使用URLSearchParams处理axios发送的数据
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
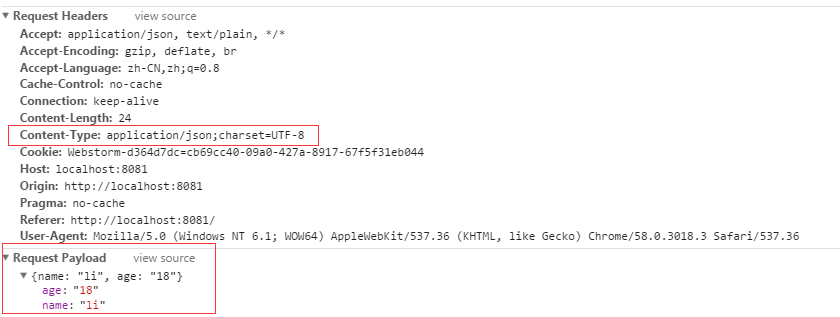
1.axios的数据类型

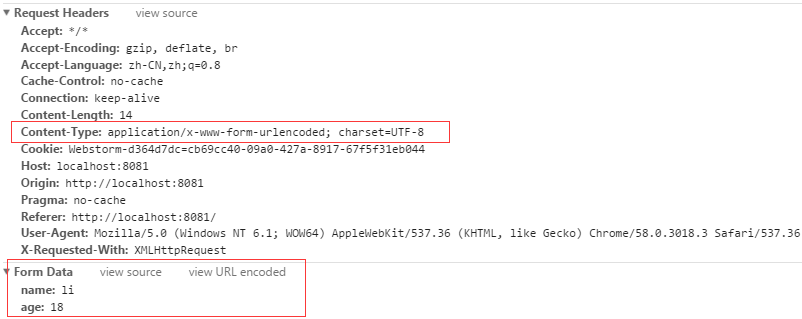
2.jquery ajax的数据类型

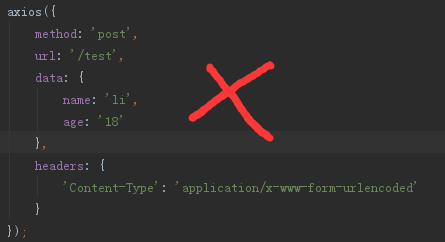
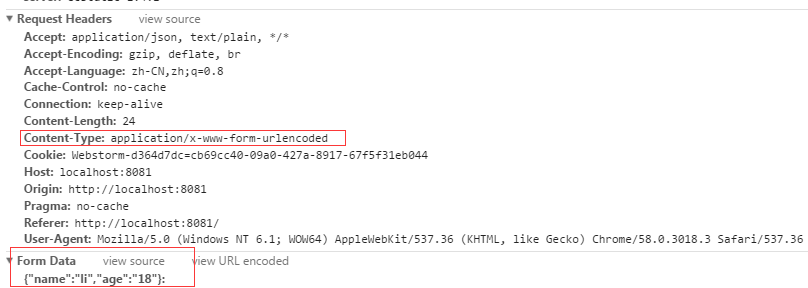
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
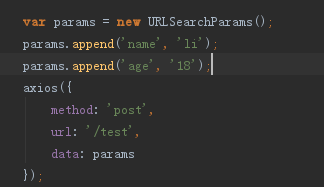
具体的操作如下:
 ----------------->
----------------->
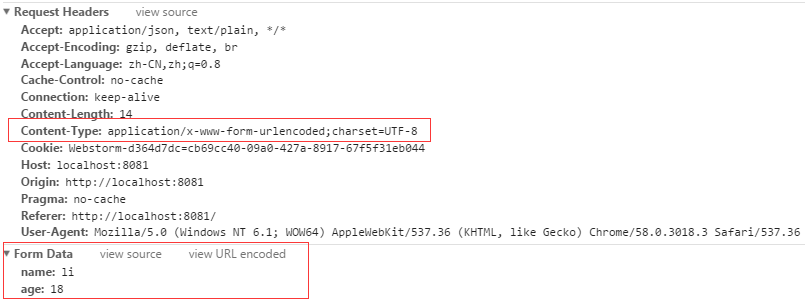
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
题外:
URLSearchParams具体是什么,能处理哪些东西,而它的API又有哪些?我这里贴点链接吧,大家可以更好的学习和理解~~~~
https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams#Browser_compatibility
https://segmentfault.com/a/1190000005980048




