软工网络15团队作业8——Beta阶段敏捷冲刺(Day3)
提供当天站立式会议照片一张

每个人的工作
1.讨论项目每个成员的昨天进展
赵铭: 还是在学习知晓云数据库怎么用
吴慧婷:这两天进一步进行界面设计,暂时完成了背单词界面的初步设计。
陈敏: 完成了背单词的基本功能,可以显示出单词以及界面按钮的简单功能。
吴雅娟:完成了背单词的基本功能,可以显示出单词以及界面按钮的简单功能。
杨娟: 主页面界面以及查单词界面改进。
叶金蕾:昨天完成了一部分的单词功能,做出了一个基本框架,可以显现单词和一部分界面按钮。
2.讨论项目每个成员的存在问题
赵铭: 还没学会
吴慧婷:执行力还不够。
陈敏: 部分代码不理解。
吴雅娟:因为数据库还没有全部完成,全部单词功能设计出现了一点问题。
杨娟: 背景图片修改问题。
叶金蕾:写框架的时候对代码还是不够熟悉,有些困难,然后数据库也还没连接上,单词功能不算完全实现。
3.讨论项目每个成员的今天安排
赵铭: 继续学习数据库,编写一些代码
吴慧婷:背单词界面的改进,学习词库界面设计。
陈敏: 完善背单词界面按钮,我的词库的新建单词功能。
吴雅娟:完善背单词界面按钮,我的词库的全部单词功能。
杨娟: 背单词界面的改进,改进词库界面设计。
叶金蕾:今天跟要把按钮功能做好,实现背单词的基本功能。
4.每个人的具体贡献
赵铭: 学习数据库
吴慧婷:初步完成背单词界面。
陈敏: 初步设计我的词库的新建单词功能。
吴雅娟:背单词界面所有功能结束,初步设计我的词库的全部单词功能。
杨娟: 完成主界面的改进。
叶金蕾:综合陈同学吴同学的代码,改进一些较明显的错误,使代码能够实现。
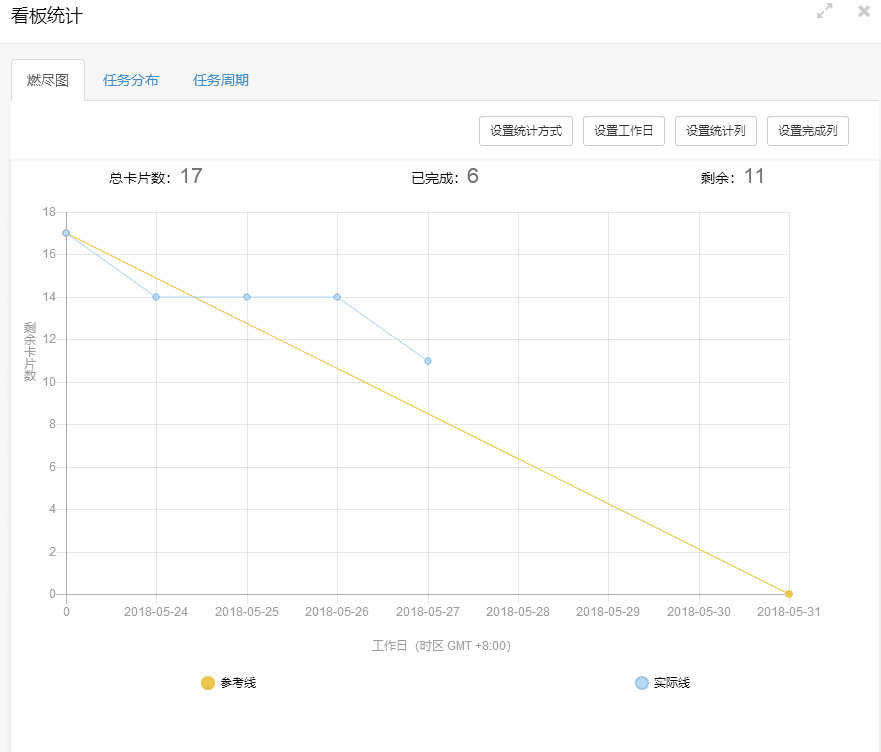
发布项目燃尽图

每人的代码/文档签入(截图+链接)

最新模块的代码—代码上有注解,符合规范
<!--pages/main/main.wxml-->
<view class="container">
<view class="userinfo">
<block>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="beidanci">
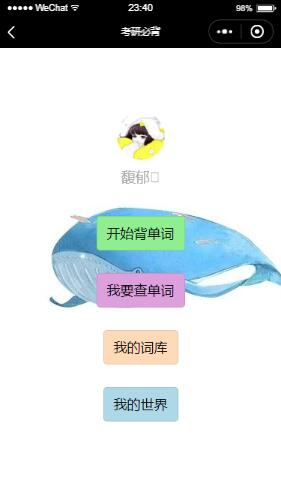
<button type='default' bindtap='beidanci' style="background-color: #90EE90">开始背单词</button>
</view>
<view class="chadanci">
<button type='default' bindtap='chadanci' style="background-color: #DDA0DD">我要查单词</button>
</view>
<view class="wodeciku">
<button type='default' bindtap='wodeciku' style="background-color: #FFDAB9">我的词库</button>
</view>
<view class="wodeshijie">
<button type='default' bindtap='wodeshijie' style="background-color: #ADD8E6">我的世界</button>
</view>
</view>
// pages/beidanci/beidanci.js
const app = getApp()
var list = require('../../data/word-list.js')
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var idx = Math.floor(Math.random() * 499) + 1
var word = list.wordList[idx]
this.setData({
content: word.content,
pron: word.pron,
definition: word.definition
})
},
show: function () {
this.setData({
showNot: true
})
},
renshi: function (opt) {
this.setData({
showNot: false
})
var idx = Math.floor(Math.random() * 499) + 1
var word = list.wordList[idx]
this.setData({
content: word.content,
pron: word.pron,
definition: word.definition
})
/* var that = this;
wx.request({
url: '服务器地址' + word,
data: {},
method: 'GET',
success: function (res) {
console.log(res)
that.setData({
content: res.data.data.content,
audio: res.data.data.audio_addresses.us[0],
pron: res.data.data.pron,
definition: res.data.data.definition
})
wx.downloadFile({
url: res.data.data.audio_addresses.us[0],
success: function (res) {
wx.playVoice({
filePath: res.tempFilePath
})
}
})
},
fail: function () {
},
complete: function () {
}
})
*/
},
buqueding: function (opt) {
this.setData({
showNot: true
})
},
burenshi: function (opt) {
this.setData({
showNot: true
})
},
danci: function (opt) {
console.log("点击发音");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
<!--pages/beidanci/beidanci.wxml-->
<view class="container">
<view class="danci">
<text>{{content}}</text>
</view>
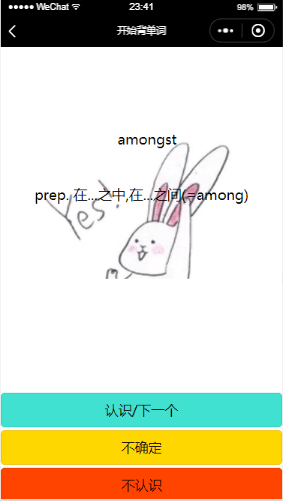
<text wx:if="{{showNot}}" class="word-definition">{{definition}}</text>
<view class="renshi">
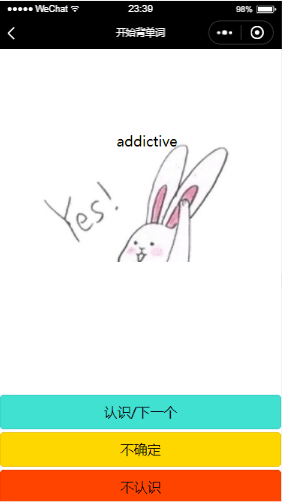
<button type='default' bindtap='renshi' style="background-color: #40E0D0">认识/下一个</button>
</view>
<view class="buqueding">
<button type='default' bindtap='buqueding' style="background-color: #FFD700">不确定</button>
</view>
<view class="burenshi">
<button type='default' bindtap='burenshi' style="background-color: #FF4500">不认识</button>
</view>
</view>
/* pages/beidanci/beidanci.wxss */
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fM2xyOuDodhKikQ.jpg');
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
.renshi {
position: fixed;
bottom: 100rpx;
width: 100%;
margin-bottom: 46px;
}
.buqueding {
position: fixed;
bottom: 0rpx;
width: 100%;
margin-bottom: 46px;
}
.burenshi {
position: fixed;
bottom: -100rpx;
width: 100%;
margin-bottom: 46px;
}
.danci {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
运行结果的截图



每日每人总结
赵铭: 这两天事情比较多,软件工程的作业就做的比较少一点,希望还来得及吧
吴慧婷:这两天完成的任务相对较少,团队成员中需要考试的人比较多,安排的任务就相对减少。希望在今后能够努力做好这个项目。学习新东西还是比较难并且慢的,希望大家好好加油,认真完成自己的工作。
陈敏: 还是有很多东西需要学,在学习、实践中慢慢进步,努力完成自己的任务。
吴雅娟:今天进一步完善了背单词功能,按钮功能都实现的时候还是很开心的,做显示全部单词功能的时候有点慢,学习了新的代码,继续努力。
杨娟: 一边学习一边探索,在实践中不断吸取经验。
叶金蕾:自己的不足还是有很多,需要团队成员的帮助,自己写代码的时候还是有些困难,还是需要自己去学习储备相关知识,加油。


