tab栏切换操作
最近在学js核心技术dom,顺便写写笔记,记录一下自己的学习成果。今天要记录的是一个比较常见的案例,就是切换,用的排他思想,首先我们看看所要达成的效果
 点击售后保障出现售后保障的界面,
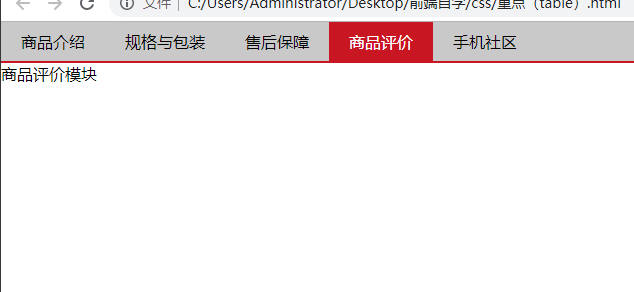
点击售后保障出现售后保障的界面, 点击商品评价,出现商品评价的模块。然后我们看看流程
点击商品评价,出现商品评价的模块。然后我们看看流程

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 * { 10 padding: 0; 11 margin: 0; 12 } 13 .tab-list { 14 height: 39px; 15 background-color:#c3c3c3e5; 16 border-bottom: 2px solid #c81623; 17 } 18 .tab-list li { 19 float:left; 20 height: 39px; 21 line-height: 39px; 22 padding:0 20px; 23 text-align: center; 24 cursor: pointer; 25 list-style:none; 26 } 27 .current { 28 background-color: #c81623; 29 color:#fff; 30 } 31 .item { 32 display: none; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="tab"> 38 <div class="tab-list"> 39 <ul> 40 <li class="current">商品介绍</li> 41 <li>规格与包装</li> 42 <li>售后保障</li> 43 <li>商品评价</li> 44 <li>手机社区</li> 45 </ul> 46 </div> 47 <div class="tab-con"> 48 <div class="item" style="display:block;"> 49 商品介绍模块 50 </div> 51 <div class="item"> 52 规格与包装模块 53 </div> 54 <div class="item"> 55 售后保障模块 56 </div> 57 <div class="item"> 58 商品评价模块 59 </div> 60 <div class="item"> 61 手机社区模块 62 </div> 63 </div> 64 </div> 65 <script> 66 //获取元素 67 var tab_list = document.querySelector(".tab-list"); 68 var lis = document.querySelectorAll('li'); 69 var items = document.querySelectorAll('.item'); 70 //for循环绑定点击事件 71 for(var i = 0;i < lis.length; i++) { 72 lis[i].setAttribute('index',i);//获得索引号,索引号是从0开始,与i相同 73 //点击某一事件时,当前底色变为红色,其他的不变颜色 74 lis[i].onclick = function() { 75 //干掉所有人,所有的底色改为不设置 76 for(var i = 0;i < lis.length; i++) { 77 lis[i].className = ""; 78 } 79 //留下我自己,自己的底色变为红色 80 this.className = "current"; 81 var index = this.getAttribute("index"); 82 //干掉所有人,所有的板块都设置为不可见 83 for(var i = 0;i < items.length; i++) { 84 items[i].style.display = 'none'; 85 } 86 //留下我自己,自己的设置为可见 87 items[index].style.display = 'block'; 88 } 89 } 90 </script> 91 </body> 92 </html>
原谅我初学者,糟糕的布局,我想以后会越来越好!! 好了 再见啦



