margin负边距(自己的理解)
文档流:
指的是元素在布局的时候自左向右,自上而下进行排列 。在文档流元素是不会向左移动和向上移动的
如果脱离了文档:就不受文档流的限制,上下左右都可以进行移动
使用负边距(与是否文档流没有关系):
负边距的使用的基础在于元素是否与其他元素产生边框的联系,一个盒子周围没有与任何元素的时候产生联系(当然这是不可能的,元素的位置摆放就会出现大问题),负边距是无法起效果的
解释:以margin-left为例子
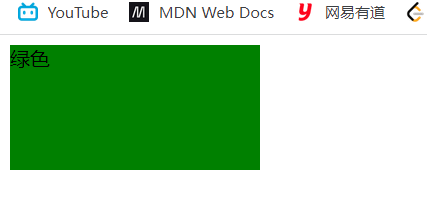
当页面上只有一个div,对他设置有宽高,背景色:

他的位置会在浏览器的最左边和最上边,因为要遵循文档流,在文档内自左向右,自上而下排列,不会超出这个文档。那么也就是可以说,这个盒子一开始就与body(因为它就是一个文档的边界)的左边和上边产生了联系,所以当设置margin-top、left为负数的时候,他就会向定位一样,往上或者往左移动,这是一个表面现象。我的理解是由于它一开始就与body的左边框和上边框产生联系,也就是被边框挡住了,当设置绿色盒子margin-left为负数时,这个盒子就会认为body的边框往左移了(但是实际上没有),然后就顺从文档流,紧靠着body的左边框,也就产生了移动的视觉现象。
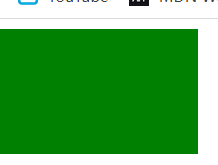
设置margin-left为负数:位置发生了偏移

而由于他没有与下边框和右边框产生联系,不管你设置成正无穷还是负无穷都是没有效果的
这个例子是在文档流内,由于文档流与左边框和上边框产生了联系
把这个盒子改成绝对定位,脱离文档流:
绝对定位默认left:0 top:0 所以也和上面的例子一样,与body的左边和上边产生了联系,负边距的效果也是一样的
总结:
在不同情况下,一个元素的边框联系(随便取得)是会不断发生变化的,导致负数的边距会起到不一样的效果,有位置变化,宽度高度变化,同时影响到其他元素的变化,例如当你的用margin-top:-20px时,这个元素下面的元素也会跟着动(在文档流兄弟节点条件下)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号