简介
交互概述图是将不同交互图衔接在一起的图,属于UML2.0的新增图。交互概述图并没有引入新的建模元素,其主要元素来自于活动图和时序图。交互概述图侧重从整体上概览交互过程中的控制流,包括交互图之间的事件或消息流。
当前交互概述图主要应用于活动图与时序图之间的协作,主要有两种形式:交互和交互应用,前者适用于控制流相对简单的场景,后者适用于控制流相对复杂的场景。
交互概述图建模步骤
- 熟悉系统业务流程,确定交互概述图中需要覆盖的重要交互控制流
- 确定作为主线的交互图以及作为细化的另一种交互图
- 确定主线交互图中的主要交互节点,根据复杂度和重要性需要细化哪些节点
交互概述图主要元素
交互概述图中未引入新增元素,所有元素都来自于活动图和时序图,参见活动图主要元素部分和时序图主要元素部分
交互概述图主要形式
交互概述图理论上可以应用于不同交互图之间的整合及衔接,但在实际项目中应用并不是很广,常见场景为在活动图和时序图的协作。根据场景的复杂度采取两种不同的协作形式:
- 交互(Interaction):活动图控制流中内嵌具体时序图的交互过程
适用于相对简单的交互概述图场景,在以一种交互图为主线的图中内嵌另一种交互图的具体实现。比如以活动图的控制流为主线,同时内嵌时序图细化活动图中重要活动节点或分支。
UML表示法

操作指引
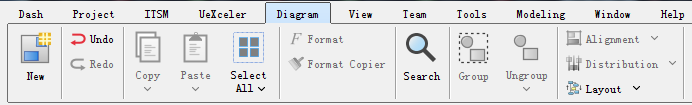
- 打开Visual Paradigm,切换到Diagram菜单

- 点击“New”按钮,在弹出的对话框Search栏中输入"Interaction Overview Diagram",如果你最近使用过该Diagram就会默认显示在最前面(LRU算法)

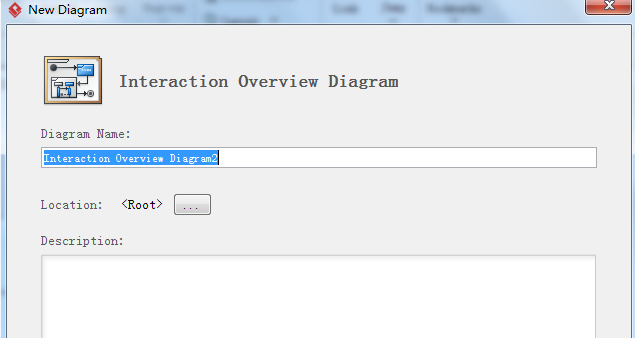
- 选中"Interaction Overview Diagram",点击"Next"进入下一个页面,输入Diagram Name,也可以使用默认设置,然后点击"OK"

- 进入Interaction Overview Diagram编辑页面,点击左侧"Interaction"按钮,在右边的编辑框中创建新的Frame

- 交互应用(Interaction Use):活动图控制流中以ref的方式引用时序图中的交互过程
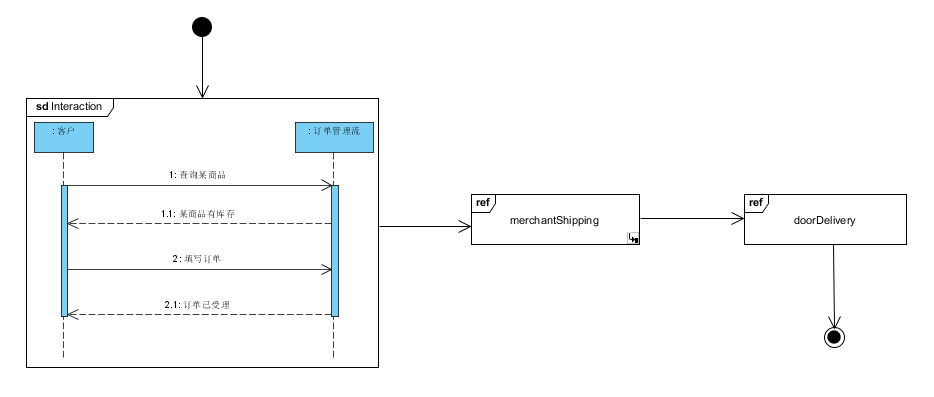
适用于相对复杂的交互概述图场景,在以一种交互图为主线的图中复用ref格式的交互节点。比如以活动图的控制流为主线,同时ref另一种交互图中的节点达到整体概览不同交互图之间协作过程的目的。
UML表示法

操作指引
- 参见交互(Interaction)处步骤
- 进入Interaction Overview Diagram编辑页面,点击左侧"Interaction Use"按钮,在右边的编辑框中创建新的Frame

交互概述图示例
以网购为例
主线活动图

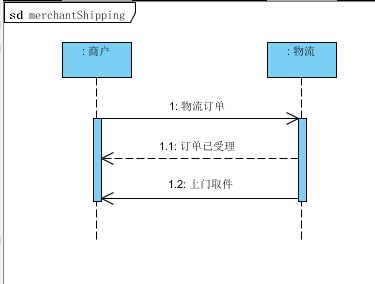
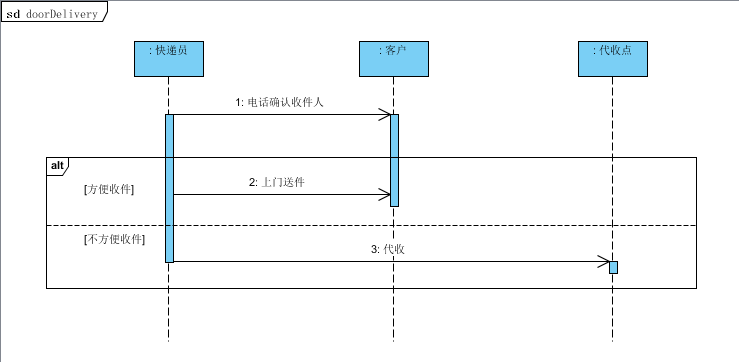
细节时序图


交互概述图注意事项
- 交互概述图中的流程应详简得当,既能够体现出交互控制的主要过程,又能够覆盖到关键的逻辑判断
- 对于重要的交互控制流,如果内部流程不是太复杂的话,建议在概述图中以交互(Interaction)格式完整展示,便于阅读
- 对于内部流程较为复杂的交互节点可以考虑使用ref格式引用到交互概述图中,同时把ref引用到的详细流程在另一个子图中展示出来
- 使用交互概述图的目的是使系统从整体上看更直观、更清晰,如果一些比较复杂的场景使用了交互概述图之后反而让系统看起来更繁杂,不如不用




