VSCode实现GDB图形界面远程调试
前言
在习惯了集成开发环境的图形界面调试时,首次使用GDB远程调试必定很不习惯,下面讲述如何利用VSCode实现GDB图形界面远程调试
代码在Linux服务器上,而平常都在Windows上使用,那么VSCode需要安装“Remote - SSH”插件,即可实现在 Windows 上进行开发调试。
使用方式
可参考如何进行GDB远程调试,在此基础上操作。
- 在 VSCode 打开的工程 .vscode 目录下中新建 launch.json 文件。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动", //配置名称,显示在配置下拉菜单中
"type": "cppdbg", //配置类型
"request": "launch", //请求配置类型,可以是启动或者是附加
"program": "/home/workspace/const-zpc/gdb/bin/x264_demo", //程序可执行文件的完整路径,${workspaceFolder}表示远程连接的初始路径
"args": ["../test.yuv", "../test.h264"], //传递给程序的命令行参数
"stopAtEntry": true,//可选参数,如果为true,调试程序应该在入口(main)处停止
"cwd": "${workspaceFolder}", //目标的工作目录
"environment": [], //表示要预设的环境变量
"externalConsole": false,//如果为true,则为调试对象启动控制台
"MIMode": "gdb",//要连接到的控制台启动程序
"miDebuggerPath": "/home/workspace/const-zpc/gdb/bin/arm-himix200-linux-gdb", // 需要自行添加,gdb的路径
"miDebuggerServerAddress": "192.168.1.102:8005", //自行添加 gdbserver 的ip端口
"setupCommands": [ //为了安装基础调试程序而执行的一个或多个GDB/LLDB命令
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
- 在目标板上运行需要调试的程序,如
# ./gdbserver --remote-debug 192.168.1.100:8005 x264_demo ../test.yuv ../test.h264
Process ./x264_demo created; pid = 1775
Listening on port 8005
-
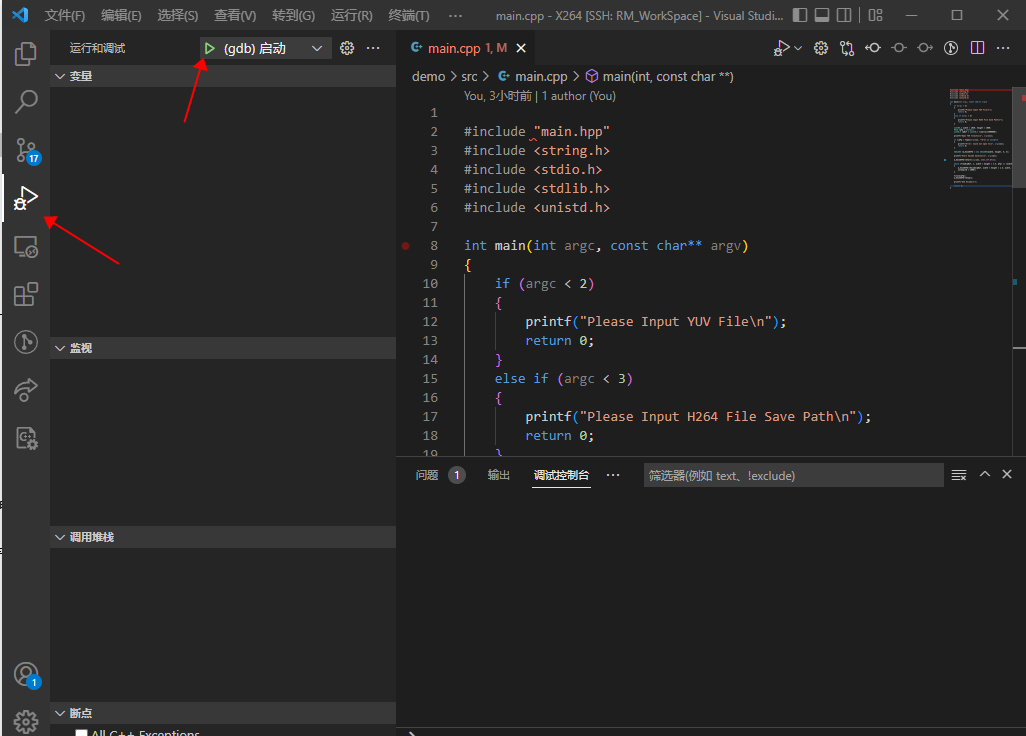
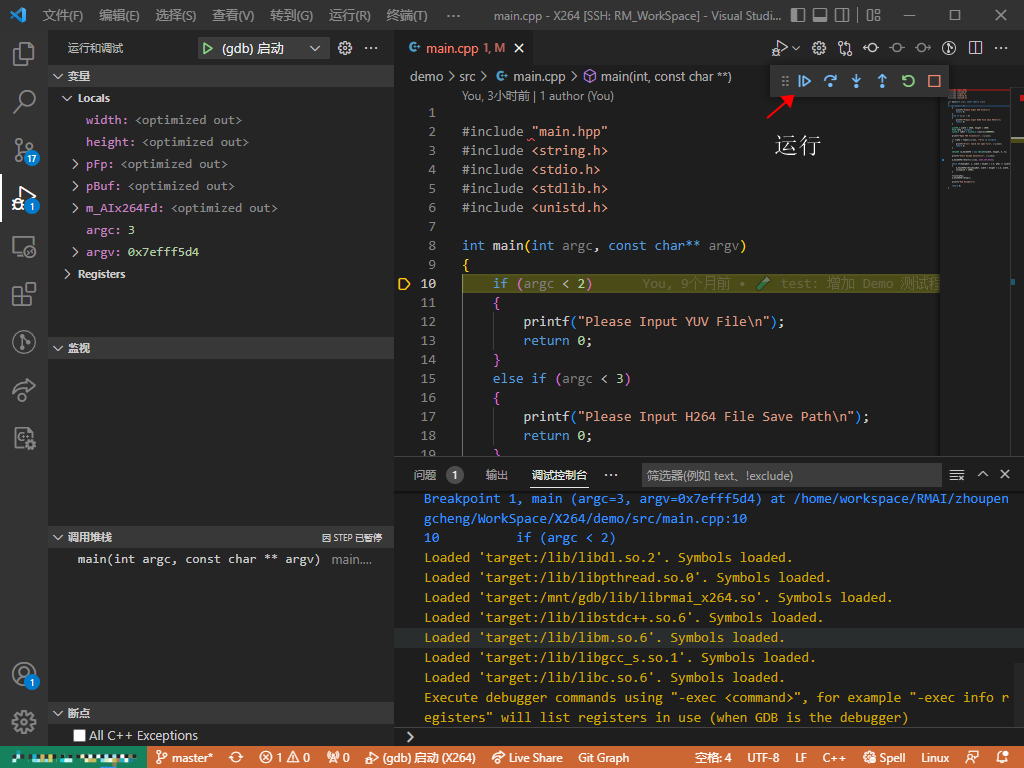
在 VScode 上运行 GDB 调试。

-
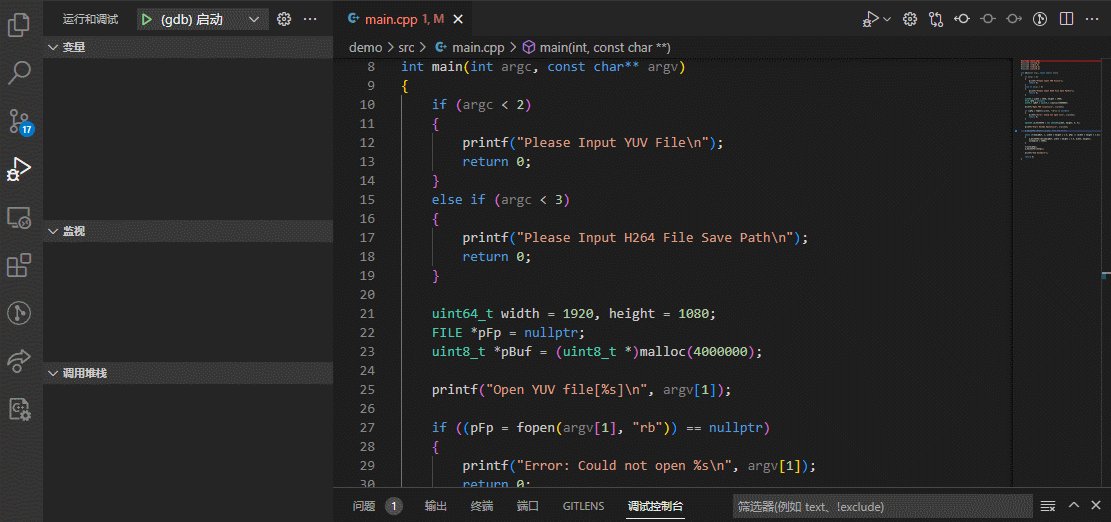
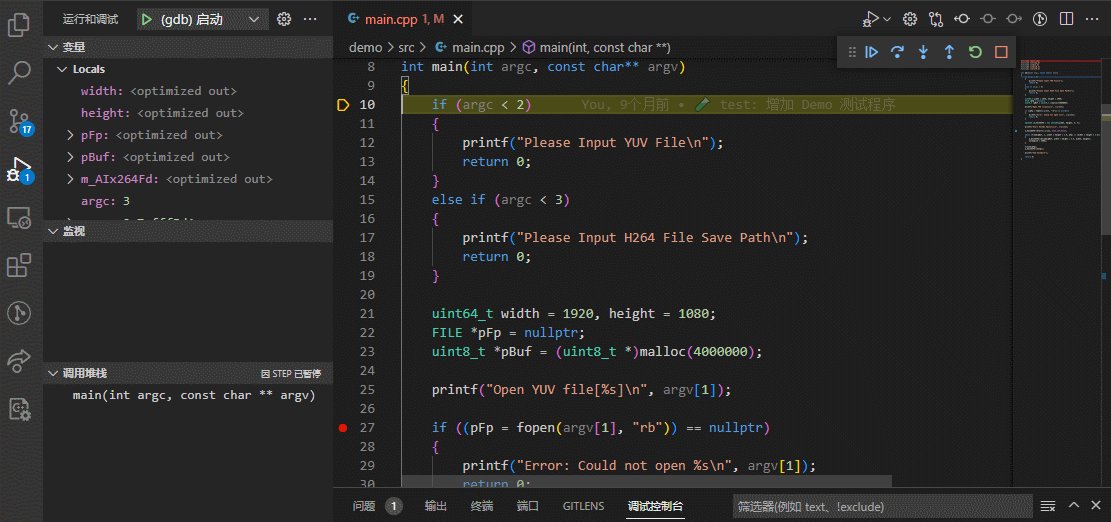
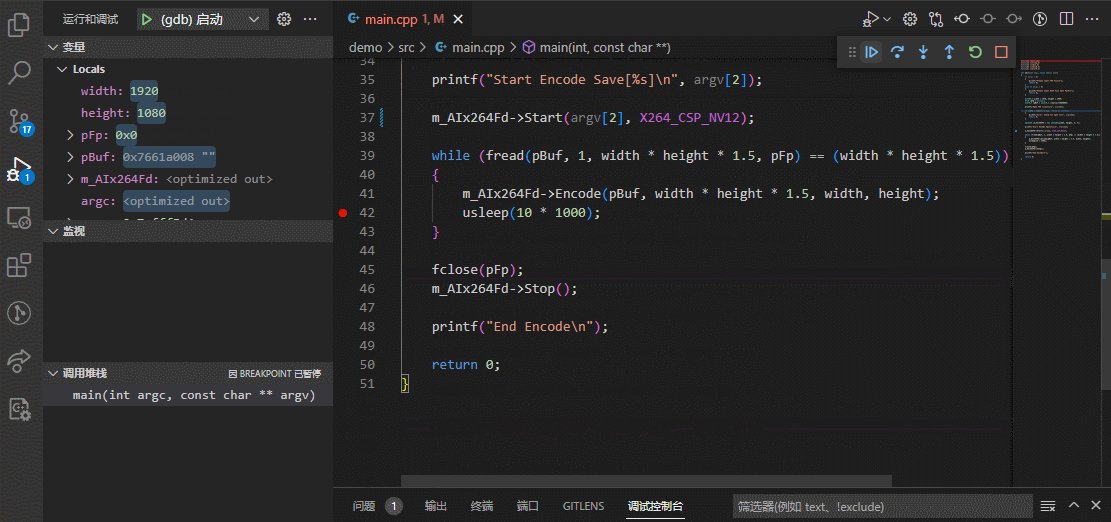
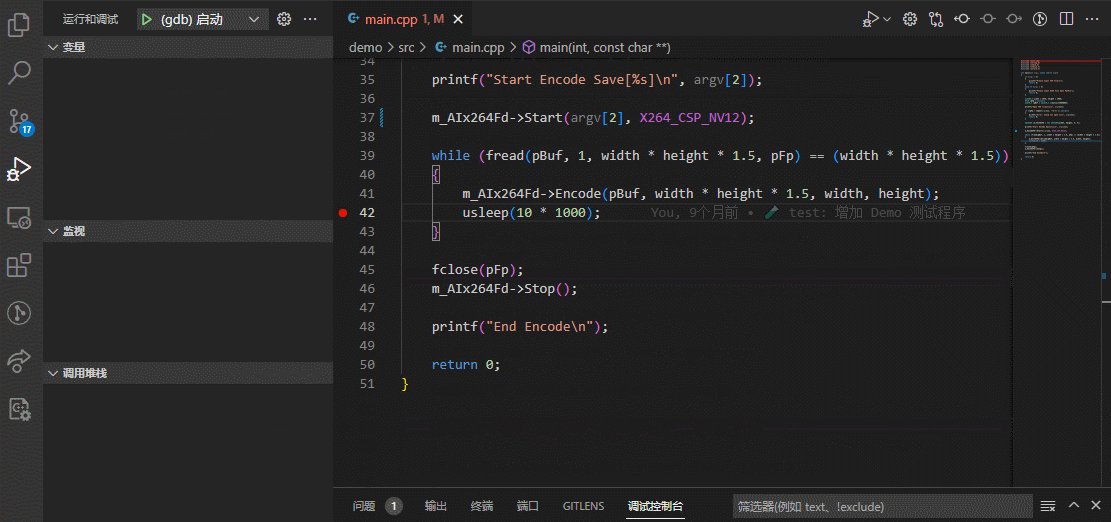
进入调试界面,可以开发调试,并设置断点

图形效果
VSCode操作效果如下

本文来自博客园,作者:大橙子疯,转载请注明原文链接:https://www.cnblogs.com/const-zpc/p/16451902.html


