垂直居中,水平居中html例子
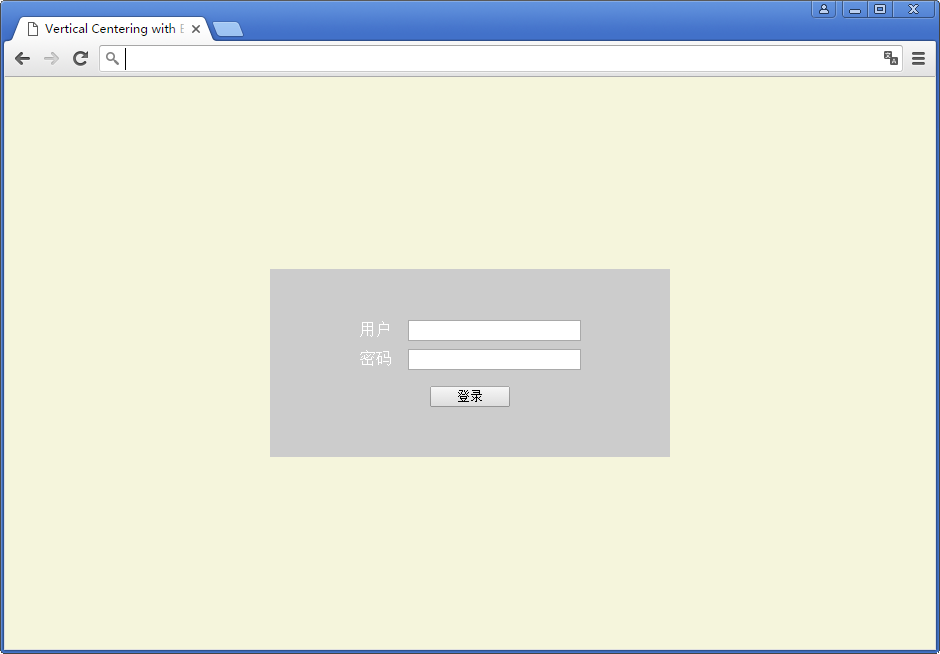
<!DOCTYPE html> <html lang="en"> <head> <title>Vertical Centering with Equal Top and Bottom Padding</title> <meta charset="utf-8"> <meta name="description" content="" /> <style type="text/css"> #parent { background: #ccc; } /* horizontal centering */ #parent { width: 400px; margin: 20px auto; } .child { text-align: center; background: #999; color: #fff; } /* vertical centering */ #parent { padding: 5% 0; } .child { padding: 1% 0; } body { margin: 0px auto; background-color: beige; } </style> </head> <body> <form> <div id="parent"> <div class="child">用户 <input type="text" /></div> <div class="child">密码 <input type="text" /></div> <div class="child"></div> <div class="child" style="background: #ccc;"> <input type="submit" value="登录" style="width:80px;" /></div> </div> </form> <script type="text/javascript"> var p = document.getElementById("parent"); resize_fn = function (e) { var zbody_height = Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight); var zdiv_height = Math.max(p.scrollHeight, p.clientHeight); var ztop = (zbody_height - zdiv_height) / 2; p.style.marginTop = ztop + "px"; }; //var w = document.getElementsByClassName("child"); var w = document.querySelectorAll(".child"); for (var i = 0; i < w.length;i++) { var oi = w.item(i); oi.style.background = "#ccc"; } //p.style.background = "beige"; resize_fn(); document.body.onresize = resize_fn; </script> </body> </html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥