4:路由报错
现在可以登录进入导航页了,但是点击子系统触发router.push()依旧报错。
TypeError: Function.prototype.apply was called on WeakMap.prototype.get...
原以为是自定义了原型方法导致,但不是。搜到了同样的问题以及解决方案。
因为依赖使用了qs@6.10.3。卸载后降低版本到6.9.6,路由问题解决,可以进入子系统了。
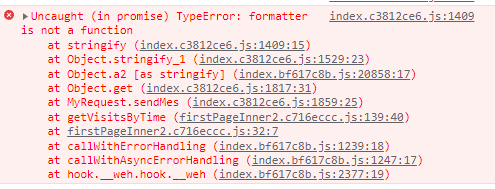
问题5:某一Echarts统计图表不显示(实际原因是接口请求过程中使用了qs.stringfy()报错)
发送get请求时,封装的方法构建参数地址时使用了qs.stringfy()方法,报错就在这个地方。

解决:因为项目代码中使用qs的地方很少,于是直接替换成了query-string:
npm uninstall qs
npm install query-string
// import qs from 'qs'
import qs from 'query-string'
关于vite打包调试
可以在vite.config.js设置build.minify: false,禁用最小混淆,便于阅读代码。(参考:https://cn.vitejs.dev/config/build-options.html#build-minify)


