简单版发布留言案例
案例分析:
- 页面组成:一个文本域,一个提交按钮,一个留言板
- 当点击提交按钮的时候,先判断文本域内容是不是空,如果是空,就警告
- 如果不是空,就新建一个li,然后把文本域的内容赋值给li,然后在ul里面的前面添加li
- 在留言板案例的基础上添加功能
- 当把文本域的内容幅值给 li 的时候,多添加一个删除的链接,
- 循环把所有的链接获取过来,当我们点击一个链接的时候,删除当前链接所在的 li
- 阻止链接跳转需要添加javascript:void(0);或者 javascript:;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 } 13 textarea { 14 width: 150px; 15 height: 100px; 16 margin-top: 100px; 17 margin-left: 100px; 18 border: 1px solid pink; 19 } 20 li { 21 background-color: pink; 22 width: 300px; 23 margin-top: 20px; 24 margin-left: 100px; 25 color:red; 26 } 27 li a { 28 float: right; 29 } 30 </style> 31 </head> 32 <body> 33 <textarea name="" id=""></textarea> 34 <button>发布</button> 35 36 <ul> 37 38 </ul> 39 <script> 40 //获取元素 41 var btn = document.querySelector('button'); 42 var text = document.querySelector('textarea'); 43 var ul = document.querySelector('ul'); 44 btn.onclick = function() { 45 if(text.value == '') { 46 alert('您没有输入内容') 47 return false; 48 } else { 49 //(1)创建元素 50 var li = document.createElement('li'); 51 //先有li,才能赋值 52 li.innerHTML = text.value + "<a href='javascript:;'>删除</a>"; 53 //(2)添加元素 54 ul.insertBefore(li,ul.children[0]); 55 //(3)删除元素, 56 var as = document.querySelectorAll('a'); 57 for(var i = 0;i < as.length; i++) { 58 as[i].onclick = function() { 59 //nde.removeChild(chlid);删除的是li 当前a所在的li 60 ul.removeChild(this.parentNode);//this指的是a 61 62 63 64 } 65 } 66 } 67 } 68 69 </script> 70 </body> 71 </html>
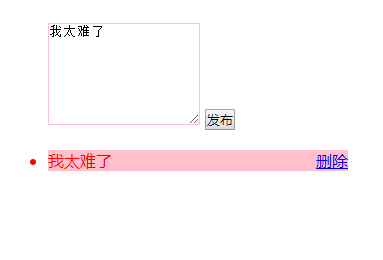
效果图