dom获取元素的宽高,和滚动位移
在Web开发中,获取DOM元素的宽度、高度以及滚动位移是常见的需求。以下是如何在原生JavaScript和jQuery中实现这些操作的方法。
### 原生JavaScript
1. 获取元素的宽度和高度:
```javascript
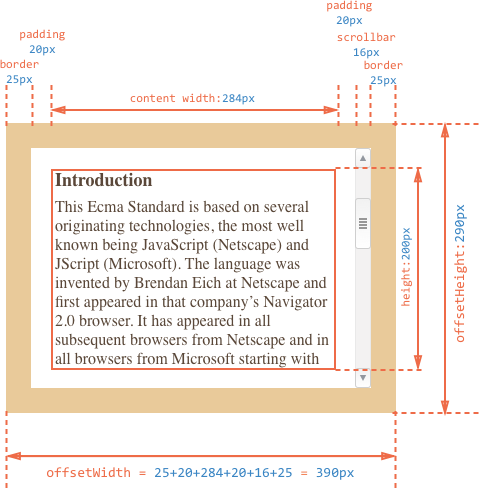
var width = element.offsetWidth;
var height = element.offsetHeight;
```
```javascript
var width = element.clientWidth;
var height = element.clientHeight;
```
```javascript
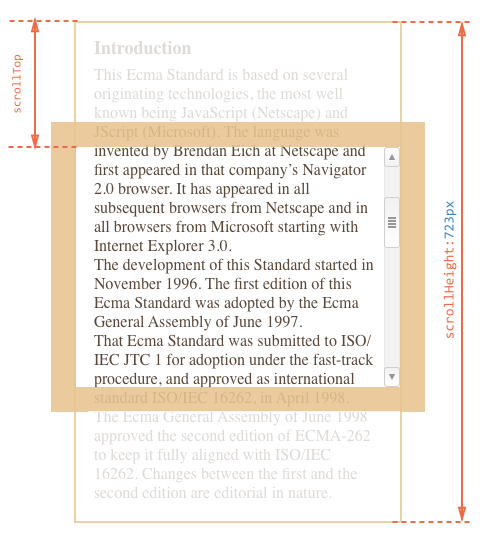
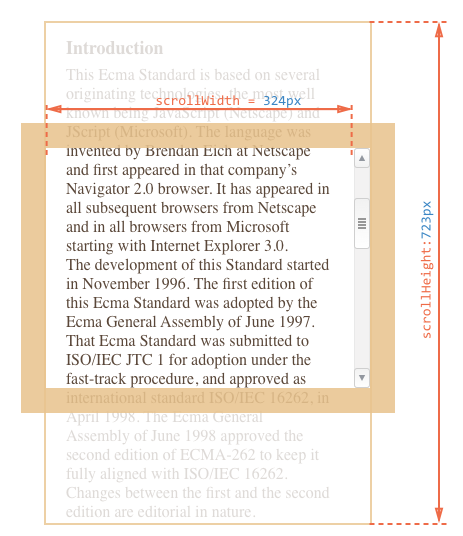
var width = element.scrollWidth;
var height = element.scrollHeight;
```
2. 获取元素的滚动位移:
- 水平滚动位移:
```javascript
var scrollLeft = element.scrollLeft;
```
- 垂直滚动位移:
```javascript
var scrollTop = element.scrollTop;
```
### jQuery
1. 获取元素的宽度和高度:
- 当前显示的宽度和高度(与原生的 `offsetWidth` 和 `offsetHeight` 类似):
```javascript
var width = $(element).width();
var height = $(element).height();
```
- 内容的宽度和高度(与原生的 `clientWidth` 和 `clientHeight` 类似):
```javascript
var width = $(element).innerWidth();
var height = $(element).innerHeight();
```
- 元素本身的宽度和高度(包括滚动条的宽度和高度):
```javascript
var width = $(element).outerWidth();
var height = $(element).outerHeight();
```
2. 获取元素的滚动位移:
- 水平滚动位移:
```javascript
var scrollLeft = $(element).scrollLeft();
```
- 垂直滚动位移:
```javascript
var scrollTop = $(element).scrollTop();
```
在jQuery中,`.width()` 和 `.height()` 方法通常用于获取或设置元素的CSS宽度和高度。而 `.innerWidth()` 和 `.innerHeight()` 方法用于获取元素的内容区域的大小,`.outerWidth()` 和 `.outerHeight()` 方法则获取包括padding和border在内的整个元素的尺寸。
**注意:** 使用jQuery的 `.width()` 和 `.height()` 方法时,如果你传递了一个数值参数,这两个方法也会设置元素的宽度和高度。例如:
```javascript
// 设置元素的宽度和高度
$(element).width(200); // 设置宽度为200px
$(element).height(100); // 设置高度为100px
```
同样,`.scrollLeft()` 和 `.scrollTop()` 方法也可以用于设置元素的滚动位移。
这里是对元素尺寸属性的正确描述:
-
scrollWidth和scrollHeight:这些属性返回元素内容的总宽度和高度,包括溢出隐藏的部分,即所有的内容加上padding和border,但不包括margin。如果元素有溢出或设置了overflow属性,这些值可以反映出元素的实际尺寸,即使它们不在视窗中可见。 -


-
clientWidth和clientHeight:这些属性返回元素的内容区域的宽度和高度,即不包括边框和外边距,只包括内容和内边距(padding)。 -
offsetWidth和offsetHeight:这些属性返回元素的可见宽度和高度,包括内容、内边距(padding)和边框(border),但不包括外边距(margin)。如果你希望隐藏滚动条,或者需要获取布局尺寸而不包括可见滚动条,这些属性非常有用。
如果你需要获取包括margin在内的元素尺寸,可以通过计算每个方向上的margin与其他尺寸属性的总和来实现。例如,获取一个元素的总宽度(包含内容、padding、border和margin)可以通过以下方式计算:
在这个例子中,window.getComputedStyle(element) 返回一个对象,它包含计算后的样式,我们可以从中获取margin的大小。注意,parseInt 用于将像素值转换为整数,因为 getComputedStyle 返回的是字符串。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-03-11 Vue 组件之间通信的8种方式