起因:今天无意中发现chrome的input框自带表单验证!于是就去试试firefox,惊奇的发现也有自带的验证提示,只不过两者的样式不一样
chrome中的样子:
firefox中的样子:
发散:具体如何使用,让我们接着往下看
我们如何才能够启用html5的表单验证呢?其实,很简单!
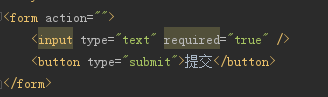
假如该字段为“必填”字段,那么我们只需要在表单控件(例如input)上面添加required=“true”即可

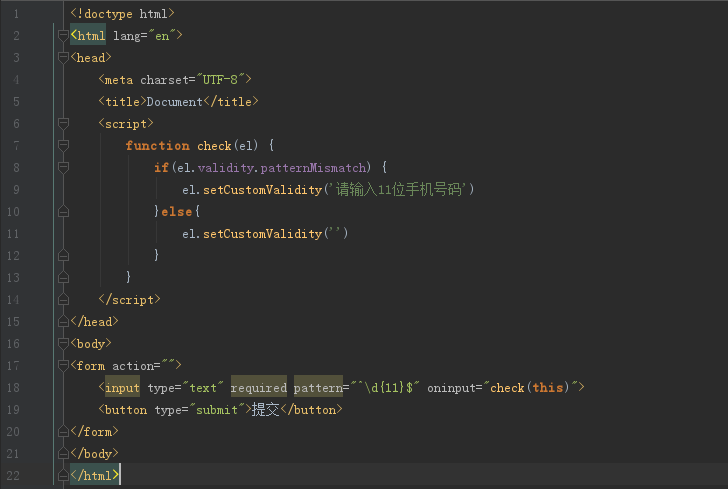
但往往我们的需求更加复杂,也许我们需要用上正则表达式


注:这里匹配手机号码的正则不是很规范,仅仅作为demo演示使用
这里我们用到了 pattern 这个属性,也就是我们可以在这个属性当中写正则表达式,然后这里我们还给标签注册了一个oninput事件,这样我们就可以在用户输入的时候持续判断是否符合条件
check这个函数里面还有一个关键的方法,就是setCustomValidity,这个函数主要是用来设置提示语的,设置为空(‘’)时,相当于隐藏提示功能~而patternMismatch则是用来判断验证是否没有通过的~




