软工网络15团队作业9——项目验收与总结
-
项目宣传文案(要求不限,看你们如何展示作品~)
- 宣传文案可参考:





- 1.产品概述
EASY记是一款能为用户提高一款轻量级、易用性高的记账小程序,以清新的界面给以用户舒适的用户体验。 - 2.产品功能
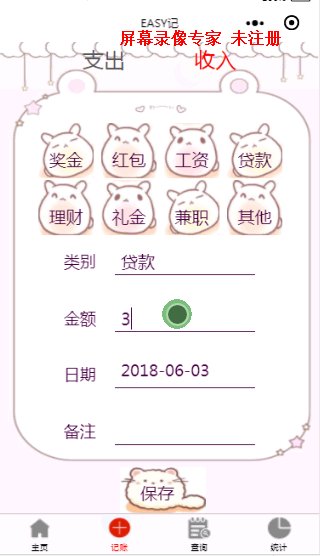
记账功能:能对收入和支出进行记账,各有八个记账类别
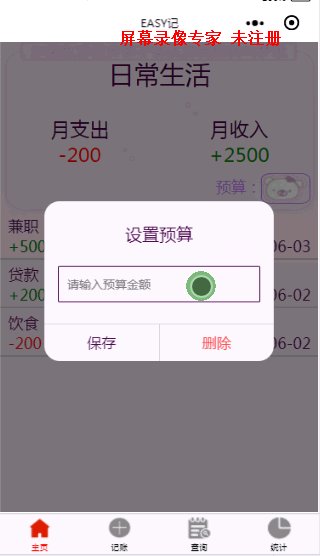
预算功能:能够设置当月预算,当每笔大于预算80%时,会提示
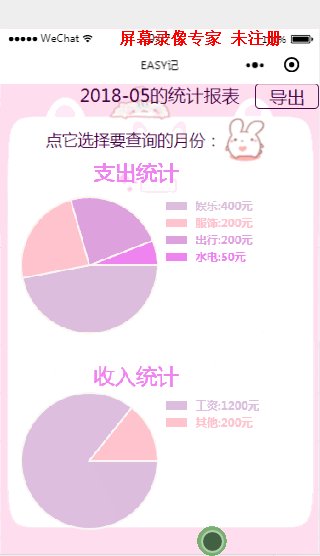
统计功能;通过收入支出饼状图可以分析某月的收入支出的情况
查询功能:能够根据年月日查询对应的记账信息,并计算出相应总收入和总支出,能够导出饼状图
编辑功能:当记账条目需要修改时,可以通过编辑来进行修改 - 3.推广方案
- 潜在目标用户
个人财务管理意识薄弱的人,提供轻量级、简约的记账小程序 - 对首批目标用户的推广方案
1.通过周围亲戚朋友方式进行推广
2.发布朋友圈、qq空间、微博 - 下一步扩大用户群体的推广方案
1.制作足够吸引人的宣传单和各种海报来做宣传。海报需张贴在人流量多并且允许张贴海报 的地方以此来吸引路人观看,宣传单可以通过与商家合作,让商家帮忙把宣传单交给用户。
2.进一步使用网络组合营销方式,通过贴吧推广、微博推广、微信推广、软文推广等网络组 合方式进行推广
- 潜在目标用户
-
项目的测试情况
- 参考alpha阶段的测试要求
- 回归测试:在修改/增加功能的情况下,请用回归测试,重新运行alpha版本的测试用例,确认beta版是否存在“退化”
alpha阶段的测试
-
在测试过程中总共发现了多少Bug?每个类别的Bug分别为多少个?
-
a.修复的bug;
- bug1:根据用户的反馈,统计界面设计过于颜色过于花哨,后已做了修改
- bug2:根据用户的反馈,主页的账单详情列表从日期正序排序改为倒序,第一条为最新记录。
- bug3:根据用户的反馈,记账界面支出和收入选项卡设置的不明显,无法确定当前属于哪一个选项卡,后将选项卡设置为当位于当前选项卡时,选项卡为红色。
- bug4:在alpha阶段使用本地缓存的方法存储数据,beta阶段改位使用知晓云,将数据存储到数据库中
+bug5:alpha阶段查询界面当做月或年查询时,查询出来的条目中的日期是被截断的,只能显示到月或年,在beta阶段修复了这个问题。并且在查询界面设置了对应年月日查询各自的总收入、总支出查看。
+bug6:在alpha阶段因为对样式设置的问题,记账界面和统计界面出现了整个界面都会滚动,beta阶段修复了这个问题。
-
b.不能重现的bug
- bug1:用户在使用时,出现过主界面的账单详情显示不出来。但是后面又可以显示了。
-
c.这个产品就是这样设计的,不是bug;
无 -
d.没有能力修复,将来也不打算修复;
- bug1:当记账条数超过20条,主界面账单详情区域只能显示20条数据,无法显示完所有的记账信息,以及查询界面当查询的日期内的账单条数超过20条时,只能显示20条数据,无法显示完所有数据。
-
-
你们在什么样的平台、硬件配置、浏览器类型等条件上对你们的软件进行测试?——测试矩阵(test matrix)
测试项 监测点 预产期结果 小米4 vivo X9 vixo X5 vivo Y66 oppo R11s 微信授权界面 点击“欢迎使用EASY记”按钮 获取用户微信头像和微信昵称,并且进入到主界面 √ √ √ √ √ 主页面 “主页”图标 如果有记录的账目,就在该页面显示出对应的信息(此显示当月的账单信息),并计算出当月的月支出、月收入 √ √ √ √ √ 记账页面 “记账”图标和“保存”按钮 在该页面记录的收入支出信息可以保存成功,并显示到账单显示界面中,且保存成功会跳转到账单显示页面 √ √ √ √ √ 查询页面 “查询”图标和日期选择器 在该页面中可以通过选择不同的日期,月份,年份来查询自己所要的账单信息 √ √ √ √ √ 编辑页面 “删除”按钮 从主页中的某条账单信息点击后进行编辑页面,点击删除按钮可以将这条信息删除,删除成功后跳转回主页,主页中就没有这条信息了,月支出或月收入也随之变动 √ √ √ √ √ 编辑页面 “保存”按钮 从主页中的某条账单信息点击后进行编辑页面,对这条账单信息进行修改之后点击保存按钮,保存成功后会跳转回主页中,就会看到修改后的账单,如果有更改金额,月支出或月收入也会随之变动 √ √ √ √ √ 统计页面 是否显示当月统计图 此界面默认显示当月的收入支出统计图,当当月有记录时,从其他界面切换到此界面时就会直接加载出当月的饼状图,当有数据变动时,再次切换到此界面饼状图也会跟着改变 √ √ √ √ √ 统计界面 查询某月饼状图 当点击查询按钮时,根据所查询年月,显示出当月的饼状图信息 √ √ √ √ √ 统计界面 导出饼状图 当点击导出按钮时,将饼状图导出成图片保存到本地中 √ √ √ √ √ -
非功能测试
- 性能指标(响应时间和吞吐量,需要给出截图和测试实例以及结果)
- 系统资源监控(CPU、内存占用情况,需要给出截图和测试实例以及结果)
- 压力测试(不同并发用户数,需要给出截图和测试实例以及结果)
- 疲劳度测试(测试服务器持续运行的能力,需要给出截图和测试实例以及结果)
- 安全测试(从三个角度来看,即保密性、可用性、完整性。需要给出截图和测试实例以及结果)
-
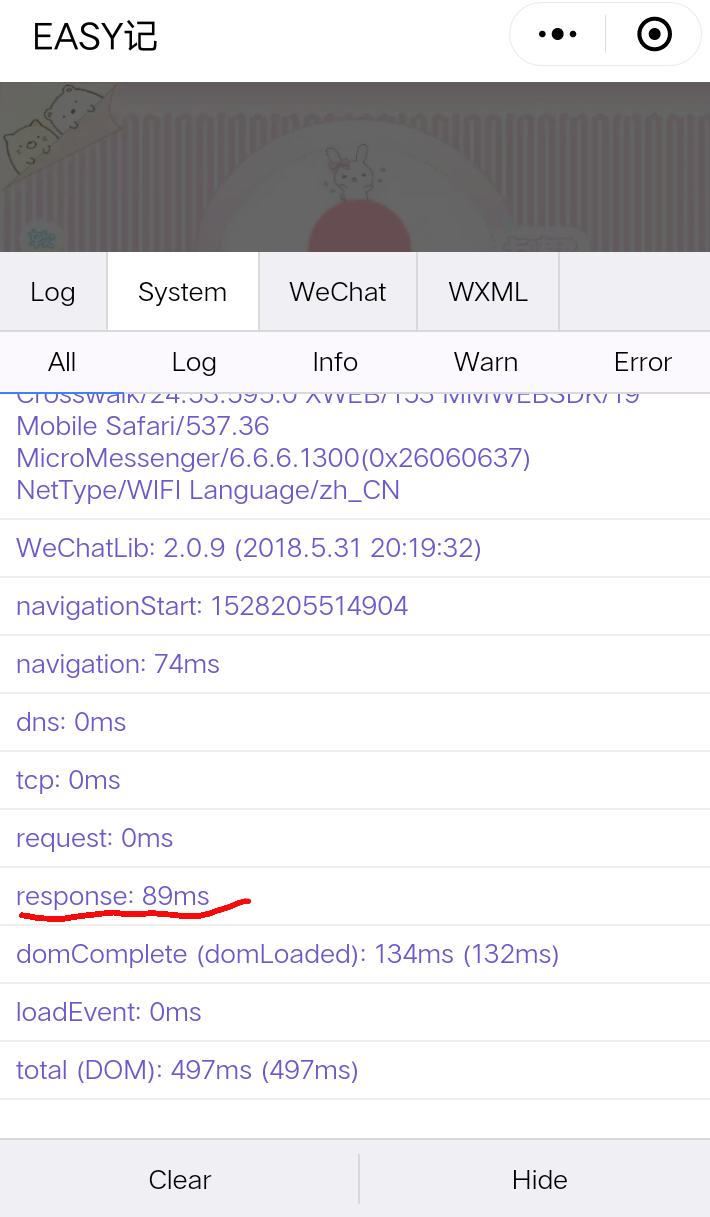
性能指标
- 授权界面

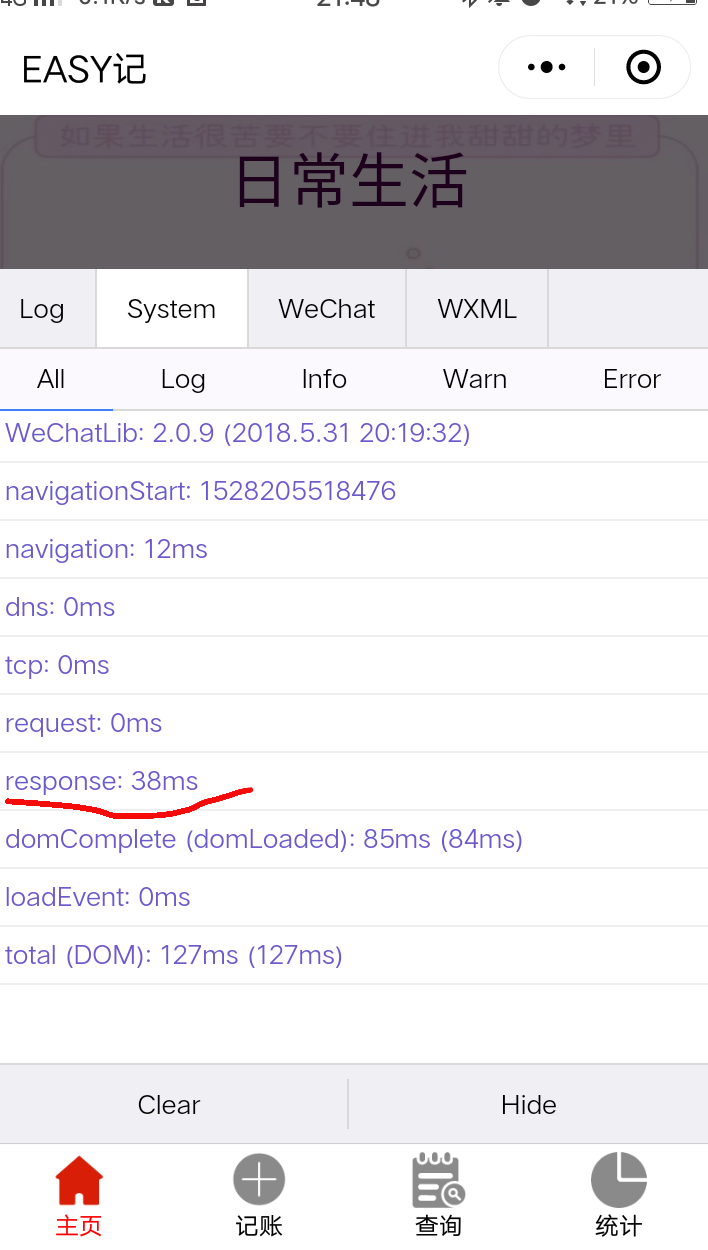
- 主界面

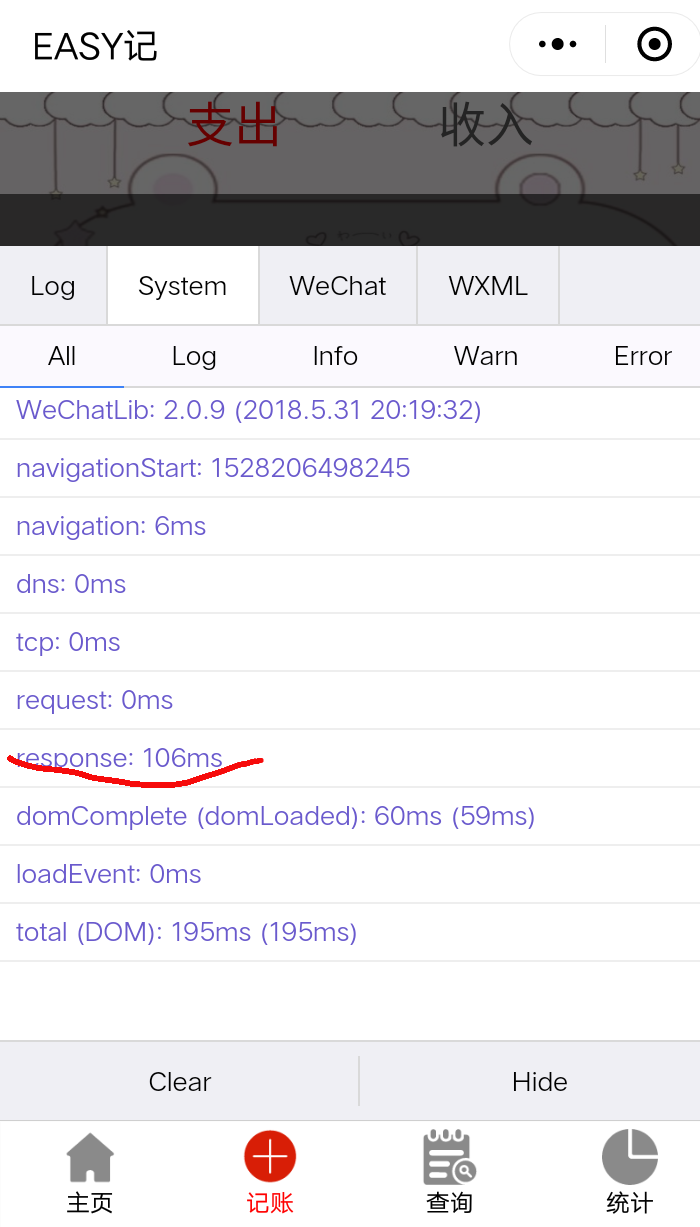
- 记账界面

- 查询界面

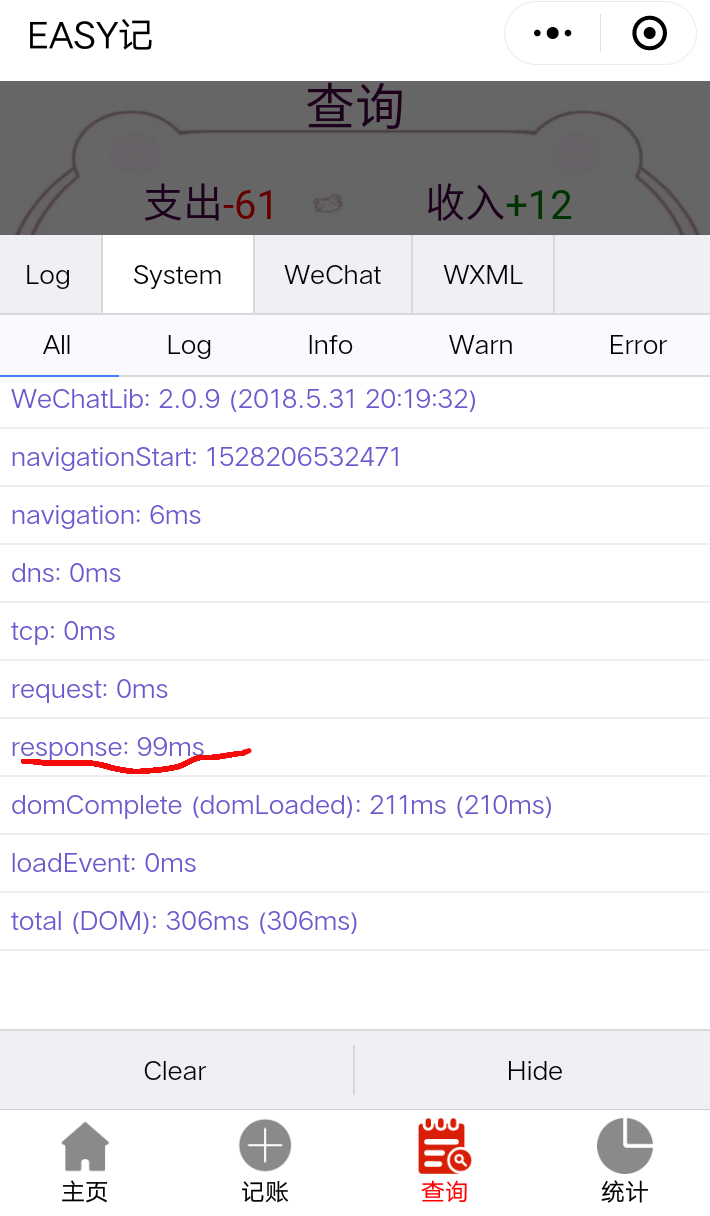
- 统计界面(由于图片原因直接截取响应时间,没有整个界面截下来)

- 授权界面
-
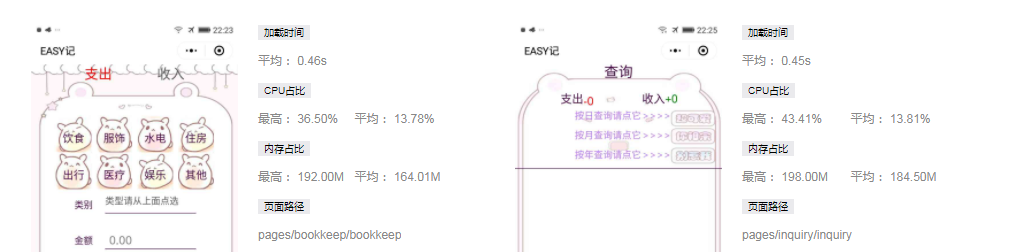
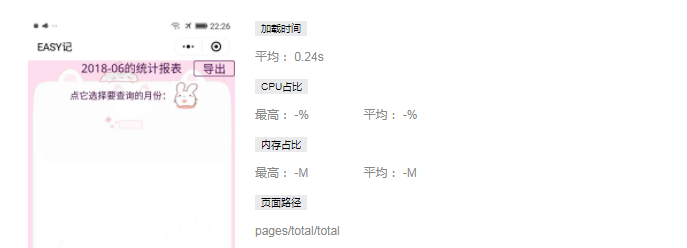
系统资源监控
平均CPU占比13.09%
平均内存占用161.50M(以下三张为微信开发平台测试报告)



- 授权界面

- 主界面


- 记账界面

- 编辑界面


- 查询界面


- 统计界面

- 授权界面
-
安全测试
微信小程序在传输或者进行网络请求时,使用的都是https协议的链接,使用了https协议的网页或网址之类在传输过程中是进行了加密,整个页面都是进行了加密的,这样可以避免微信小程序的相关数据被泄露或者是被篡改。并且微信小程序是只能够获得用户的微信昵称和头像,其他资料是不能够获取的,并且不允许跳转到外部网站,不允许放链接,微信小程序之间是不允许相互跳转的。这在很大程度上保证了小程序的安全性,避免跳转到不明页面,导致小程序被攻击。
-
项目的发布说明,主要包含:本版本的新功能,软件对运行环境的要求,系统已知的问题和限制,软件的发布方式以及发布地址 ;
-
本版本的新功能:

本版本在原来的基础上,新增加了统计功能、导出图片功能、预算功能、查询页面的收入支出计算,然后在原来的功能上进行了改进,首先将存储方式从本地缓存更改为云数据库存储;其次,更改了记账、编辑页面的类别显示方式,从原来的下拉框更改为点击图片按钮添加;然后,更改了显示页面的显示方式,从全部显示更改为按月份和倒序显示;再有,更改了查询页面的日期显示问题,不再是只显示年或者月了;且更改了整个微信小程序的界面显示;最后更改了登录方式,不再是需要点击两步了,通过点击按钮就可以完成授权和进入的操作了。 -
软件对运行环境的要求:需要在手机上安装有微信,并且要能够使用微信小程序即用户先需要将微信更新至iOS6.5.3版本或Android6.5.3版本及以上版本。
-
系统已知的问题和限制:
- 系统已知的问题:因为本记账小程序的背景图、每个用户的数据都是分别存放在网上的,这就导致小程序的加载速度会比较慢,其他功能都还好,主要是在授权后进入主页面时,会比较慢,尤其是该用户原来有输入过数据时,加载的速度会更慢。然后就是使用了微信自带的提示框API,但是会有出现记录了预算却不能在提示框的输入框中显示的问题。
- 系统已知的限制:在于微信小程序必须是在微信中才能够找到和使用的,其他平台就不可以了,且只有微信更新至iOS6.5.3版本或Android6.5.3版本及以上版本才可以使用微信小程序。
-
软件的发布方式:我们的记账小程序——EASY记是通过微信公众平台|小程序中的开发管理将我们的发布版本提交审核,在通过审核后,将审核通过的版本发布出来。
-
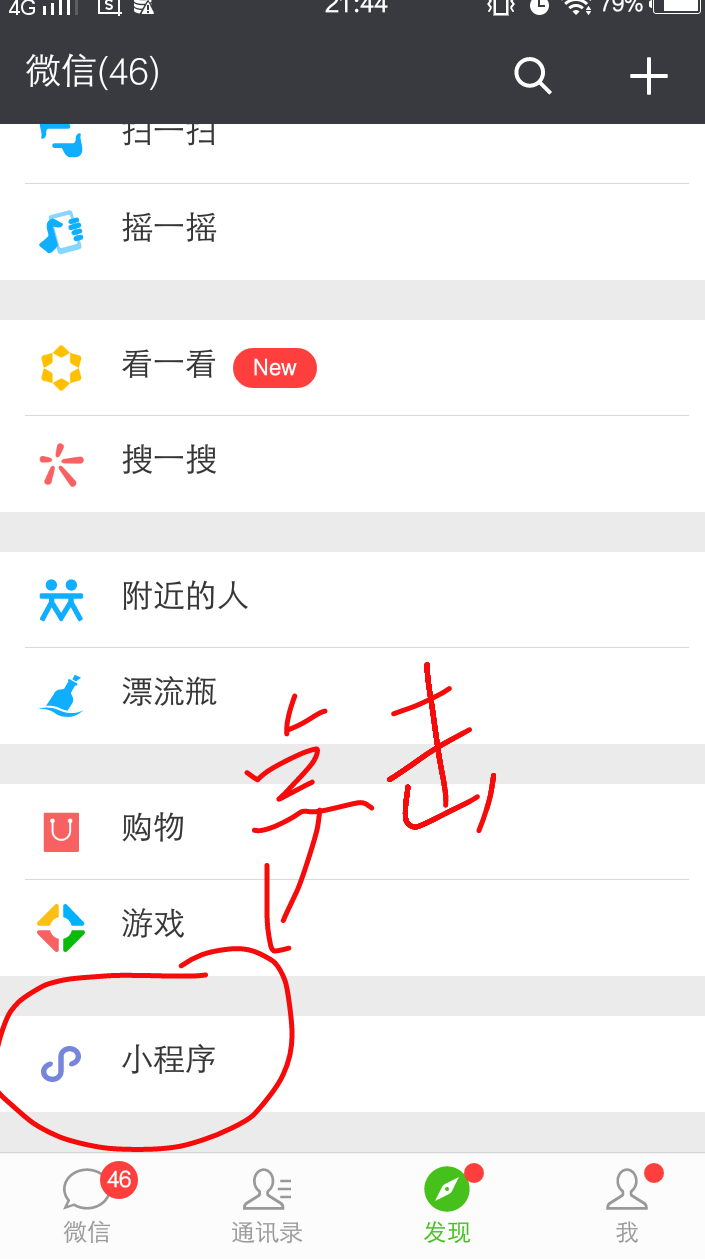
软件的发布地址:我们的记账小程序——EASY记是发布在微信的小程序中,可以在微信小程序应用中搜索到。

可以使用二维码进行安装和使用我们的EASY记微信小程序:

-
-
提供一个稳定的码云的开源源码和项目链接(以便后来人在你们项目基础上继续改进完善);
-
readme:

-
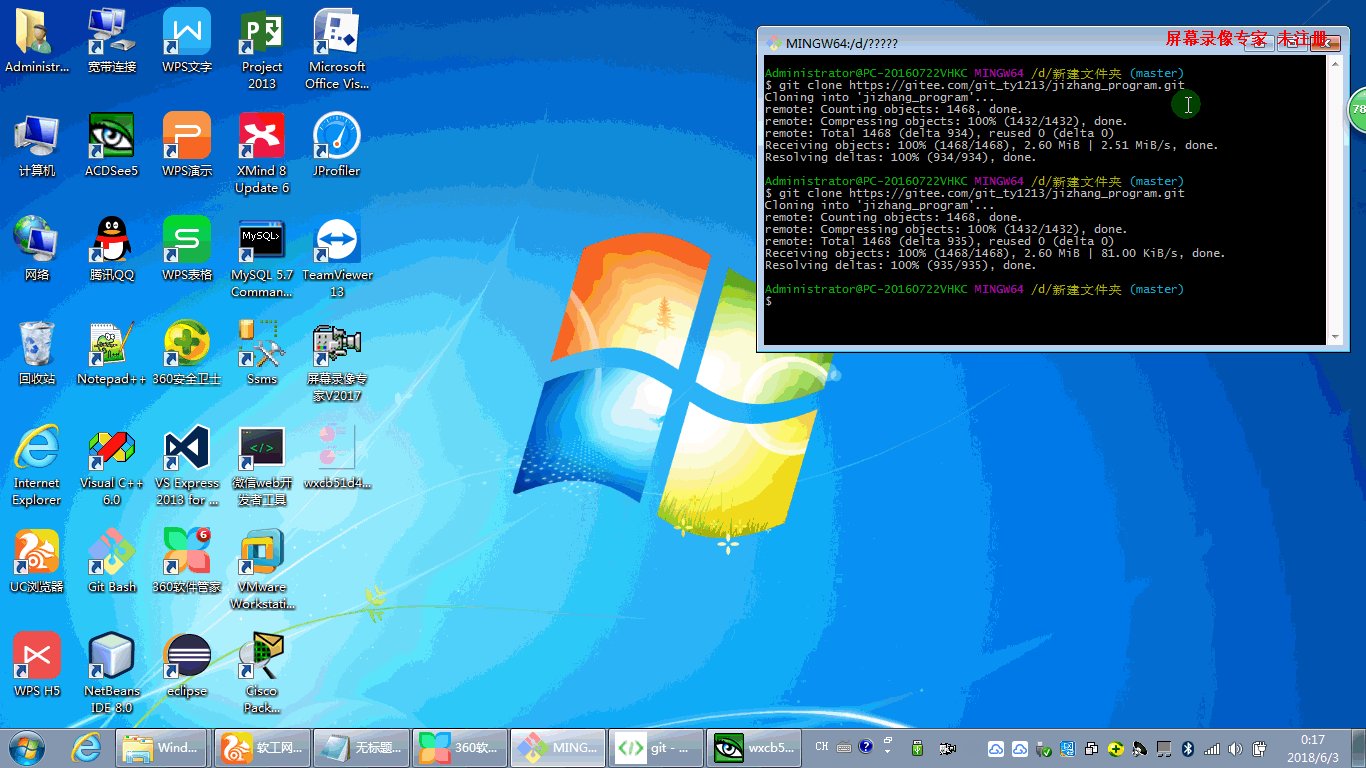
要求列出代码签入的历史, 并录制视频演示从码云代码仓库同步代码,在本机编译,构建, 并发布到目标机器的过程;
-
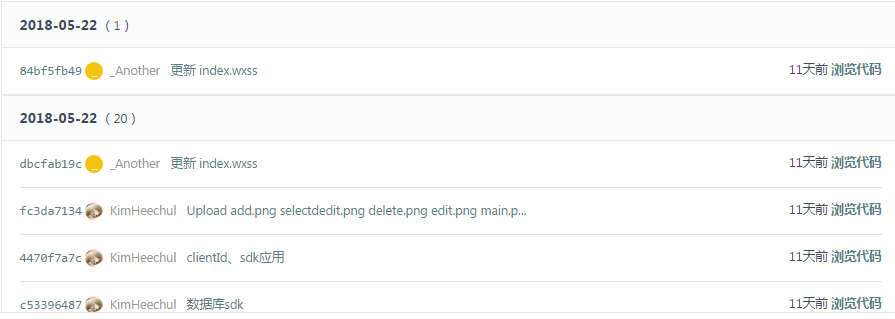
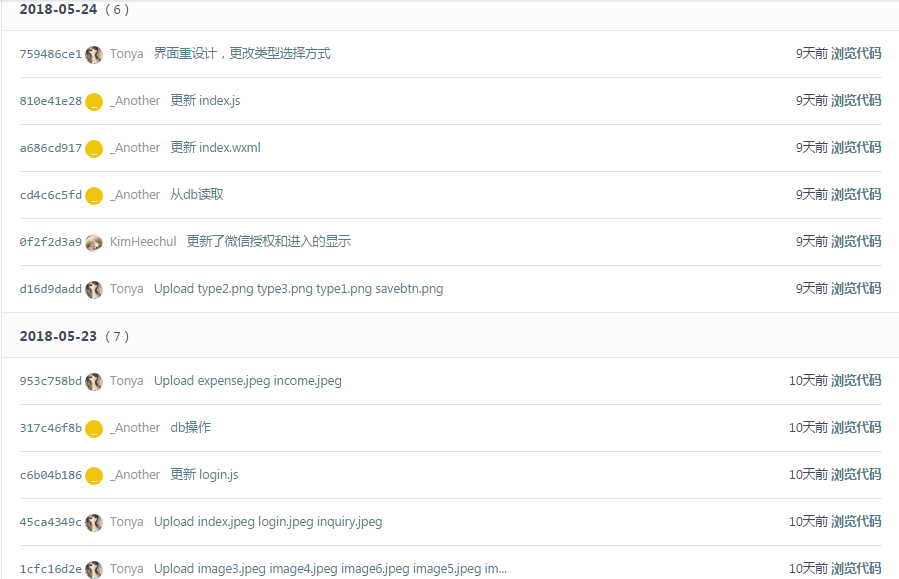
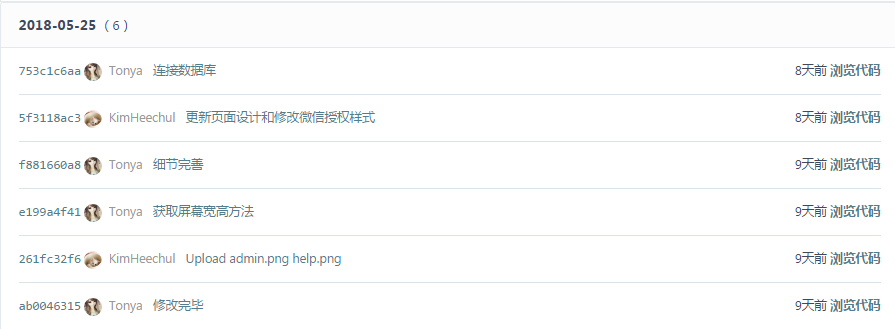
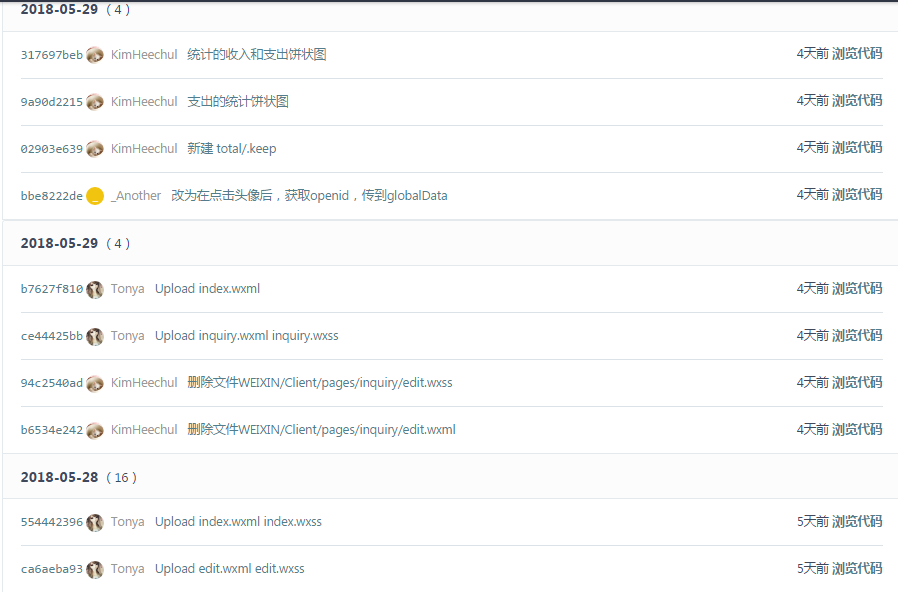
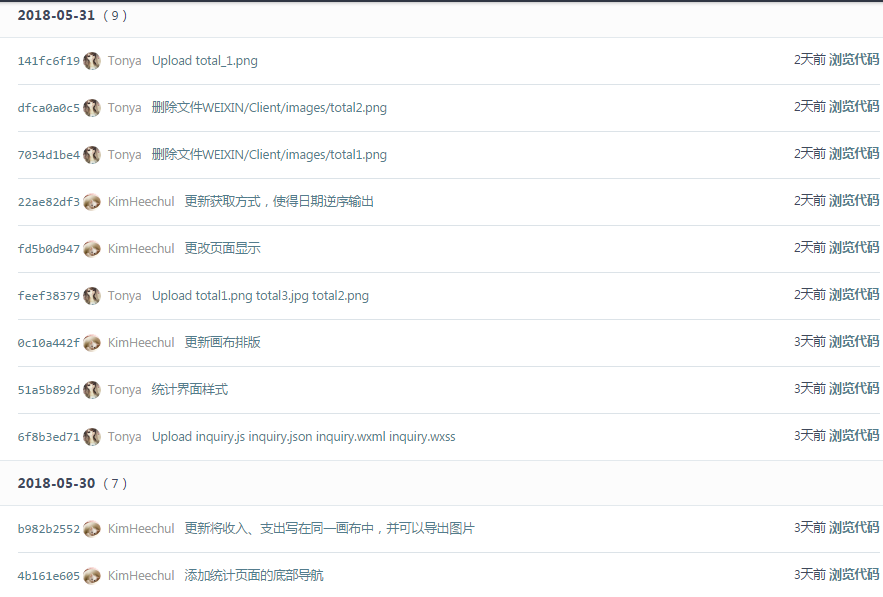
码云签入历史:






-
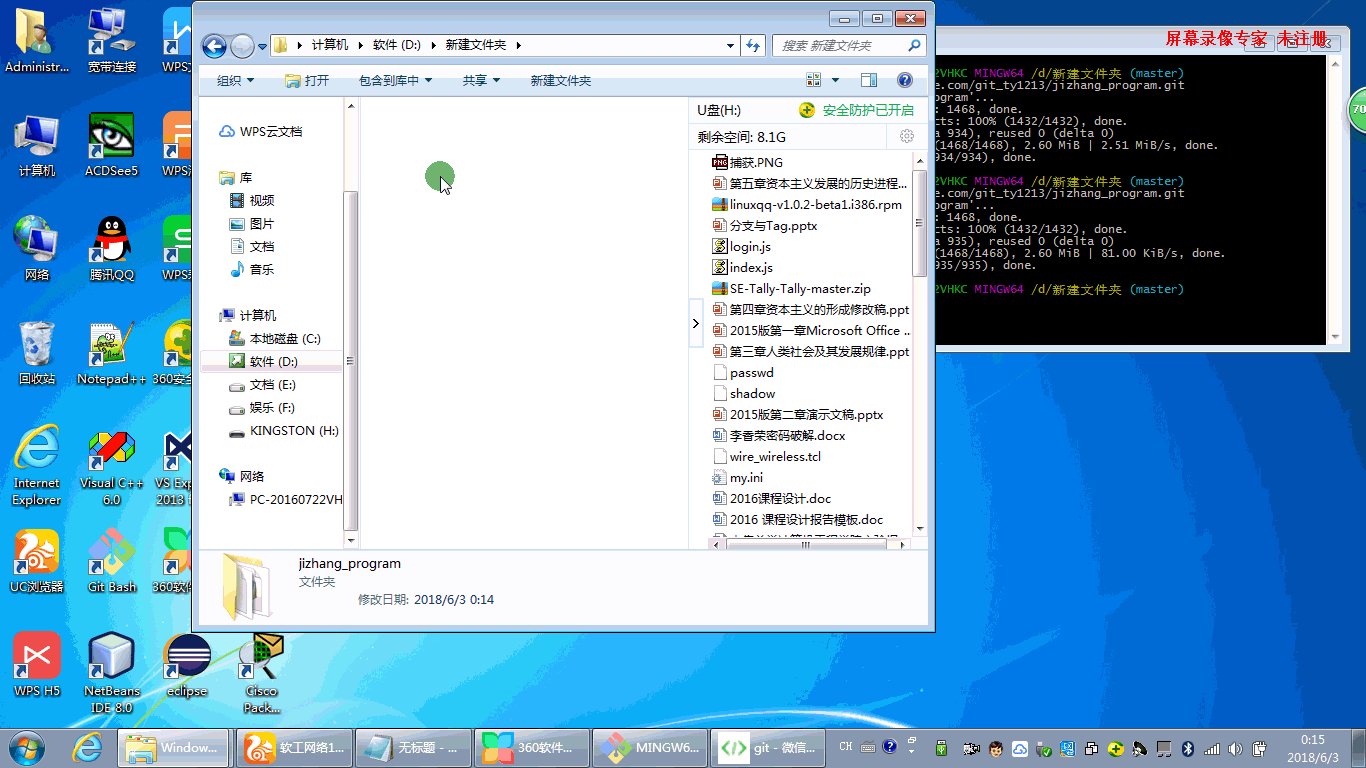
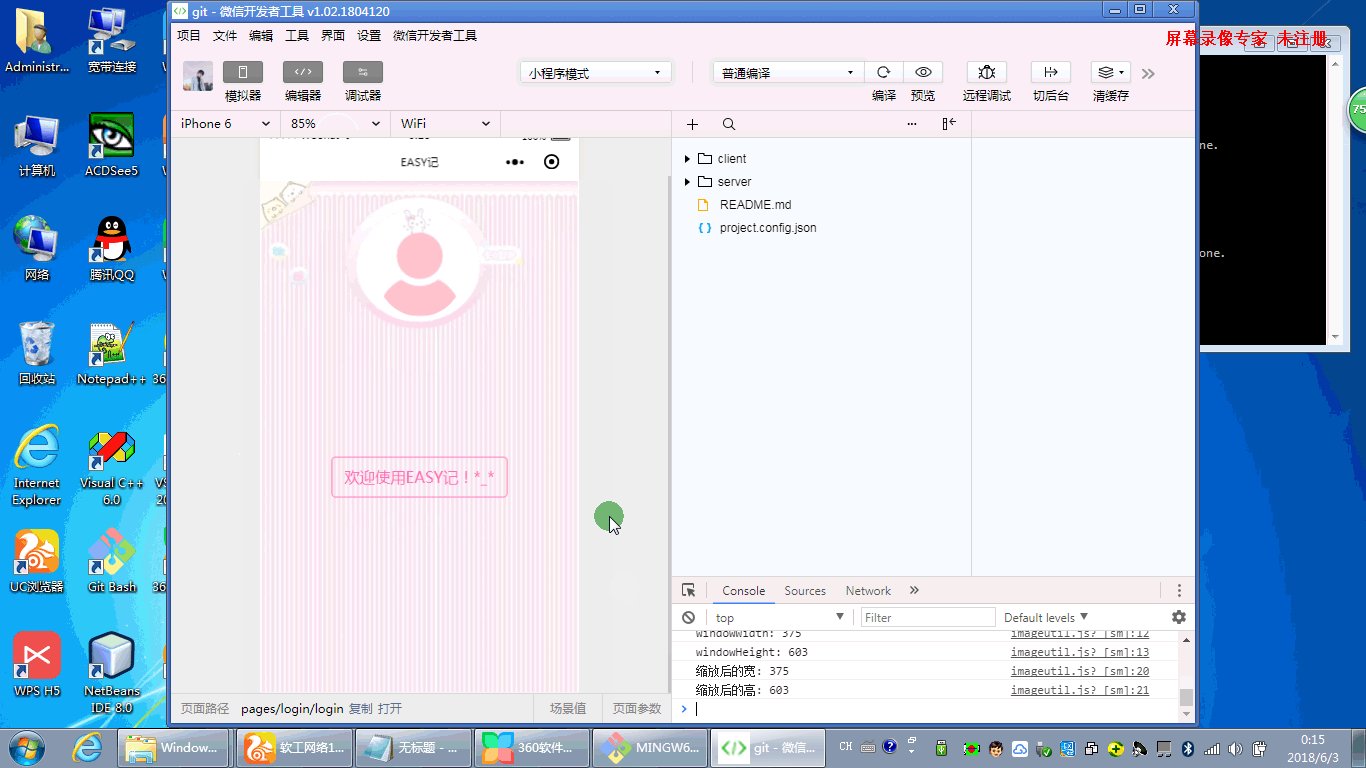
视频演示:(PS:因为视频过大,不能完整的转成gif图,就只能够截成几部分来转为gif图)



-
-
用户使用情况报告(使用反馈意见、用户数量、使用频度);
-
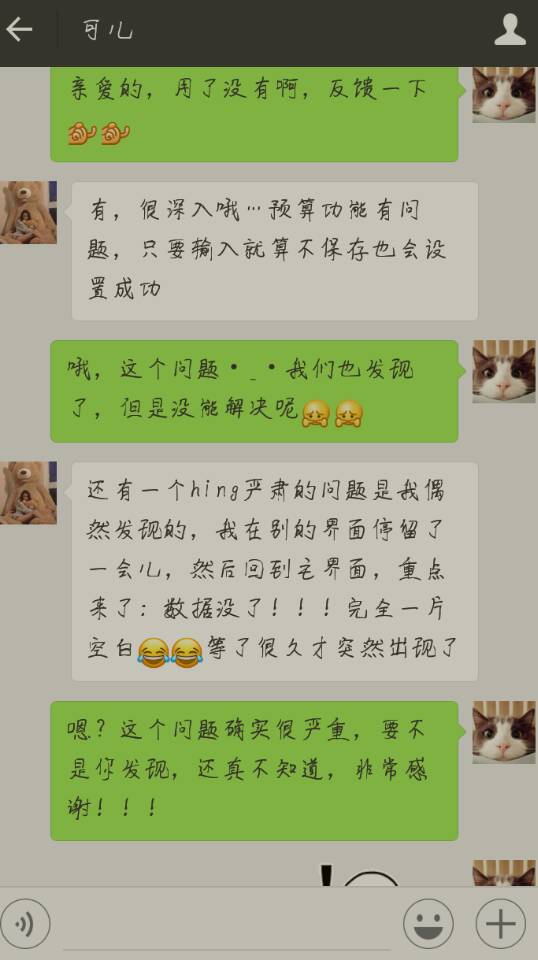
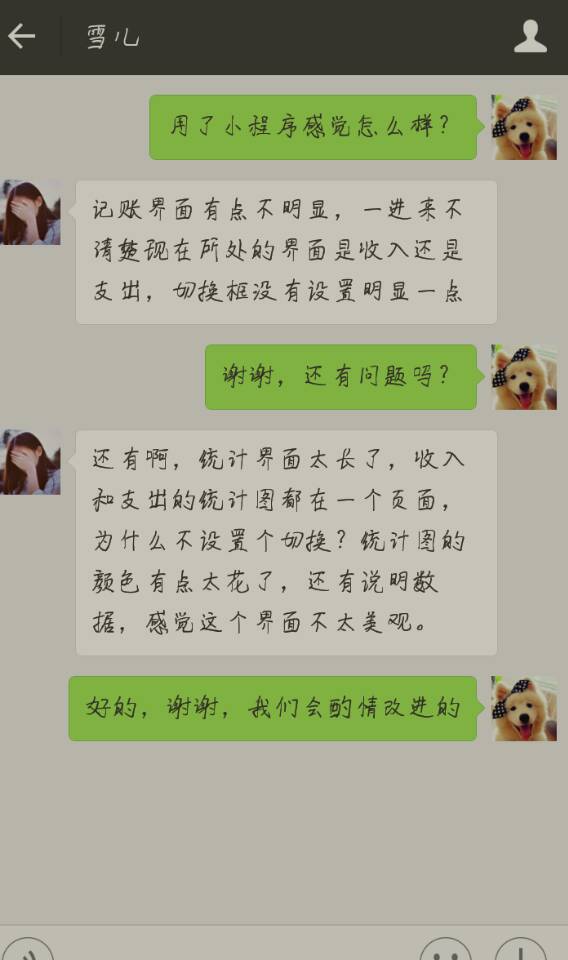
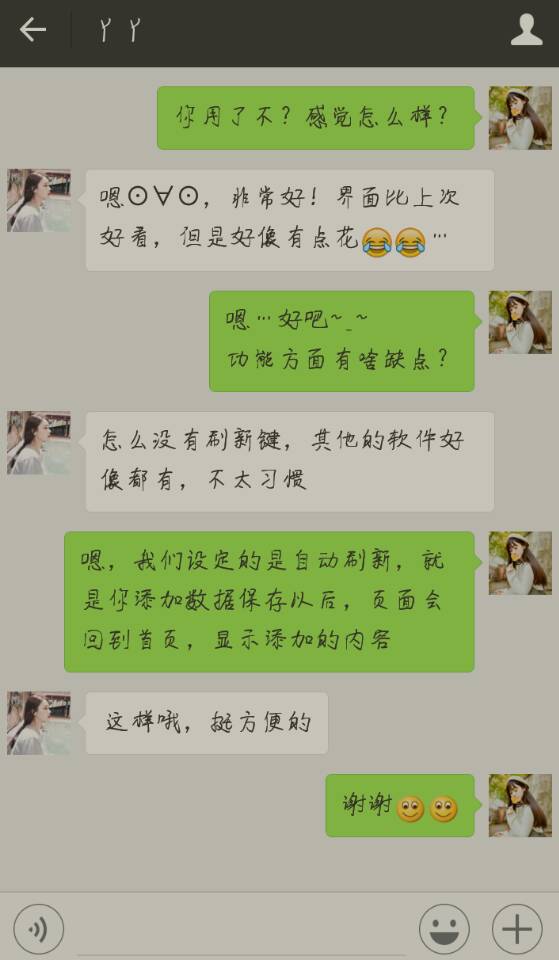
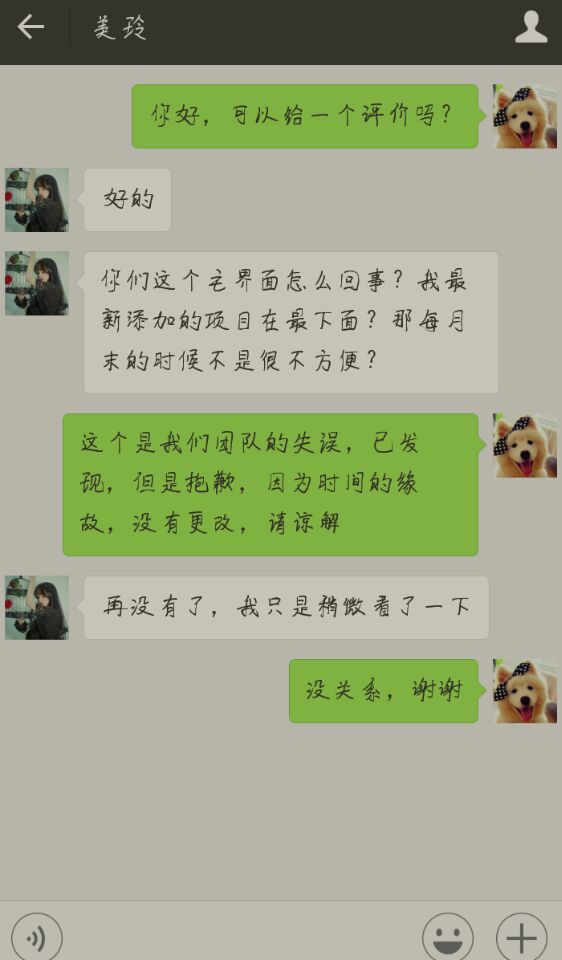
使用反馈意见:





一、主界面问题
- 预算功能,不点击保存也可设置预算
- 账单详细最新一条记录要显示在最前面
二、记账界面
- 收入支出界面设计一样,收入和支出选项卡没有做出明确的显示,不清楚现在所处的是收人还是支出的选项卡。
三、统计界面
- 统计界面可改为收入支出统计切换查看
- 饼状图颜色不美观,颜色太花哨
四、总体印象
- 界面不够友好,对于某些功能的使用,用户表示不清楚应该选择哪里点击
- 界面设计还需改进,有些界面不够美观
- 功能比较完善,能满足用户的使用需求
PS:在用户反馈完意见后,我们有对相应地方进行修改
-
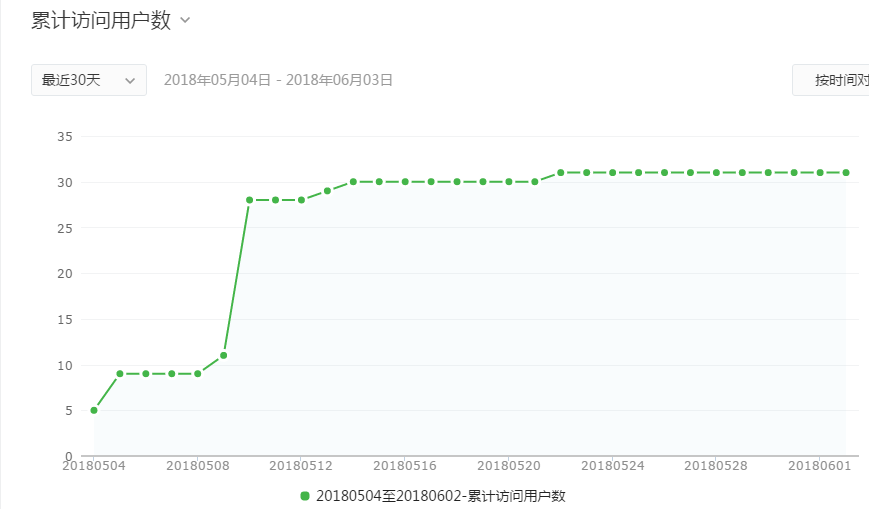
用户数量:累积用户数大概有32人左右。

-
使用频度:使用频度不是很频繁,大概最多一天一两次吧。
-
-
团队项目总代码行数、项目预估遗留的bug数、项目总耗时;
-
团队项目总代码行数:团队项目总代码行数大概为2687行。
-
项目预估遗留的bug数:
预留的bug数大概有2个:
(1)预算功能,不点击保存也可设置预算.
(2)主页面和进入微信小程序时加载比较慢。 -
项目总耗时:项目耗时大概为50个小时。
-
-
根据Beta冲刺过程中各个成员的具体贡献汇总排序,总分为N*20,给出每个人的团队个人贡献分(排序无并列,因此每个人的个人贡献分不同);
名字 贡献值 郭雅芳 28% 谭燕 27% 徐婉萍 26% 李香荣 11% 王华俊 8% -
每个组员的项目感言;
- 徐婉萍:本次Beta阶段主要就是根据上一个Alpha阶段进行进一步的开发和增加一些新功能。在上阶段的时候,我们因为技术不过关,导致我们的项目没有连接上数据库,只能够使用本地缓存来存储数据。在这个阶段,我们使用了知晓云来进行数据的存储,实现了将数据存放在数据库上,而不是在本地缓存中。然后,我们根据Alpha阶段中,用户提出的一些意见更改了我们的一些功能和实现设计,然后增加了一些新功能,像是统计功能和导出图片的功能。在本阶段,我们一开始就安排好了相关的项目进度和任务安排,然后根据实际进展进行小幅度的调整,使得我们的项目进展顺利,并且按时完成了我们的项目。在本次项目中我们收获了很多,也对微信开发技术有了一些了解,觉得微信开发挺有意思的。
- 郭雅芳:在beta阶段,负责将数据保存到数据库中,在alpha阶段我们是将数据保存到本地缓存里的,这是不满足用户的期望的,在beta阶段我们使用知晓云,将数据改为从本地缓存改成使用数据库进行对数据的操作,在beta阶段我负责的是这一部分,以及使用openid的使用,在获取数据时需要对应每个用户的openid来取相应的数据,需要考虑在什么时候获取openid,之前是将其放在login界面的页面加载函数中,但是发现这样第一次是无法获取到openid的,后改为在点击授权之后再获取openid,这样第一次授权就能够拿到openid了。整个项目结束了,在这个阶段里,让我对小程序的开发有了一定的了解,虽然还是有很多小问题,但是还是收获颇多的。
- 谭燕:本次beta阶段开发整体变化蛮大的,但是根本的东西没变。在alpha阶段我意识到了界面背景的问题,于是beta阶段我把整体重新设计了一遍,着重抠细节,以适应不同手机屏幕宽高,这是一件很费心思的工作,每一个方面都要一点一点调整。还有一个较大的改变是收支类型的选择方式,从原来的下拉框到现在的直接点选。每一次迭代都有新的收获,我前端做得更得心应手了,但是还不够,后台的操作我还需要学习。还有很重要的一点,我觉得原型设计一定要考虑全面一点,仔细一点,不然到后面新的想法出来可能会改得面目全非,一定要有容错能力。最后很感谢我的队友,我们一起努力,迎难而上,互相帮助,这段时间都辛苦了。
- 王华俊:在本次Beta阶段,我作为新加入的成员,与原团队的成员一起完成了本次Beta阶段的项目开发。我们团队针对ALpha阶段的项目,根据用户的相关建议进行了进一步的改进和增添新的功能,来完善我们的项目。在本次冲刺中,我负责了项目代码的测试方面的工作,虽然任务不必其他团队成员多,但是同样也从中收获了很多,对于小程序的开发也有了一些了解,知道了微信小程序的开发流程和具体实现的问题。
- 李香荣:在本次Bate阶段中,我们增加了统计功能和导出账单的功能,丰富了记账小程序的功能;同时在 用户的建议下,我们美化了程序的界面,使得我们的小程序界面更加美观;我们使用了数据库来存储数据,这样数据丢失的可能性就大大降低,比起Alpha阶段,这是我们最大的进步。在这次的冲刺中,我负责了代码的测试,任务量虽小,但还是让我对小程序的开发有了一些了解,收获很多。





