Thymeleaf使用bootstrap及其bootstrap相关插件(一)
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
在完成信息录入界面中使用到了Thymeleaf+bootstrap组合,bootstrap自带的栅格系统在布局方面使用起来方便,提供的样式、组件也很多,在完善这个信息表单的过程中,想重点介绍以下几个基于bootstrap的插件。
1、bootstrapValidator:表单验证神器
2、bootstrap-datetimepicker:时间选择控件
3、bootstrap-select:下拉选择控件
4、toastr : 提示信息组件
使用这些控件需要在thymeleaf页面中引入如下(这些css、jss文件可到相应官网下载)
<head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>信息登记</title> <link th:href="@{/Bootstrap/bootstrap/css/bootstrap.min.css}" rel="stylesheet" /> <link th:href="@{/Bootstrap/bootstrapvalidator/css/bootstrapValidator.min.css}" rel="stylesheet" /> <link th:href="@{/Bootstrap/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css}" rel="stylesheet" /> <link th:href="@{/Bootstrap/bootstrap-select/css/bootstrap-select.min.css}" rel="stylesheet" /> <link th:href="@{/Bootstrap/bootstrap-toastr/css/toastr.min.css}" rel="stylesheet" /> <script th:src="@{/js/jquery-3.2.1.min.js}"></script> <script th:src="@{/Bootstrap/bootstrap/js/bootstrap.min.js}"></script> <script th:src="@{/Bootstrap/bootstrapvalidator/js/bootstrapValidator.min.js}"></script> <script th:src="@{/Bootstrap/bootstrapvalidator/js/language/zh_CN.js}"></script> <script th:src="@{/Bootstrap/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js}"></script> <script th:src="@{/Bootstrap/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js}"></script> <script th:src="@{/Bootstrap/bootstrap-select/js/bootstrap-select.min.js}"></script> <script th:src="@{/Bootstrap/bootstrap-select/js/i18n/defaults-zh_CN.min.js}"></script> <script th:src="@{/Bootstrap/bootstrap-toastr/js/toastr.min.js}"></script> </head>
首先是bootstrapValidator使用,可参考http://blog.csdn.net/u013938465/article/details/53507109,有非常详细的使用介绍。
说下在使用bootstrapValidator的过程中遇到的问题:
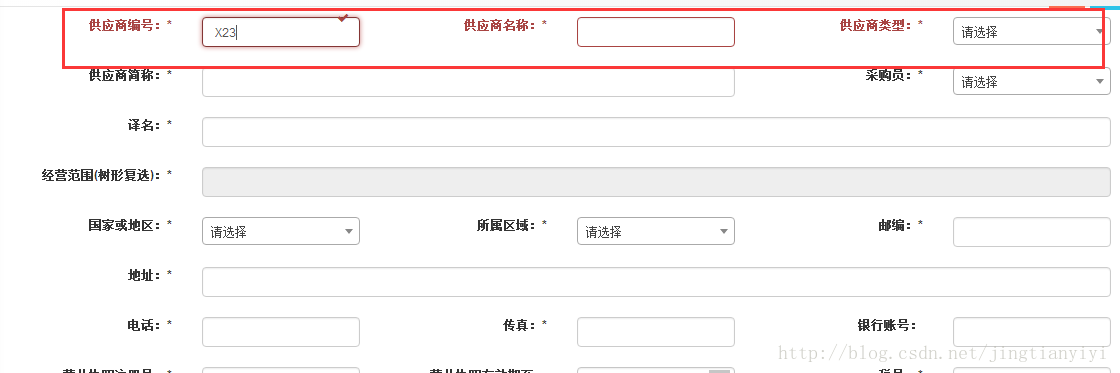
当表单属性过多需要每行并列多个属性 ,会出现校验第一个属性,发现整行被校验的效果 ,这不是我们工作想要的效果。如图:

问题分析:因为bootstrapValidator默认情况是根据form-group样式验证提示,若我们代码中将同行显示属性放在一个form-group中,就会出现该问题,那么怎么解决呢 ,lz仔细阅读了该插件官网,发现存在group属性,其值默认为“.form-group”,该属性便是官方提供的在多个属性分组情况使用。
解决方案:首先html修改代码,注意增加了<div class="rowGroup">
<div class="form-group"> **<div class="rowGroup">** <label class="col-md-2 control-label">供应商编号:</label> <div class="col-md-2"> <input type="text" class="form-control" id="code" name="code" value = "" > </div> </div> <div class="rowGroup"> <label class="col-md-2 control-label">供应商名称:</label> <div class="col-md-2"> <input type="text" class="form-control" id="name" name="name" value=""> </div> </div> <div class="rowGroup"> <label class="col-md-2 control-label">供应商类型:</label> <div class="col-md-2"> <select class="show-tick form-control" data-live-search="true" id="type" name="type"> </select> </div> </div> </div>
JS修改代码:
$('#supplierForm').bootstrapValidator({
container: 'tooltip',
group: '.rowGroup',
message : '数据错误',
excluded: ':disabled',
feedbackIcons: {
valid: 'fa fa-check',
invalid: 'fa fa-times',
validating: 'fa fa-refresh'
},
fields: {
code: {
validators: {
notEmpty: {
message: '供应商编号为空'
},
},
},
//其他属性略
},
submitHandler: function (validator, form, submitButton) {
validator.defaultSubmit();
}
});
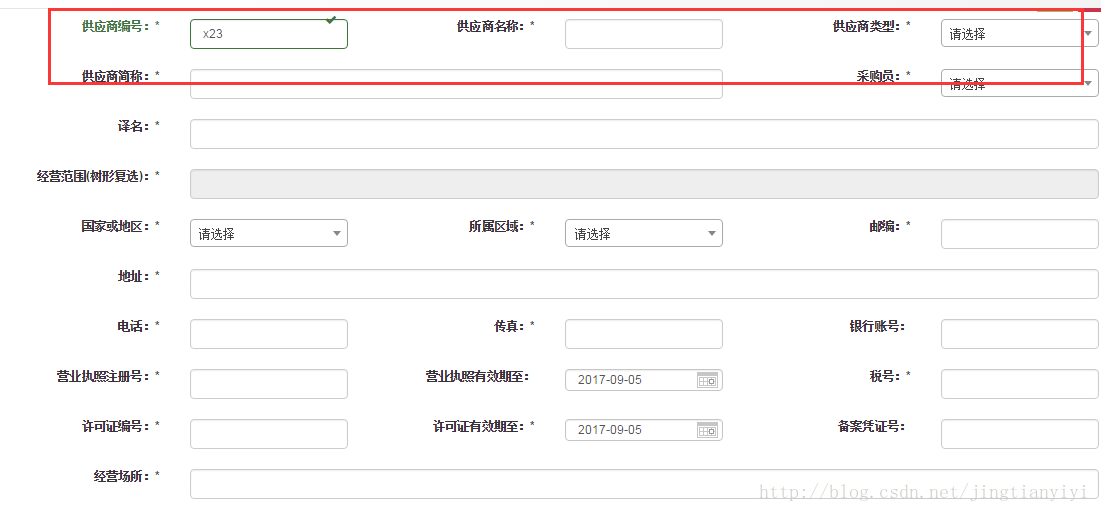
结果图:  问题得以解决!
问题得以解决!
这边记录一下特殊的校验方式:
1、身份证的校验:
bs_idno: {
validators: {
notEmpty: {
message: '身份证号不能为空'
},
regexp:{
regexp : /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
message: '请输入有效身份证号'
}
}
}
2、手机号码的校验:
bs_phone: {
validators: {
notEmpty: {
message: '手机号码不能为空'
},
stringLength: {
min: 11,
max: 11,
message: '请输入11位手机号码'
},
regexp: {
regexp: /^1[3|5|8]{1}[0-9]{9}$/,
message: '请输入正确的手机号码'
}
}
}
3、中文姓名的校验:
bs_name: {
validators: {
notEmpty: {
message: '姓名不能为空'
},
regexp:{
regexp : /^[\u4e00-\u9fa5]*$/,
message: '请输入中文姓名'
}
}
}
后续几个组件下一篇再记录了。





