[转]FLVPlayback组件针对开发人员的方法
开发人员与设计师方法的最大不同点在于开发人员更注重于逻辑性,而不是创意性。Actionscript2.0是非常强大的,有一些针对视频的特性,特别是针对FLVPlayback组件,尽管它是一个以代码为中心的方法,但它并不复杂。
3.1 加入视频到你的项目中
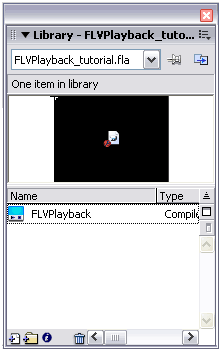
在开始之前,需要FLVPlayback组件存在于你的库中。你可以将它拖到库中,或是拖到场景中,然后在场景中删除它。如下图如示:

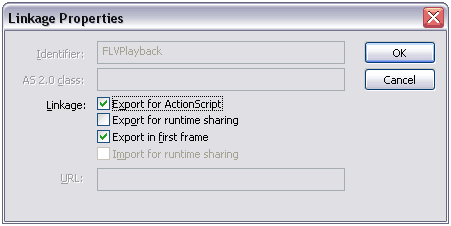
需要注意的是FLVPlayback有一个链接属性名称,为”FLVPlayback”,这个链接名称是很重要的,通过它我们可以使用Actionscript将其贴加到场景中。查看链接属性的方法如下,在库中选中刚加入的FLVPlayback组件,右击如下图所示:

首先我们需要先导入video类:
代码:
import mx.video.*;
现在,你不需要为FLVPlayback组件命名实例名称,因为组件存在于你的库中,你可以将其贴加到你的场景中或是放在别的MovieClip中。如下方法:
代码:
var Player:FLVPlayback = attachMovie
("FLVPlayback", "Player", getNextHighestDepth());
这里我们已经将FLVPlayback组件加入到你的影片中了,我们可以使用变量名”Player”与它通讯。接下来我们将沿着这条路加入皮肤和载入所要播放的视频内容。
3.2 皮肤
首先你需要熟知我们可用的皮肤文件所在位置,默认情况下在你安装完flash后,你存在于“C:\Program Files\Macromedia\Flash 8\en\Configuration\Skins”. 下。
当你选中一种皮肤后,你需要将其复制到你的源文件所存放的位置目录下,如同在上面针对设计师方法中一样,只不过在针对设计师方法是系统自动的复制过去的。对于当前这个教程,我们选中了”SteelExternalAll.swf”将其复制到我们的源文件存放的目录下。
我们在上面已经编写的代码,将FLVPlayback组件加入到影片中了,并且它有了一个变量名为”Player”,加入皮肤我们用下面的代码:
代码:
Player.skin = "SteelExternalAll.swf";
在运行时,组件FLVPlayback通过变量名”Player”应用我们选中的皮肤”SteelExternalAll.swf”.
你可以通过设置_x和_y属性来设置组件实例的位置。如下:
代码:
Player._x=Stage.width-Player._width-10;;
Player._y=10
注意:很重要的一点是你需要将你的皮肤swf文件一同发送到你的远程服务上,前保存现有的文件目录结构。
现在组件已经位于场景的右上方了,我们选择不根据影片的大小缩放组件。如下:
代码:
Player.autoSize=false;
3.3 指定播放视频
下面告诉FLVPlayback组件播放指定的视频,通过contentPath属性来完成如下:
代码:
Player.contentPath = "flv/movieName.flv";
你仍可以使用远程网址的形式如下
代码:
Player.contentPath ="http://www.helpexamples.com/flash/video/water.flv"
这样我们就完成了。如下小例子:
Ps by egoldy:不论使用哪种方法,使用flash8相对简单了许多,当然这里没有涉及到一些高级的应用.在使用代码时,不需要超过10行代码,只是有一点,一定记得将你的皮肤文件一同发送到服务器端去.同时注意皮肤文件的链接如:Player.skin=http://yourdomain.com/someskin.swf



