React Children
React Children是顶层API之一;this.props.的对象属性和组件属性是一一对应的,但是有一个例外,this.props.children是组件所有的子节点
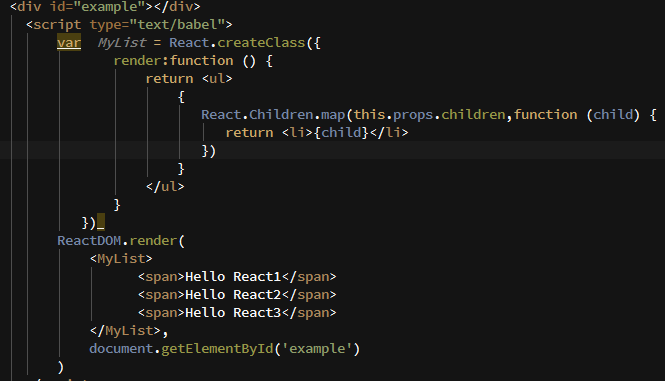
1、object React.Children.map(object children, function fn [, object context])

在每个直接子级调用fn函数,此处的this指的是上下文,若children是一个内嵌的数组或者对象,它将被遍历:不会传入容器对象到 fn 中。如果 children 参数是 null 或者 undefined,那么返回 null 或者 undefined 而不是一个空对象。另外,this.props.Childern的值有三种可能:a若此组件没有子节点就是undefined;b若此组件有一个子节点则数据类型:object;若此组件有多个子节点,数据类型就是Array
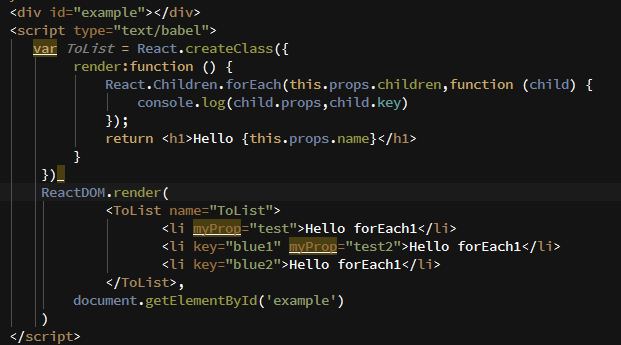
2、React.Children.forEach(object children, function fn [, object context])

遍历子元素,对每一个子元素执行回调,但不像上述的 map 那样最终返回一个新的集合
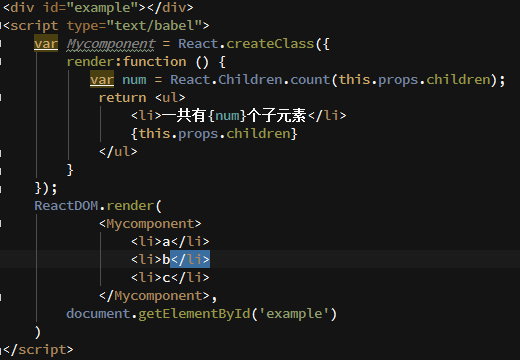
3、React.Children.count(object children) 返回子元素的总和!
 4
4



 浙公网安备 33010602011771号
浙公网安备 33010602011771号