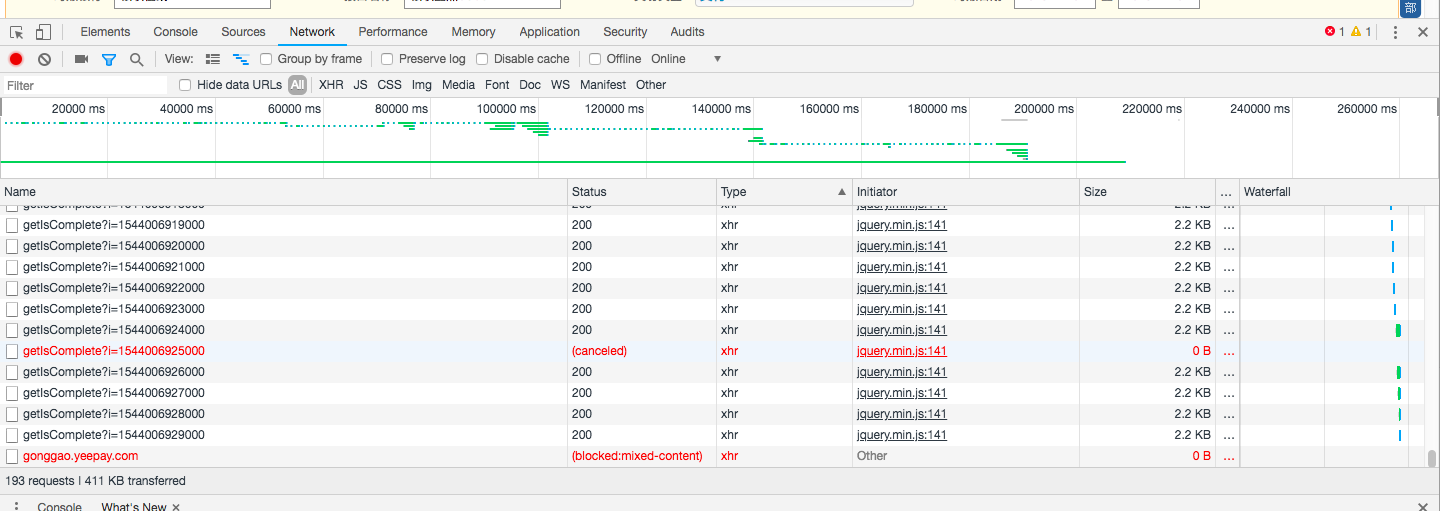
AJAX的status为canceled

https://stackoverflow.com/questions/12009423/what-does-status-canceled-for-a-resource-mean-in-chrome-developer-tools
AJAX默认的是异步模式,经过观察,频繁请求,之前的某个请求超时会引起这个问题。
改成同步即可。
status=canceled may happen also on ajax requests on JavaScript events:
<script>
$("#call_ajax").on("click", function(event){
$.ajax({
...
});
});
</script>
<button id="call_ajax">call</button>
The event successfully sends the request, but is is canceled then (but processed by the server). The reason is, the elements submit forms on click events, no matter if you make any ajax requests on the same click event.
To prevent request from being cancelled, JavaScript event.preventDefault(); have to be called:
<script>
$("#call_ajax").on("click", function(event){
event.preventDefault();
$.ajax({
...
});
});
</script>



ng-clickon a button withtype="submit"and then did some networking in the called function. Chrome kept canceling that request...– Robin Jan 6 '15 at 13:36