tag-2021-06-12-tag

TL;DR
- 错误的缓存策略是如何抵消你所做的性能优化工作的。
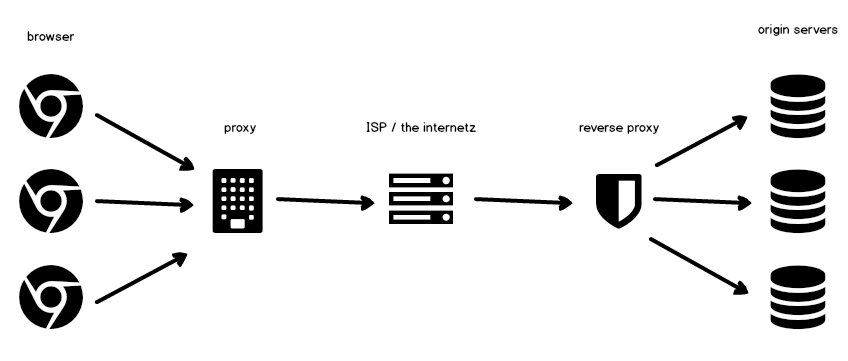
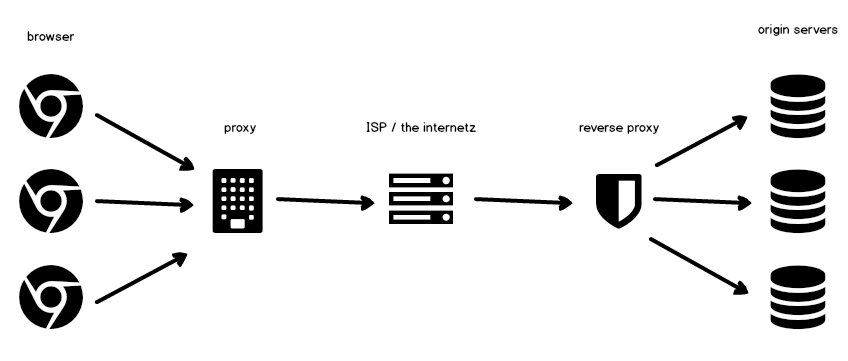
- 缓存存在于客户端并且通过chrome或者其他抓包工具查看其状态信息。
- 客户端通过
header中的各个字段做缓存的过期判断。 - 代理服务器上也存在缓存,并且使得我们在计算浏览器缓存时变得复杂了。
- 合理地配置缓存的策略能有效的提示网页访问速度。
- W3C标准定义了一些异常的缓存情况。
- 缓存与
SW应该合理的使用,避免不必要的网站奔溃。
博文已经迁移至[新地址]
tag-2021-06-12-tag

header中的各个字段做缓存的过期判断。SW应该合理的使用,避免不必要的网站奔溃。博文已经迁移至[新地址]
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)