MVC4 集成 Bootstrap
2012-10-25 11:31 Zork 阅读(4735) 评论(4) 编辑 收藏 举报Nuget 确实是个神器,能够将绝大部分开源项目直接应用到项目上,本文将Bootstrap集成到MVC4 中也是通过Nuget来操作的。
1. 将twitter.bootstrap.mvc4集成到MVC4中,可通过关键字:twitter.bootstrap.mvc4 或 bootstrap.mvc搜索到。
该包依赖twitter.bootstrap, 会自动将bootstrap集成到项目中。
包中的文件说明:
a. App_Start \BootstrapBundleConfig:配置脚本,样式文件。
b. BootstrapSupport\ ControlGroupExtensions.cs 扩展HtmlHelper, 方法BeginControlGroupFor,用例:
Control-group是Bootstrap中用来布局Form的样式,参考:http://twitter.github.com/bootstrap/base-css.html#forms

@Html.BeginControlGroupFor(model=>model.Name)
@Html.LabelFor(model => model.Name,new {@class="control-label"})
<div class="controls">
@Html.EditorFor(model => model.Name,new {@class="input-xlarge"})
@Html.ValidationMessageFor(model => model.Name,null,new{@class="help-inline"})
</div>
@Html.EndControlGroup()
生成的代码等效:
<div class="control-group">
……
</div>
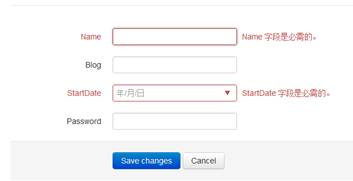
注意:强烈推荐使用该扩展方法,当提交后台验证不通过后,会在这个div上加上错误样式。例:

c. BootstrapBaseController.cs, 提供方法显示不同样式(Success,Alert,Error等)的消息。

d. Scripts/ jquery.validate.unobtrusive-custom-for-bootstrap.js,
重写jquery.validate.unobtrusive.js,验证不通过后,用Bootstrap的样式替换原来的错误提示样式。通过学习这个js,可以将其他的任意错误信息样式替换MVC4 中的默认样式。这个是可以修改HTML结构的哦,可比简单的修改css要强大。

e. Views/Shared/_alerts.cshtml
上面显示的消息,就是通过这个partive view生成的。
f. Views/Shared/_BootstrapLayout.cshtml
Bootstrap的MasterPage文件。
2. global.asax.cs 文件改动
Application Start 方法里面增加:
BootstrapBundleConfig.RegisterBundles(BundleTable.Bundles);
3. 如何将Bootstrap的Error样式应用到Validation?
1. 引用Bootstrap的相关样式和脚本文件
可参考附件中的Views/Shared/_BootstrapLayout.cshtml
2. 引用脚本Scripts/ jquery.validate.unobtrusive-custom-for-bootstrap.js
注:jquery.validate. unobtrusive.js 这个脚本不需要了。
3. 为表单的验证信息添加css, ‘help-inline’. 示例代码:
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset class="form-horizontal">
<legend>HomeInputModel</legend>
@Html.BeginControlGroupFor(model => model.Name)
@Html.LabelFor(model => model.Name, new { @class = "control-label" })
<div class="controls">
@Html.EditorFor(model => model.Name, new { @class = "input-xlarge" })
@Html.ValidationMessageFor(model => model.Name, null, new { @class = "help-inline" })
</div>
@Html.EndControlGroup()
</fieldset>
}


