Thymeleaf使用bootstrap及其bootstrap相关插件(二)
接上文http://www.cnblogs.com/conswin/p/7929772.html
接下来bootstrap-datepicker的简单使用。
1、引入添加js 和 css
2、然后是html页面代码,很简单,一个标签即可:
<div class="rowGroup" > <label class="col-sm-1 control-label" >开始日期</label> <div class="col-sm-2 "> <div class="input-group" > <input type="text" class="form-control form_datetime" id="hd_begdate" name="hd_begdate"/> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar" aria-hidden="true"></span></span> </div> </div> </div> <div class="rowGroup" > <label class="col-sm-1 control-label" >结束日期</label> <div class="col-sm-2 "> <div class="input-group" > <input type="text" class="form-control form_datetime" id="hd_enddate" name="hd_enddate"/> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar" aria-hidden="true"></span></span> </div> </div> </div>
3、在JS文件中初始化,此时还可以设定开始日期不能大于结束日期
$(document).ready(function() {
//设定日期选择格式
$('.form_datetime').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1
}) .on("click",function(){
//设定日期选择开始日期需要小于结束日期
$("#hd_begdate").datetimepicker("setEndDate",$("#hd_enddate").val());
$("#hd_enddate").datetimepicker("setStartDate",$("#hd_begdate").val());
});
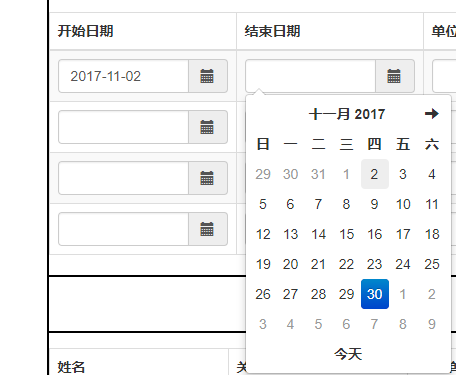
效果图:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步