css实现梯形tab切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> .nav{ display: flex; width: 300px; align-items: flex-end; } * { box-sizing: border-box; } .nav .item{ flex: 1; height: 40px; background: #eee; border-radius: 5px 5px 0 0; position: relative; list-style: none; } .nav .item.active{ height: 45px; background: orange; z-index: 10; border:solid 1px #000; } .nav .item:before,.nav .item:after{ content: ''; width: 30px; height: 100%; position: absolute; background: #eee; } .nav .item:before{ right: -15px; border-radius: 0 10px 0 0; transform: skew(20deg); } .nav .item:after{ left: -15px; border-radius: 10px 0 0 0; transform: skew(-20deg); } .nav .item.active:before,.nav .item.active:after{ background: orange; z-index: 10; border:solid 1px #000; top: -1px; } .nav .item.active:before{ border-left: none; } .nav .item.active:after{ border-right: none; } </style> </head> <body> <ul class="nav"> <li class="item active"></li> <li class="item"></li> </ul> </body> <script> document.querySelector('.nav').addEventListener('click',function(e){ if(e.target.nodeName=='LI'){ var item = document.querySelectorAll('.item'); for(var i = 0; i < item.length; i++){ item[i].className = 'item'; } e.target.className = 'item active'; } }) </script> </html>
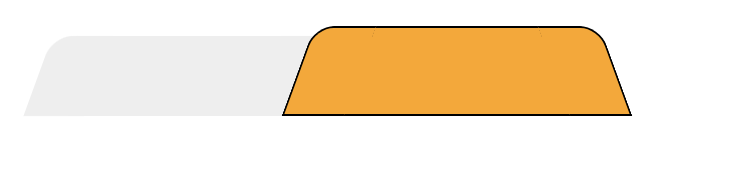
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号