HTML+css
因为测试需要用到css的内容,所以开始系统学习css和js技术
css有id选择器,类选择器,可以组合,也可以单独分布
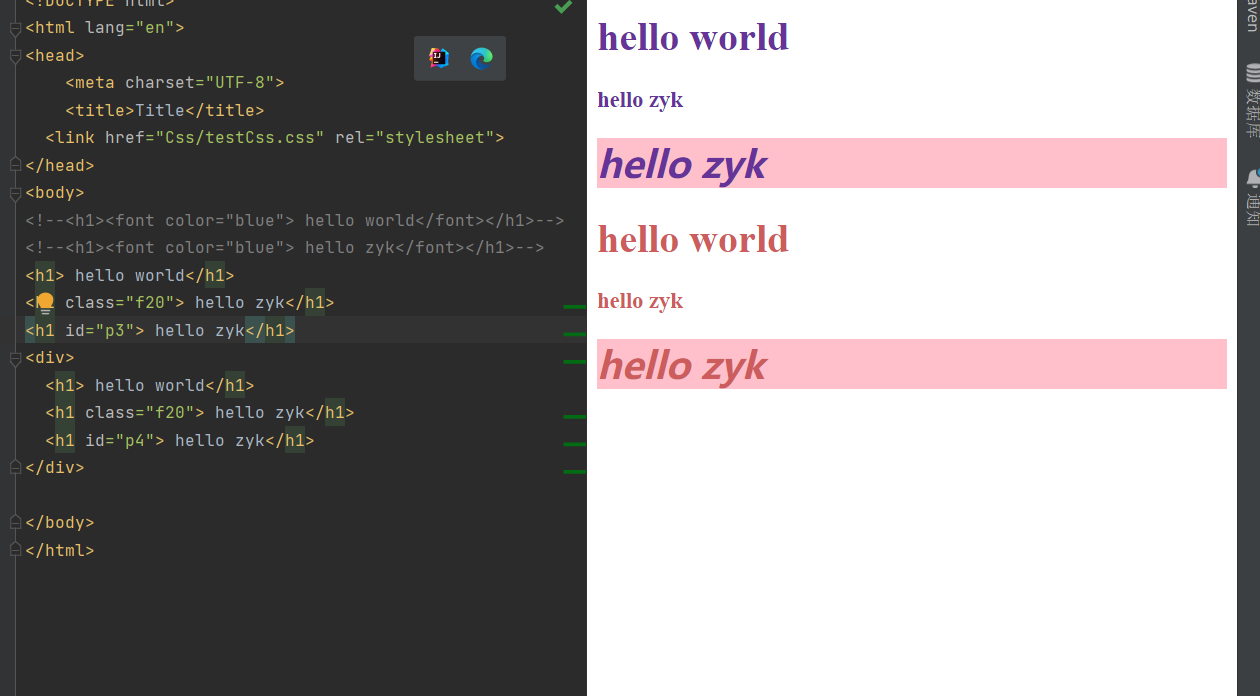
首先是基本的选择器
h1{ color: rebeccapurple; } /*类样式 class=*/ .f20{ font-size: 18px; } /*id样式 id=,not copy*/ #p4{ font-size: 30px; /* 字体大小 */ font-weight: bolder; /* 字体加粗 */ background-color: pink; /*字体背景颜色*/ font-style: italic; /* 字体阴影*/ font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; } #p3{ font-size: 30px; /* 字体大小 */ font-weight: bolder; /* 字体加粗 */ background-color: pink; /*字体背景颜色*/ font-style: italic; /* 字体阴影*/ font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; } /*组合嵌入*/ div h1{ color: indianred; }

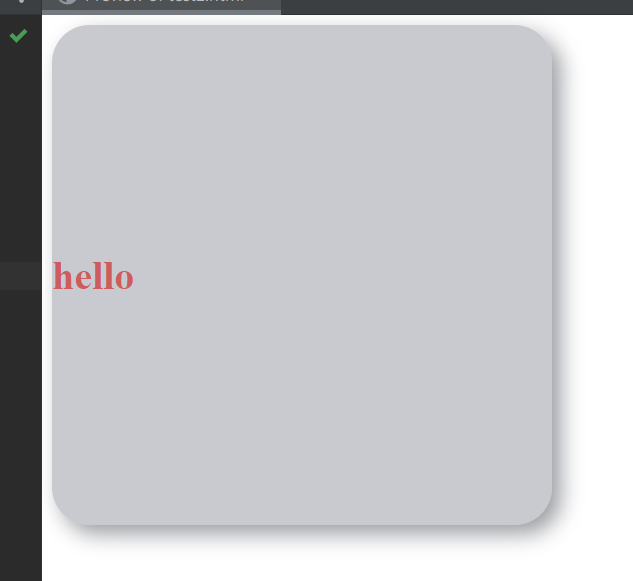
div的一种较为好看的布局
/*div 布局*/ #div1{ width: 400px; height: 400px; background-color: rgba(75, 81, 95, 0.3); display: flex; box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);/*边框偏移量-X,-y,-阴影模糊半径,-阴影颜色*/ border-radius: 30px;/*边框圆滑程度*/ /*弹性布局 justify-content:flex在x上的偏移量 align-items:flex在y上的偏移量 */ display: flex; justify-content: center; align-items: center; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人