【网站搭建】hexo的使用
基本的hexo使用语句就不展示了
写在前面


图片插入
- 没有办法,只能
<img src="/images/filename\image.png" width=50% height=10% align=center title="title"/>

添加背景图片
这个透明:next主题美化——背景图片、页面透明化、阴影、圆角、动画 (nicethemes.cn)
添加dark mode
Hexo Next 8.x 主题添加可切换的暗黑模式 | Clay 的技术博客 (techgrow.cn)
首页显示头像
更改 Next 主题的配置文件 themes/next/_config.yml,设置以下内容
avatar:
url: /images/avatar.png # 头像图片
rounded: true # 头像显示在圆里
rotated: true # 鼠标焦点落在头像时,是否转动头像
字数与阅读时长统计插件
Next 主题默认支持使用 hexo-symbols-count-time 插件来统计文章字数和阅读时长,前提是需要手动安装对应的插件
# 进入博客的根目录
$ cd ${blog-root}/
# 安装依赖
$ npm install eslint --save
# 安装插件
$ npm install hexo-symbols-count-time --save
在博客的根目录里,找到 _config.yml 文件,然后添加如下的配置项
symbols_count_time:
time: true # 文章阅读时长
symbols: true # 文章字数统计
total_time: true # 站点总阅读时长
total_symbols: true # 站点总字数统计
exclude_codeblock: true # 排除代码字数统计
更改 Next 主题的配置文件 themes/next/_config.yml,设置以下内容
symbols_count_time:
separated_meta: false # 是否另起一行显示(即不和发表时间等同一行显示)
item_text_post: true # 首页文章统计数量前是否显示文字描述(本文字数、阅读时长)
item_text_total: false # 页面底部统计数量前是否显示文字描述(站点总字数、站点阅读时长)
字体
Next修改字体 | 嗜血星空earth (sxxkearth.github.io)
接入谷歌搜索
-
将自己的域名输入第二个

-
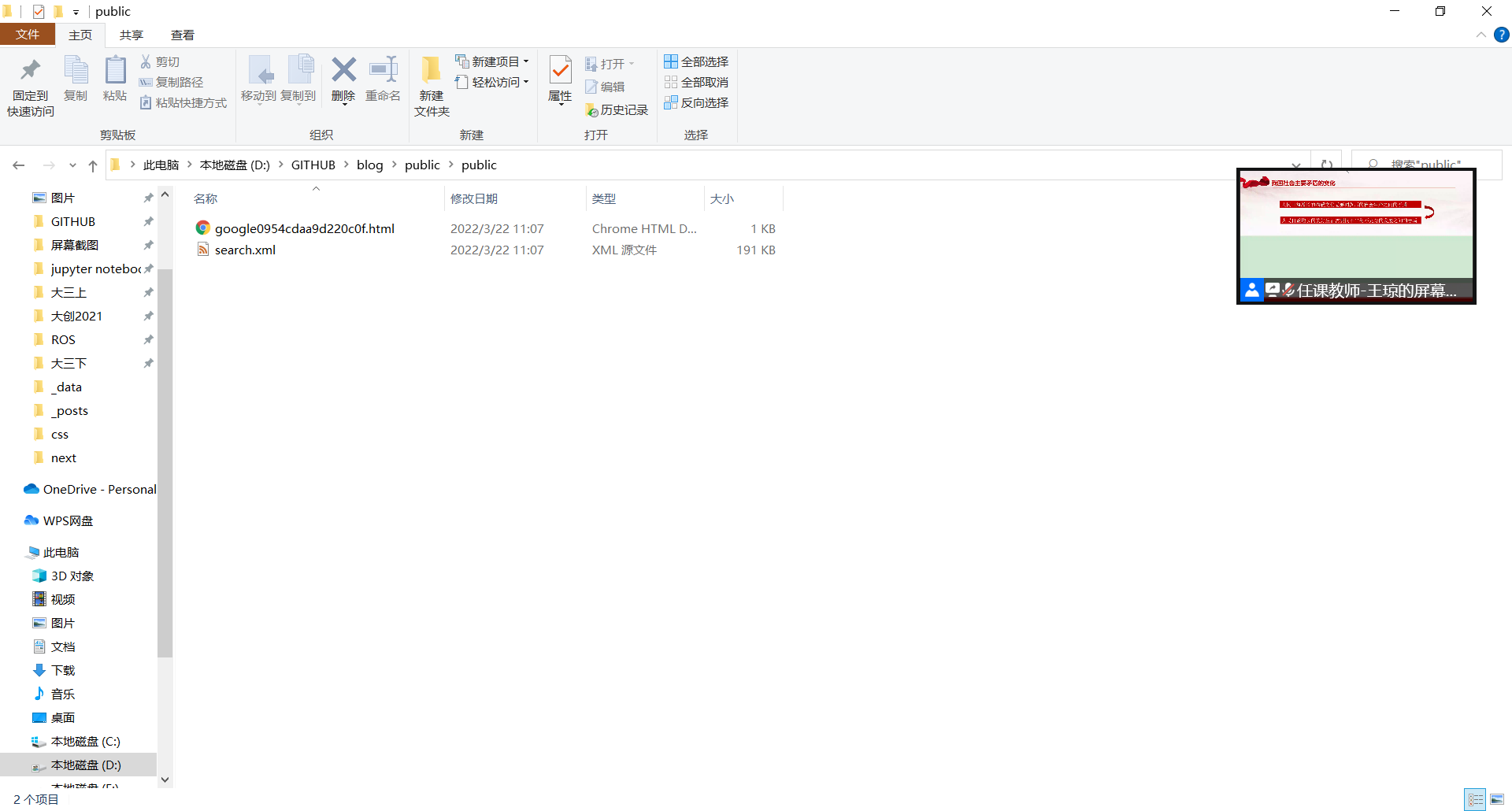
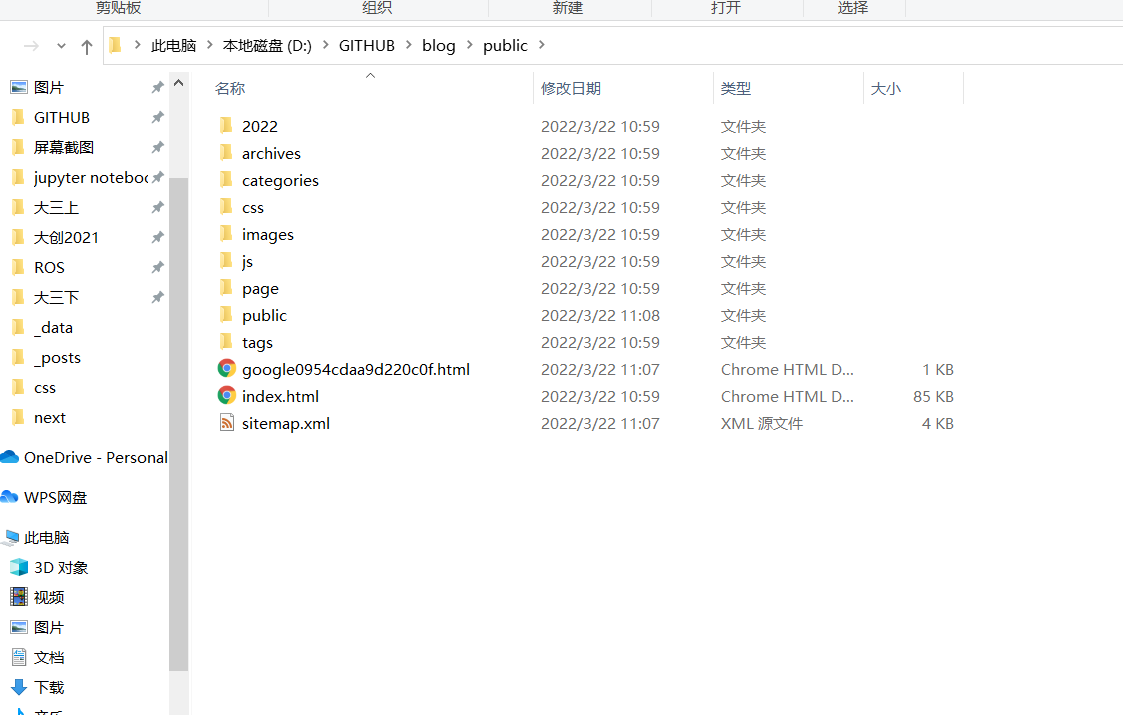
进行html文件验证,把文件放在public文件夹下面,由于不知道是哪个public,所以我在两个public文件夹下面都放了html文件(如果知道了请联系我!!)


-
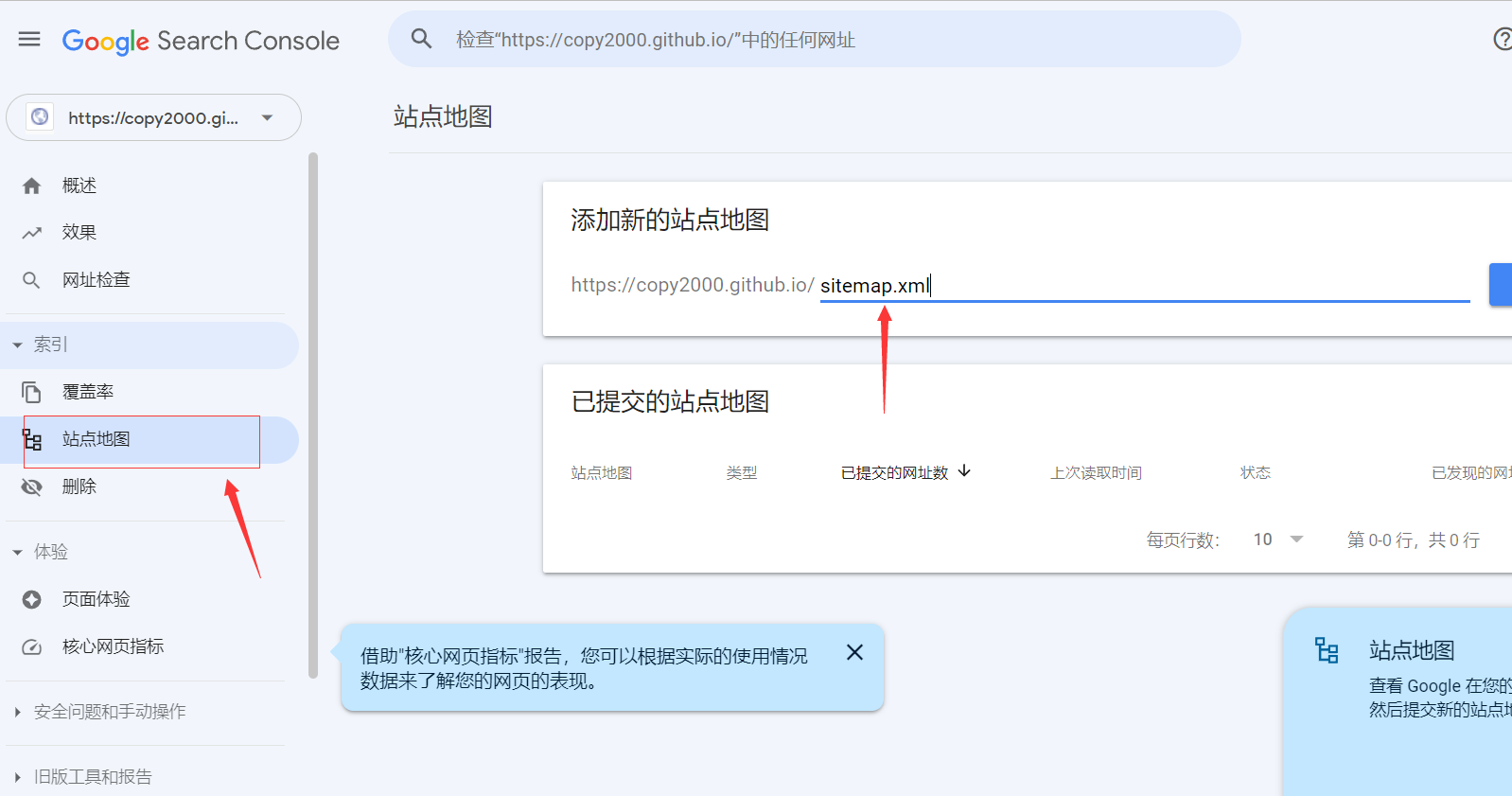
输入
hexo g
hexo d
可能需要等待几秒。前往【资源页面】站点地图 (google.com)

-


添加评论

很难的啦
使用畅言就是无脑操作,但是居然有广告内嵌,
所以我建议不要使用,强烈建议。毕竟是无产阶级,无产阶级有无产阶级的方法 。
无产阶级的做法是使用gitalk,相关资料网上一搜一大把,适合我的版本是Hexo 集成 Gitalk 评论系统 - 简书 (jianshu.com)。
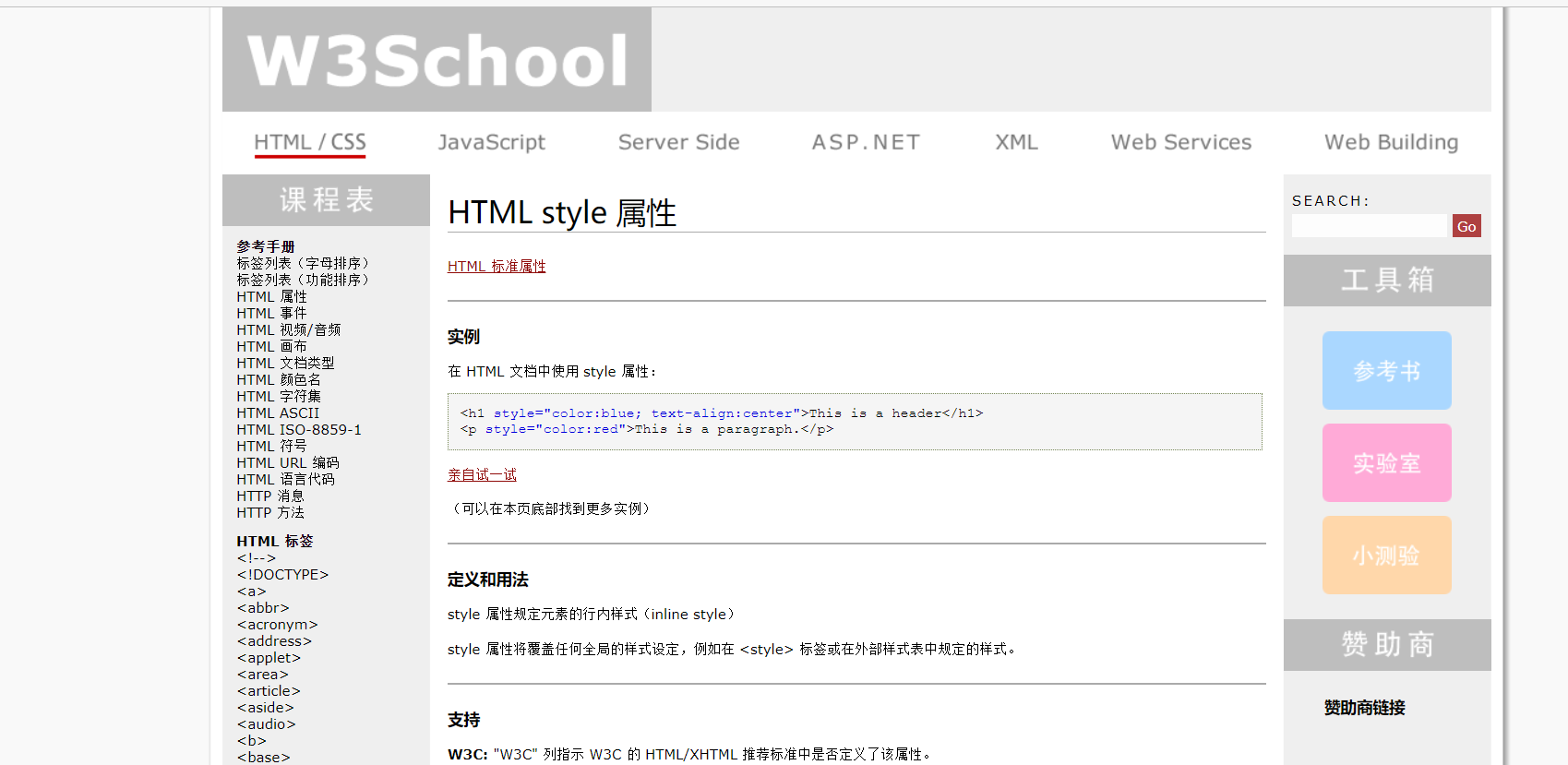
文字编辑
markdown的文字略显枯燥,所以一般使用html格式写网页会美观很多,下面是常用的使用方法。
改变大小使用<p style="font-size:20px">STYLE</p>
git 文件过大
(70条消息) 清理git commit中的大文件_蒟蒻颖的博客-CSDN博客
直接删除.deloygit
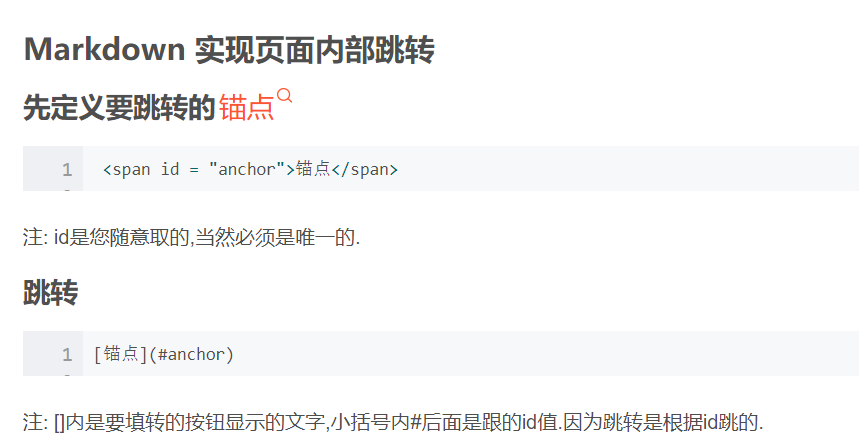
站内链接

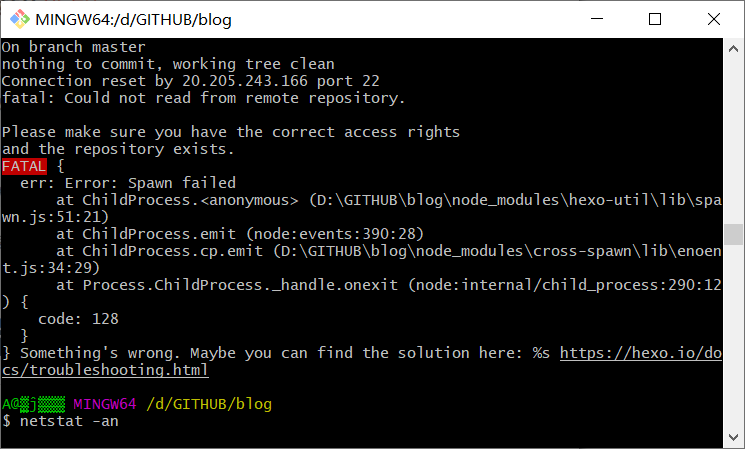
关于端口22
端口22经常被closed。

解决方法:
-
关闭代理,可能是vpn的问题;
-
使用
netstat -an查看22是否被监听,好像是127.0.0.1:22;如果没有被监听:
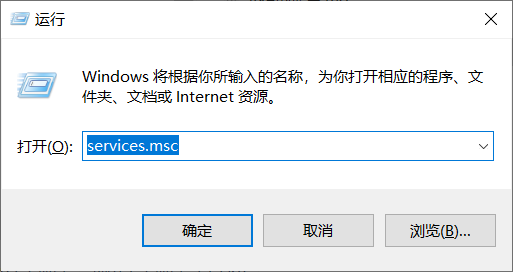
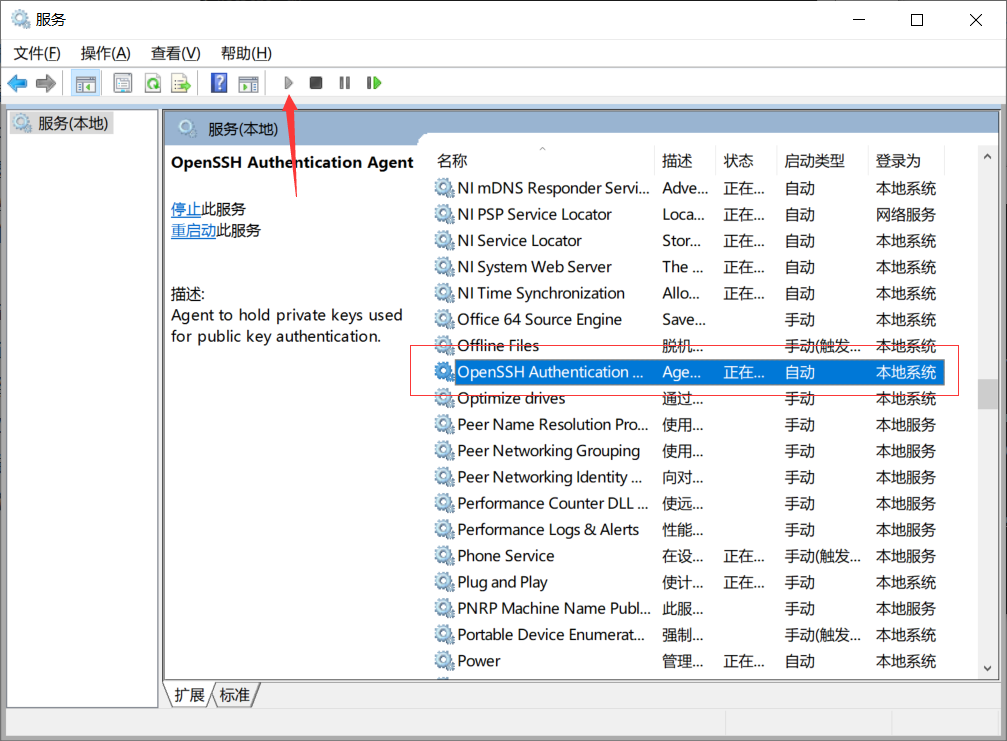
输入services.msc,查看
-
等一会儿;
-
还有一个点就是ssh key的时候后面需要加自己的邮箱。
-
另一个方法就是在.ssh/文件夹下面添加config文件,然后添加一下内容。
Host github.com
Hostname ssh.github.com
Port 443
User git



