前端注册页面布局
我好久没写微博了,我承认我是真的懒,到现在还在写css的,我以后一定勤快一点
要求
(1) 设置页面父容器宽度随浏览器窗口大小自适应改变,但最小不小于400px,最大不大于700px,并且居中显示,设置边框、背景色和字符间距;
(2) 设置默认字体大小为13px,设置标题“注册信息”的大小为默认字体的1.5倍,字体透明,使用三重文本阴影显示(红、蓝、绿),分别使用rgba设置具有一定透明度的阴影颜色;
(3) 页面每一行(对应一类信息)放在一个div中,设置div背景色和圆角边框;
(4) 每一行的提示文本、输入框和右侧辅助信息保持垂直居中对齐,且保障各行间的各同类元素水平对齐;
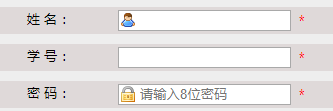
(5) 姓名和密码输入框中显示背景图像;
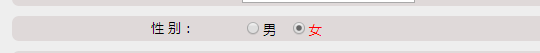
(6) 单选按钮和复选按钮被选中时,其后的辅助文本动态变化为红色字体;
(7) 用户单击“返回顶部”时回到页面顶部,并且标题字体变为红色。
这里面5,6,7我没遇到过(我知道还是比较简单的,但是我菜),所以记录一下
第五个,首先是html
<div class="item">
<div class="item-hint">姓名:</div>
<div class="add item-input">
<i class="tupian tupian1"></i>
<input type="text" class='user' name="user_name" maxlength="10" autofocus required />
<font color="#FF0000"> *</font>
</div>
</div>
<div class="item">
<div class="item-hint">密码:</div>
<div class="add item-input">
<i class="tupian tupian2"></i>
<input type="password" class="user" name="user_paw" placeholder="请输入8位密码" required />
<font color="#FF0000"> *</font>
</div>
</div>
然后是css
.add {
box-sizing: border-box;
position: relative;
/*border: 1px solid blueviolet;*/
}
.tupian {
position: absolute;
background-repeat: no-repeat; /*设置图片不重复*/
background-position: 0px 0px;
width: 20px; /*设置图片显示的宽*/
height: 20px; /*图片显示的高*/
/*border: 1px solid green;*/
top:2px;
left: 2px;
}
.user {
/*border: 1px solid red;*/
padding: 1px 1px 1px 20px;
width: 148px;
}
.tupian1 {
background-image: url(../images/name.gif);
}
.tupian2 {
background-image: url(../images/password.gif);
}
效果图

第六题
html
<div class="item"> <div class="item-hint">性别:</div> <div class="item-input"><input type="radio" name="user_sex" value="man" /><label for="user_sex">男</label> <input type="radio" id="user_sex" name="user_sex" value="woman" checked /><label for="user_sex">女</label></div> </div>
接着是css
input[type="radio"]:checked+label {
color: red;
}
效果图

第七题 用的伪类
<div id="title" tabindex="1" align="center">注 册 信 息</div>
<li><a href="#title">返回顶部</a></li>
css
#title:focus {
color:red;
}
效果图就不发了



