WebStorm2018配置nodejs
学习了Html、css、js,发现还不行,于是学习webpack、react,配置webpack.dev.config.js也费了很大劲,在配置的时候发现为啥写require、module、exports的时候总是没有提示,而且总是下面有波浪线,明明各种教程博客都是这么写的,运行也没有问题。很奇怪也许学习路程上跳过了什么关键东西,或许是这样所以才这么费力,经过一番折腾,才发现,我跳过了NodeJS。现在也进入了瓶颈期,很多东西用了,但是不清楚原理,那么放下来补补原来学习的,或许有新的突破吧!
解决这个问题的方法是:
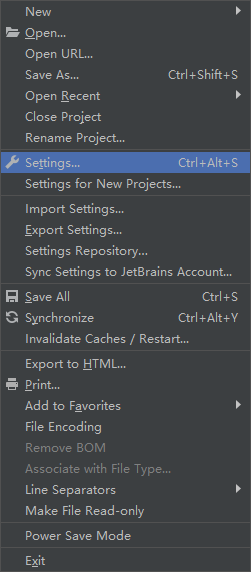
1、点击 File 菜单选择 settings

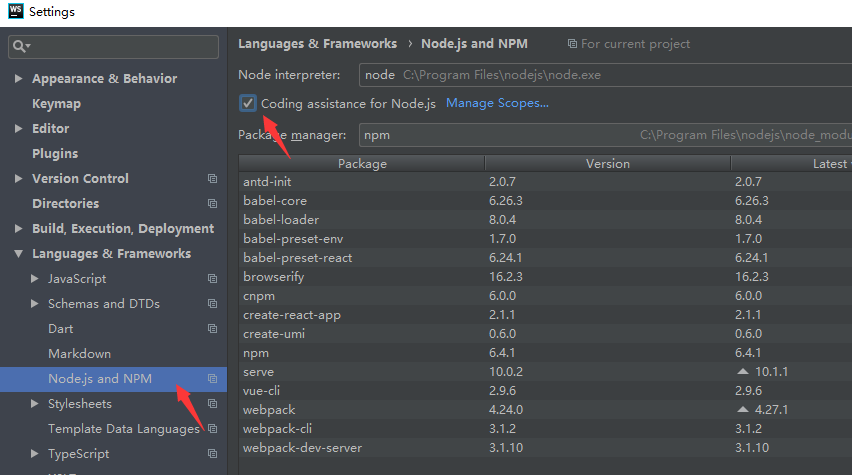
2、在Languages & Frameworks中选择 Node.js and NPM,再勾上[ √ ] Coding assistance for Node.js 就行了