软工网络15团队作业8——Beta阶段敏捷冲刺(Day5)
提供当天站立式会议照片一张

每个人的工作
1.讨论项目每个成员的昨天进展
赵铭: 进一步数据整理,写入数据库。
吴慧婷:主页面、查单词页面的改进、背单词界面改进。
陈敏: 单词学习功能及该界面按钮功能、我的词库——全部单词功能。
吴雅娟:单词学习功能及该界面按钮功能、我的词库——全部单词功能。
杨娟: 主页面、查单词页面的改进、背单词界面改进。
叶金蕾:单词学习功能及该界面按钮功能、我的词库——全部单词功能。
2.讨论项目每个成员的存在问题
赵铭: 导入数据库还是有问题,后面加了知晓云的客服,给我介绍了他们的技术人员后面得以解决
吴慧婷:在处理设置界面中对参数的处理较不明确。
陈敏: 要学习的比较多,进度比较慢,出现的问题比较多。
吴雅娟:写代码过程中遇到比较多的问题。
杨娟: 对标签知识的不了解,还在学习总结。
叶金蕾:因为新的界面打算用一些新的功能,需要去学习更多的东西。
3.讨论项目每个成员的今天安排
赵铭: 连接数据库的资料编写(在知晓云上)。
吴慧婷:我的世界的主界面改进,设置和关于考研必备界面。
陈敏: 我的世界功能——设置+关于考研必背。
吴雅娟:我的世界功能——设置+关于考研必背。
杨娟: 我的世界的界面改进——设置界面。
叶金蕾:我的世界功能——设置+关于考研必背。
4.每个人的具体贡献
赵铭: 数据库插入数据
吴慧婷:我的世界主界面以及关于考研必备界面
陈敏: 我的世界功能——设置功能改进。
吴雅娟:我的世界功能——设置+关于考研必背功能改进。
杨娟: 我的世界——设置界面改进。
叶金蕾:我的世界功能——关于考研必背改进。
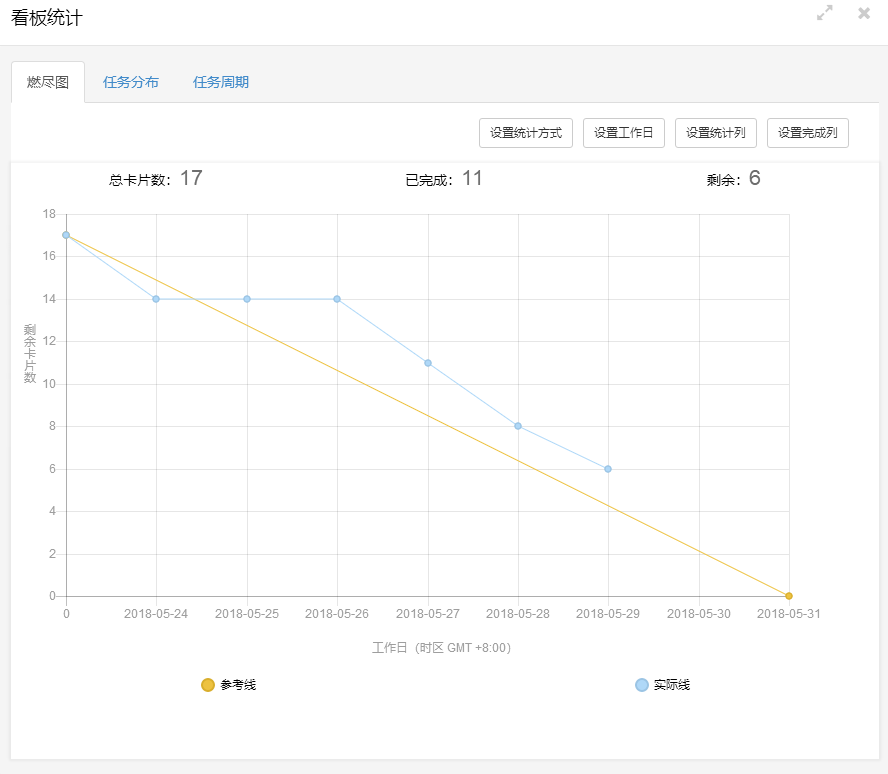
发布项目燃尽图

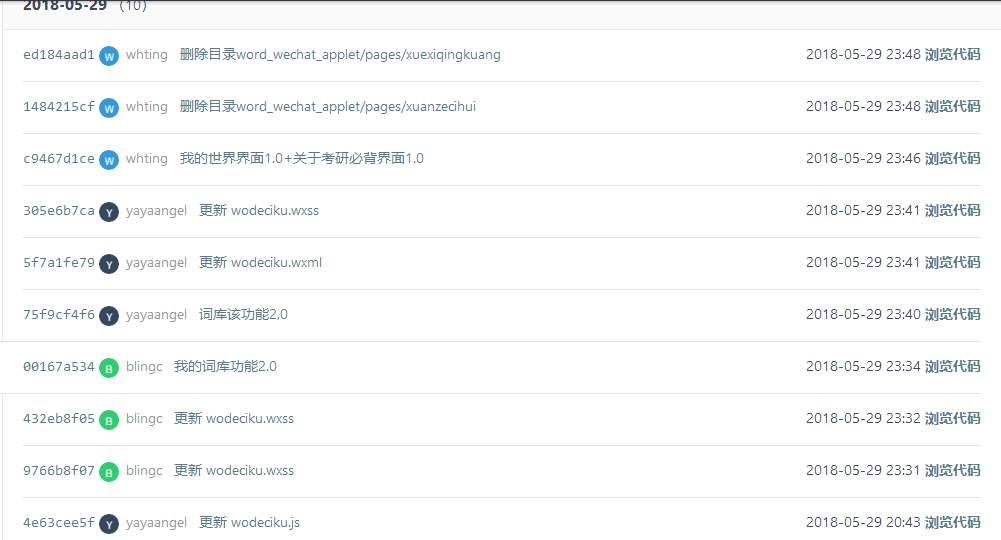
每人的代码/文档签入(截图+链接)

最新模块的代码—代码上有注解,符合规范
// pages/wodeshijie/wodeshijie.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
this.getUserInfo,
this.xueciqingkuang,
this.wodeguihua,
this.shezhi,
this.kaoyanbibei
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
xuexiqingkuang: function (options) {
wx.navigateTo({
url: '../wodeshijie/xuexiqingkuang/xuexiqingkuang',
})
},
wodeguihua: function (options) {
console.log("跳转到我的规划");
},
shezhi: function (options) {
console.log("跳转到设置");
},
kaoyanbibei: function (options) {
wx.navigateTo({
url: '../wodeshijie/kaoyanbibei/kaoyanbibei',
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
(js中还有一些没有更改)
<view class="container">
<view class="userinfo">
<block>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="list-container">
<view class="list-item">
<text class="list-name">每日词量</text>
<input class="list-icon" bindinput='wordInput' focus="true" confirm-type="done"/>
</view>
<view class="list-item" bindtap="xuexiqingkuang">
<text class="list-name">学习情况</text>
<image class="list-icon" src="/images/chevron.png"></image>
</view>
<view class="list-item" bindtap="wodeshezhi">
<text class="list-name">我的设置</text>
<image class="list-icon" src="/images/chevron.png"></image>
</view>
<view class="list-item" bindtap="kaoyanbibei">
<text class="list-name">考研必背</text>
<image class="list-icon" src="/images/chevron.png"></image>
</view>
</view>
</view>
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpFKZEKWfWednX.jpg');
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
justify-content: space-between;
box-sizing: border-box;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
padding: 50rpx 0;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.list-item {
display: flex;
flex-direction: row;
height: 88rpx;
width: 100%;
background-color: #fff;
border-bottom: 2rpx solid #E5E5E5;
}
.list-name {
margin-left: 32rpx;
line-height: 88rpx;
font-family: PingFang SC;
font-size: 34rpx;
color: #000;
}
.list-icon {
margin-top: 30rpx;
margin-left: 538rpx;
width: 16rpx;
height: 26rpx;
}
.list-container {
margin-top: 98rpx;
width: 100%;
}
<!--pages//wodeshijie/kaoyanbibei/kaoyanbibei.wxml-->
<view class="container">
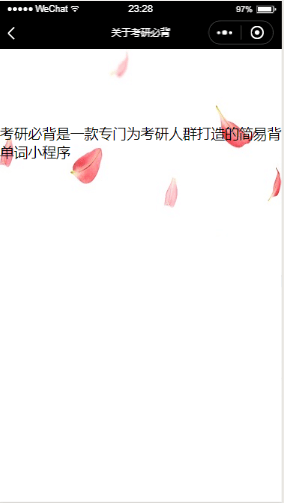
<text>考研必背是一款专门为考研人群打造的简易背单词小程序</text>
</view>
/* pages//wodeshijie/kaoyanbibei/kaoyanbibei.wxss */
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpFKZEKWfWednX.jpg');
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
justify-content: space-between;
box-sizing: border-box;
}
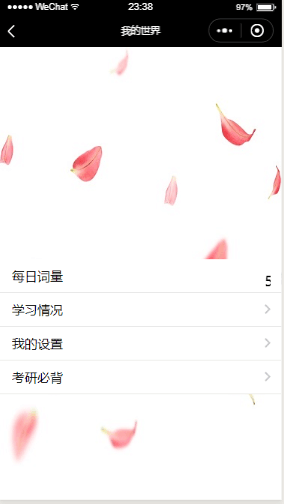
运行结果的截图


每日每人总结
赵铭: 知晓云会比SQL简单,但是好像用的也不是那么顺手
吴慧婷:在处理背景图片的地方没有办法与手机屏幕相适应,对于我的世界每一条语句的编写上还是会在格式上出现问题,也会报出不知名的错误,虽然暂时不影响运行,但还是要在保证项目完成的基础上尽快处理这些相关问题。
陈敏: 开发过程很难,也很辛苦,但是也还是有收获。但是要一边学习进度比较慢,会尽快赶上。
吴雅娟:我的词库的功能太难了,特殊词汇的功能还要和背单词的功能挂钩,做这个时间费的有点多,我的世界的设置功能只完成了部分,明天补起来。
杨娟: 界面设计不能一味的追求求新,有些用户惯用的功能还是应该保留。其次界面的内容主体应该要明确,功能指向要明显,才能便于用户的使用。
叶金蕾:我的词库这边需要用上新的知识,然后这一块也不是很理解,查阅了很多资料,费了一些时间,还是要多多学习跟上进度。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号