Asp.Net Core基础篇之:服务的注册与发现(Consul)初篇(二)
在上一篇文章我们简单了解了什么是注册中心以及Consul的一些概念,也简单的实现了Consul在.net core api中的使用。
.net core学习笔记,组件篇:服务的注册与发现(Consul)初篇(一)
今天,我们在上一篇的基础上做一下扩展,来简单实现.net core中Consul的健康检查的功能。
首先,我们添加一个健康检查的控制器,用来给Consul调用:
1 /// <summary> 2 /// consul心跳检测地址 3 /// </summary> 4 [Route("HealthCheck")] 5 [ApiController] 6 public class HealthCheckController : ControllerBase 7 { 8 // GET: api/Teams 9 [HttpGet] 10 public ActionResult GetHealthCheck() 11 { 12 Console.WriteLine($"进行心跳检测:{DateTime.Now}"); 13 return Ok("连接正常"); 14 } 15 }
然后,我们再回到上一篇的服务注册代码:
1 // 创建Consul的客户端连接 2 var consulClient = new ConsulClient(configuration => 3 { 4 // Consul的连接地址 5 configuration.Address = new Uri("http://127.0.0.1:8500"); 6 }); 7 // 创建Consul的服务注册信息 8 var registration = new AgentServiceRegistration() 9 { 10 // 服务ID 11 ID = Guid.NewGuid().ToString(), 12 // 服务名称 13 Name = "demoService", 14 // 服务连接地址 15 Address = "https://localhost", 16 // 端口 17 Port = 5001, 18 // AgentServiceRegistration对象还有一些其他属性,后面有机会再了解 19 Check = new AgentServiceCheck 20 { 21 // consul健康检查超时间 22 Timeout = TimeSpan.FromSeconds(10), 23 // 服务停止5秒后注销服务 24 DeregisterCriticalServiceAfter = TimeSpan.FromSeconds(5), 25 // consul健康检查地址 26 HTTP = "https://localhost:5001/HealthCheck", 27 // consul健康检查间隔时间 28 Interval = TimeSpan.FromSeconds(3), 29 } 30 }; 31 // 注册服务 32 consulClient.Agent.ServiceRegister(registration);
上面这段代码的AgentServiceRegistration对象,比之前多了一个Check的属性:
- Timeout:超时时间,超过多长时间Consul就会判断这个服务挂了
- DeregisterCriticalServiceAfter:服务注销时间,Consul判断你超时之后,过一段时间会注销服务,注销时间可能与设置时间会有一段延迟
- HTTP:Consul健康检查地址,就是我们刚才添加的HealthCheckController
- Interval:Consul健康检查间隔时间,没过多长时间去请求HealthCheckController一次
接下来,我们启动服务提供者项目,来看看实际效果:


从第一张图我们可以看出来,健康检查已经成功执行,并且执行时间间隔也是我们设置的3秒一次。
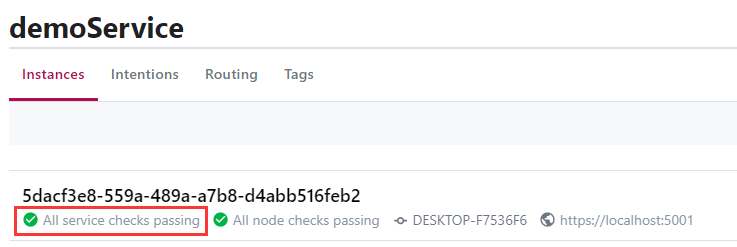
第二张图我们可以看到多了个All service checks passing的标识,也就是所有服务检查通过的意思。
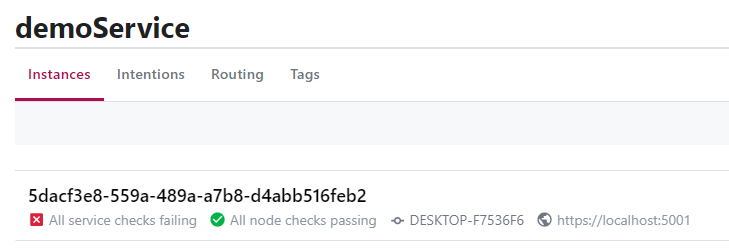
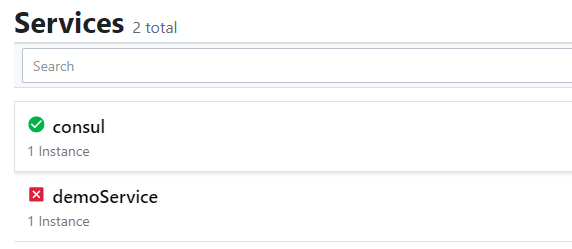
接下来我们关闭demoService这个服务,再看看效果:


可以发现该服务显示检查失败,过一段时间后该服务也会自动注销。
这篇文章暂时就到这里,上面就是.net core对Consul健康检查最简单的应用。随着学习的深入,后面会有相应的学习笔记记录。
因为本人也是处于探索阶段,上面所写的也仅仅是一些学习笔记,所以一些理解可能不够准确,希望所写的一些内容出现错误大家能给予包容和指正。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号