nodejs -- URL
URL 即 (Uniform Resource Locator, 统一资源定位符)。也就是我们每天使用 Web 浏览器访问 Web 页面时候需要输入的地址。 比如: https://www.google.com/
nodejs为开发者提供了用于解析和分析URL的工具模块,即URL模块。
const url = require('url');
解析后的URL对象包含下述部分或全部字段。具体包含哪些字段取决于解析前的URL字符串中是否存在这些字段。在原始的URL字符串中不存在的字段在解析后的对象中也不会包含。

- protocol:请求所使用的协议。
- auth:URL中的用户身份验证信息。(现在没人用了)
- host:URL中关于主机的完整信息,包括端口以及用户身份验证信息。
- port:主机信息中的端口部分。
- hostname:主机信息中的主机名部分。
- hash:URL中的锚点部分,包含前导的'#'。
- search:URL中的'query string'(查询字符串)部分,包括前导的'?'。
- query:查询字符串中的参数部分,或者是由查询字符串解析出的对象。
- pathname:URL中的路径部分,这部分信息位于主机信息之后查询字符串之前。如果存在最上层根目录符号'/',也将包含在此信息中。
- href:完整的原始URL字符串。
URL模块的所有API:
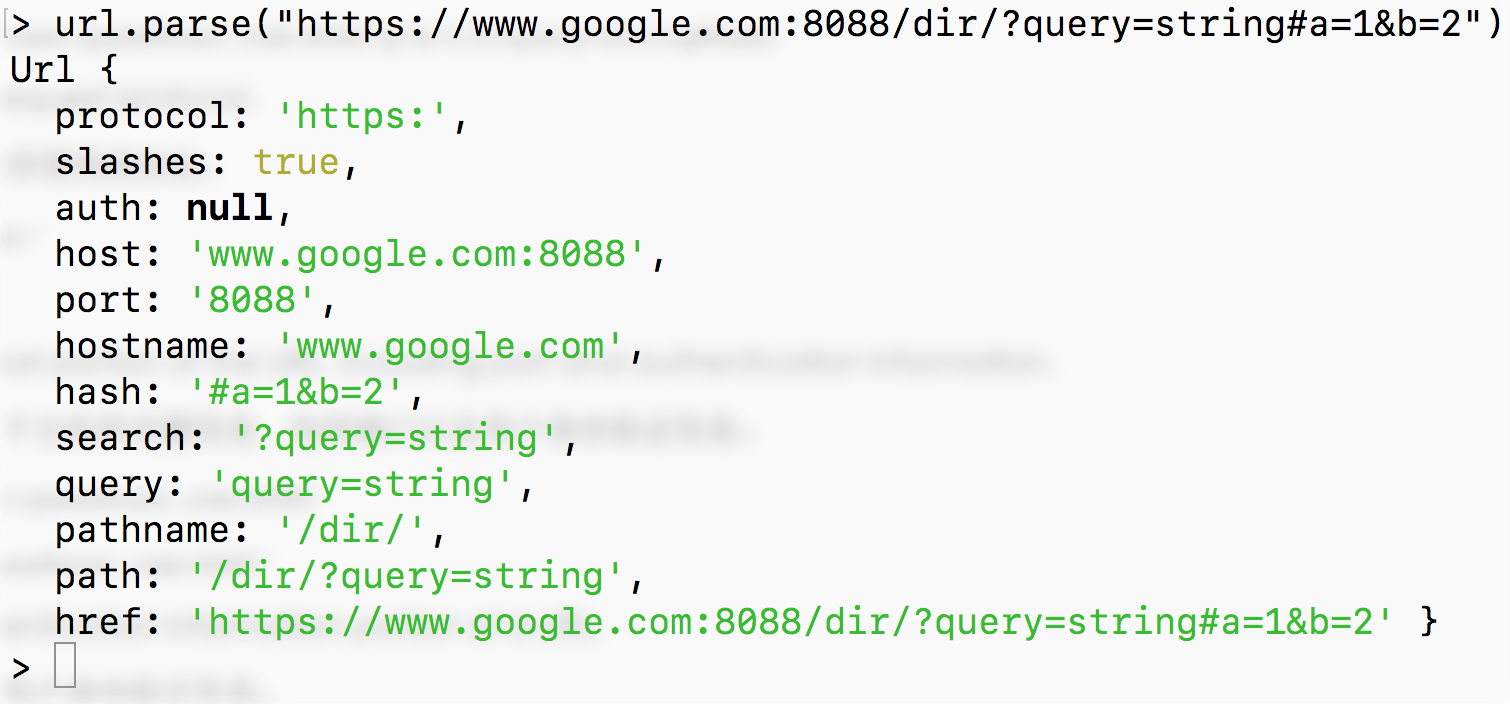
url.parse()
url.parse(urlString[, parseQueryString[, slashesDenoteHost]])
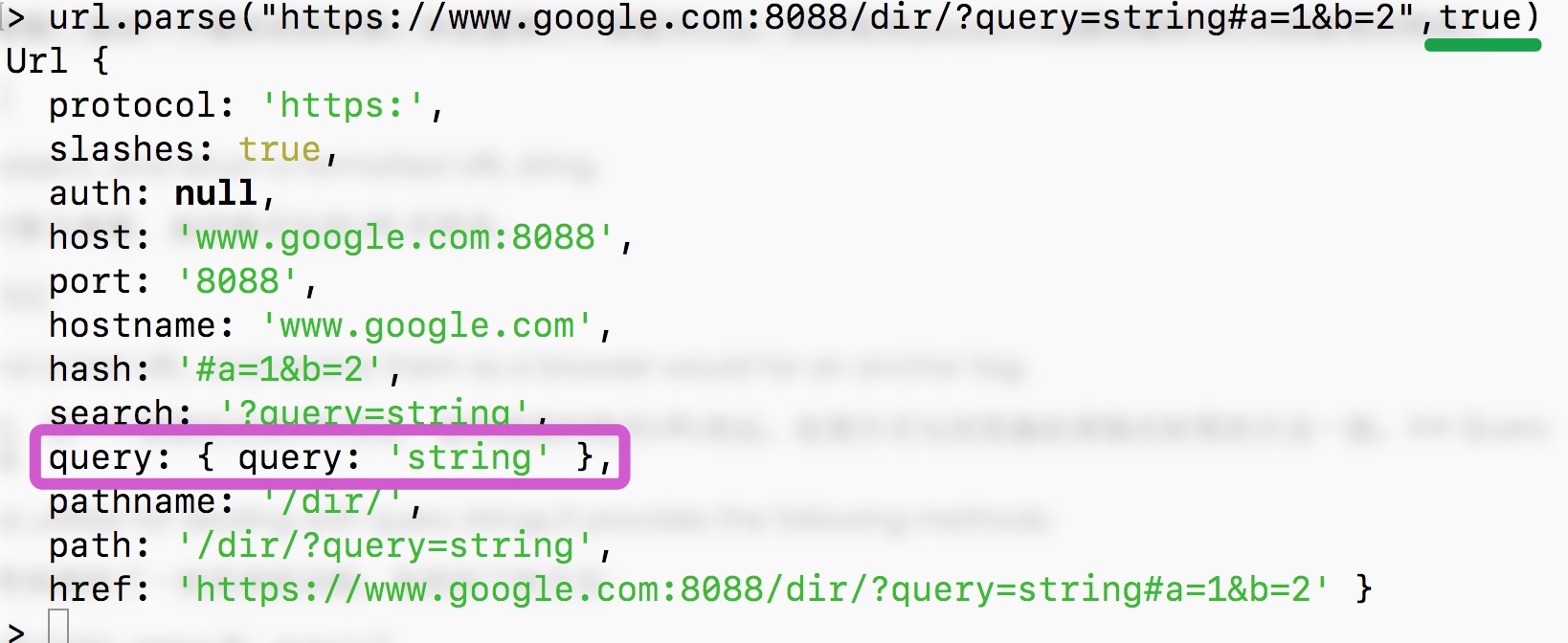
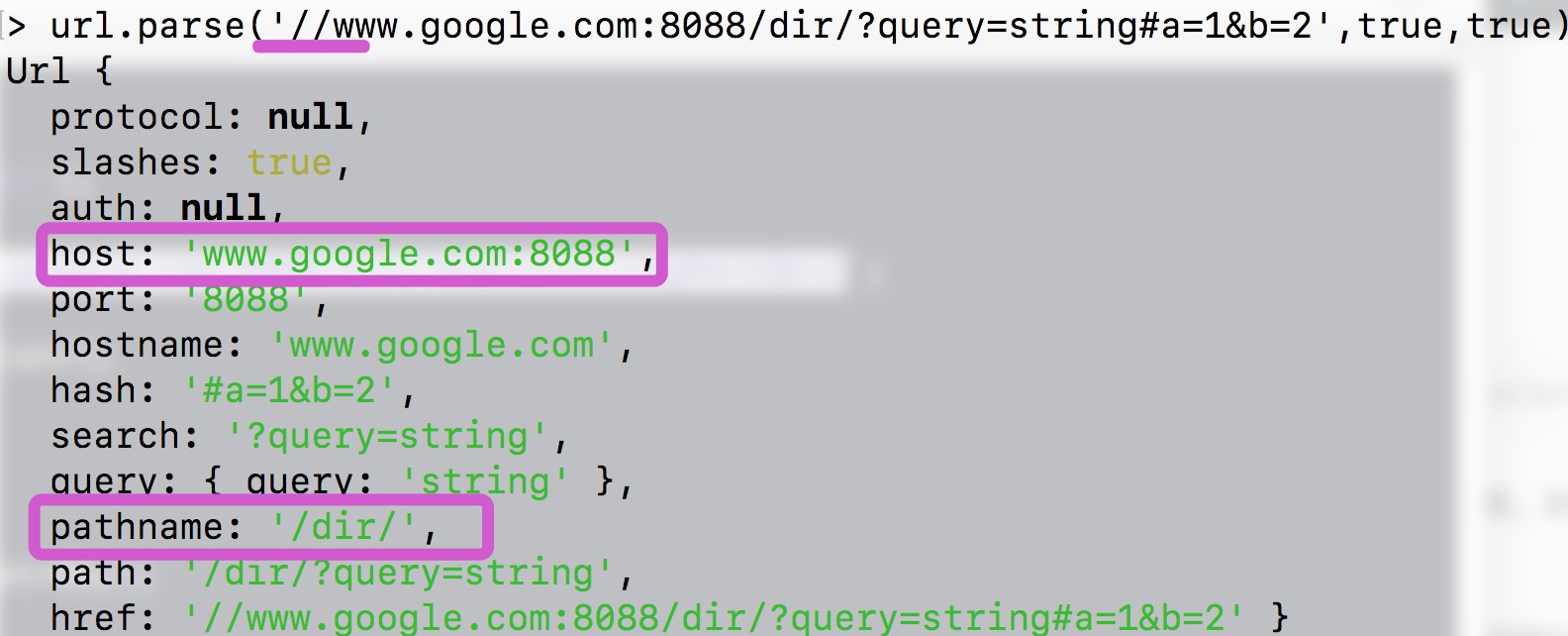
以一个 URL字符串为参数,返回一个解析后的对象。如设置第二个参数为true,则会使用querystring模块解析URL中的查询字符串。如果不知道地址的协议,还可以设置第三个参数为ture,也会正确解析主机名和路径。


url.format
url.format(urlObj)
以一个解析后的URL对象为参数,返回格式化的URL字符串。
url.resolve(from, to)
url.resolve(from, to)
指定一个默认URL地址,和一个链接的目标URL地址,返回链接的绝对URL地址。
url.resolve('/one/two/three', 'four') // '/one/two/four'
url.resolve('http://example.com/', '/one') // 'http://example.com/one'
url.resolve('http://example.com/one', '/two') // 'http://example.com/two'
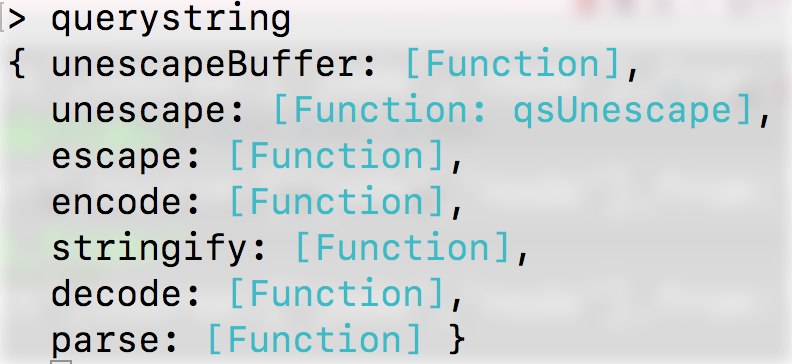
querystring
const querystring = require('querystring');
该模块为处理查询字符串提供了一些实用的功能。包括如下的方法:

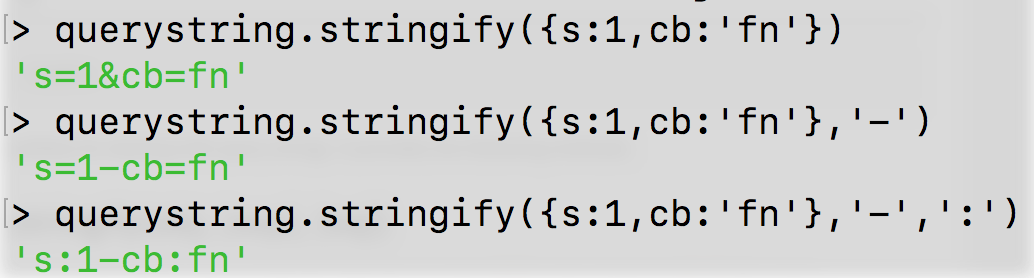
querystring.stringify()
querystring.stringify(obj[, sep[, eq[, options]]])
将一个对象序列化为一个查询字符串,可选择是否覆盖默认的分隔符和赋值符。

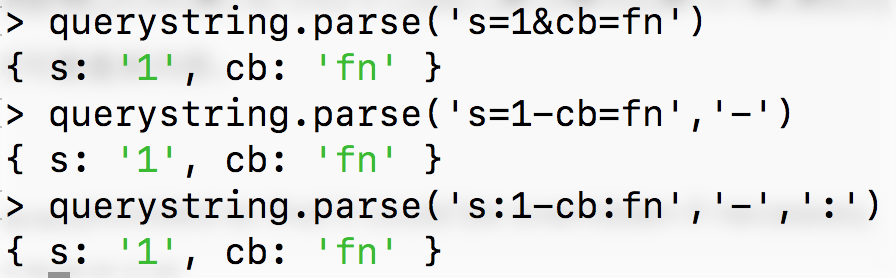
querystring.parse()
querystring.parse(str[, sep[, eq[, options]]])
将一个查询字符串反序列化为一个对象,可选择是否覆盖默认的分隔符和赋值符。

querystring.escape
querystring.escape(str)
由querystring.stringify使用的转义函数,需要时可重置其内容。
let str = querystring.escape('啪啪啪~');
console.log(str); //%E5%95%AA%E5%95%AA%E5%95%AA~
querystring.unescape
querystring.unescape(str)
由querystring.stringify使用的转义函数,需要时可重置其内容。
let str = querystring.unescape('%E5%95%AA%E5%95%AA%E5%95%AA~');
console.log(str); // 啪啪啪~



