使用百度云服务器BCC搭建网站,过程记录
1.买了个最低端的百度云云服务器:1G内存+1核+40系统盘,获得一个静态服务IP地址,之前在阿里那边买个一个域名,在百度云备案一下,通过后就可以正常解析,把域名和IP对应起来了,主要目的是熟悉一下整个配置和操作流程,另外上线一个简单的展示性网站。
2.配置的时候选择了Linux系统,CentOS 7.5-64bit的,听说Liunx系统作为服务器比较稳定,而且以后长期来看服务器也要选择Linux。
Linux下默认用户名是:root(windows下是Administrator),密码自己重新设置。
3.百度网页端提供了VNC远程连接,不太会用,听网友说不好用,推荐SecureCRT和Xshell工具,这两个工具可以在windows电脑下连接Linux服务器并和服务器交换资料。
既然是部署网站,肯定是要把网站资料传到服务器上。
我用的是SecureCRT 8.3下个破解版带注册机的。
安装好后连接我的百度云服务器,我的云服务器全年都开着,可以随时连接。
SecureCRT 8.3填写IP地址,端口号22,ssh2连接,用户名默认用户名root,密码就是百度云登陆密码,呵呵。
然后大致思路就是配置服务器环境,比如jdk环境,配置服务器程序如tomcat,然后把网页文件上传到webapps文件夹中。
在安装jdk之前,需要查看Linux系统本身是不是自带了jdk,如果自带jdk,卸载之后再安装,查看是否自带jdk命令如下:
echo $JAVA_HOME
没有

在本机下载了jdk-8u191-linux-x64.tar.gz,用Transfer中的Zmodem upload上传至服务器,好像上传到了系统总空间中。
在/usr/local下新建一个java文件夹:mkdir /usr/local/java
后用cp jdk-8u191-linux-x64.tar.gz /usr/local/java命令拷贝至/usr/local/java目录中,原来的用rm jdk-8u144-linux-x64.tar.gz命令删除掉。(第一次用,用移动命令没成功)

进入到java目录,解压刚才拷贝的安装包。
tar xvf jdk-8u191-linux-x64.tar.gz
然后后进入Java下的etc文件夹中。
cd /etc/
执行
vi profile (推荐使用vim命令,有色彩提示,方便快速定位命令)
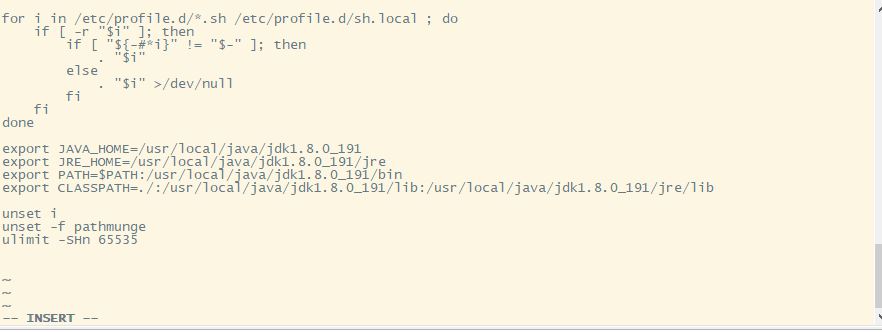
在done下面这个位置加入几行export说明环境变量,我用的是191版本,要与自己的jdk版本匹配:

按ESC退出insert(insert或i)编辑模式,其实按ESC后没什么反应,然后输入:wq(保存退出,要有冒号)。

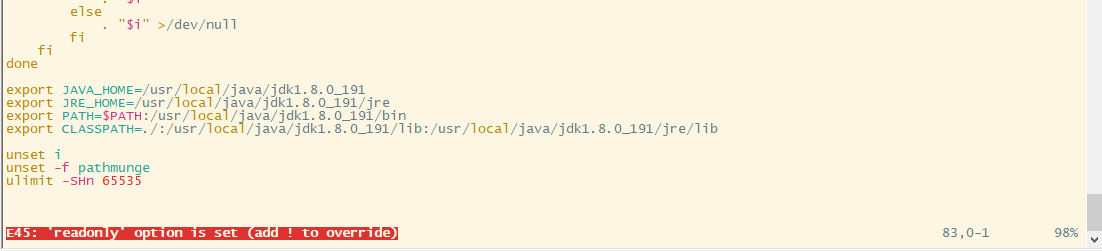
输入:wq后出现的错误提示,只读文件,但出现这个表明在执行命令。
获取root权限然后用:wq!强制保存退出。
esc退出编辑模式后:
su root(获取root权限)
:wq!(强制保存退出)
然后进去就会看到刚才编辑的profile内容已经保存。
. /etc/profile(.和/etc之间要要有空格)或者 source /etc/profile
让profile文件立刻生效。
然后再重新进入输入:java -version

至此,jdk已经安装完毕。
4.安装Tomcat服务器。
在/usr/local目录创建tomcat文件夹
mkdir /usr/local/tomcat
切换至tomcat文件夹
cd /usr/local/tomcat
使用zmodem upload上传tomcat文件,我使用的是apache-tomcat-9.0.14-.tar.gz(下载core下面那个)
解压安装包
tar xvf apache-tomcat-9.0.14.tar.gz
(中间发现自己下载的tomcat错了,应是core下面那个,删除原来压缩文件及文件夹,删除文件夹命令为:rm -rf XXX(文件夹名),删除文件:rm XXX(文件名))
在上传之前应该要安装lrzsz,即rz\sz功能,我在刚开始应该已经安装了,用yum方式比较简单一点。
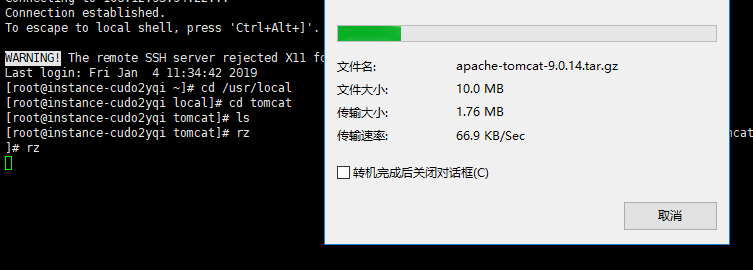
中间使用secureCRT出现错误,一直提示connection was aborted,改用xshell终端模拟器试一下,如下:
输入rz跳出选择上传文件的对话框。

配置profile文件:
export JAVA_HOME=/usr/local/java/jdk1.8.0_191
export JRE_HOME=${JAVA_HOME}/jre
export CATALINA_HOME=/usr/local/tomcat/apache-tomcat-9.0.14
export PATH=$PATH:${JAVA_HOME}/bin
export CLASSPATH=./:${JAVA_HOME}/lib:${JRE_HOME}/lib:${CATALINA_HOME}/lib
替换掉安装jdk时编辑的文档,或者在之前的文档中添加CATALA_HOME部分。
:wq!强制保存退出。
source /etc/profile让profile文件生效。
切换至/usr/local/tomcat/apache-tomcat-9.0.14/bin目录下,输入./startup.sh启动tomcat。

切换至tomcat/apache-tomcat-9.0.14/logs目录,![]() 查看catalina.out文件中的端口号,或修改其中的端口号。
查看catalina.out文件中的端口号,或修改其中的端口号。
参考文档:https://www.cnblogs.com/xdp-gacl/p/4097608.html
输入网址:端口号,会跳出页面
至此,tomcat安装成功。
5.把网页文件上传到webapps中。(我的SecureCRT提示Connection was aborted不能用后,一直使用Xshell6管理linux服务器)
在webapps中新建test文件夹。
制作简单的一个网页:在word中写几个字然后添加一张图片,另存为如:index.html全部文件,包含一个文件夹index.files(上传至linux服务器前改成index_files,应为index.html中代码默认就是index_files,否则找不到图片)
然后将index.html和index_files上传至webapps下的test文件夹内。
在xshell里vim index.html文件,把图片的路径改一下,改成./index_files/xxx.jpg,
如 ,也可在上传之前修改。
,也可在上传之前修改。
下一步修改bin/conf/下面server.xml文档:

以下几处修改以下:

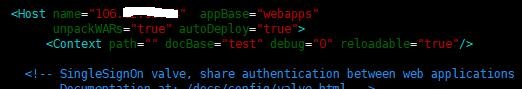
<Context path="" docBase="test" reloadable="true" crossContext="true"/>
没有这一行的要添加,指定到test文件夹,name项改成服务器IP地址(改成localhost不知道行不行,可以测试一下)

端口号8080改成80系统默认,不然访问网站要指定端口。

defaultHost也改成服务器IP地址。
配置好了:wq!强制保存退出,注意前面有冒号。
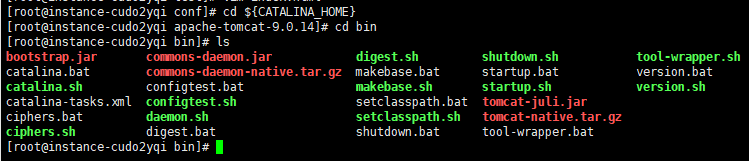
然后切换到bin下

输入./shutdown.sh关闭tomcat服务
输入./startup.sh开启tomcat服务,让tomcat重启,使server.xml生效。

还要到域名服务商哪里设置一下,域名和IP地址之间的解析,对应起来,分别ping一下网址和IP就知道设置有没有成功。
删除webapps下面的ROOT文件夹及里面的所有内容(里面就是tomcat首页默认的一些网页内容文件),有的人说不删会导致server.xml配置失败,我已经删除了,所以不知道有没有影响,可以测试一下。
然后在浏览器中输入网址就可以显示刚开上传的网页文件,我的网页效果如下,搞了张憨豆的图片嘿嘿。
如下:

至此,开发静态网页的网站演示完毕。
后续会加入数据库功能,及动态网页技术,如注册登录等其他功能,或用LNMP架构方案等。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号