[Sketch技巧] 原生布局-自适应最窄宽度居中按钮的制作工序
场景描述:今天遇到个再正bi常shi不zhen过duo的需求:
- 制作一个按钮控件,高度 40px;
- 最小宽度为 105px,当内部文字过长时自适应宽度;
- 文字居中显示;
- 当自适应宽度时,保持按钮左右内边距 10px。
设计工具
- Sketch v74.1 (2021-11)
问题描述
-
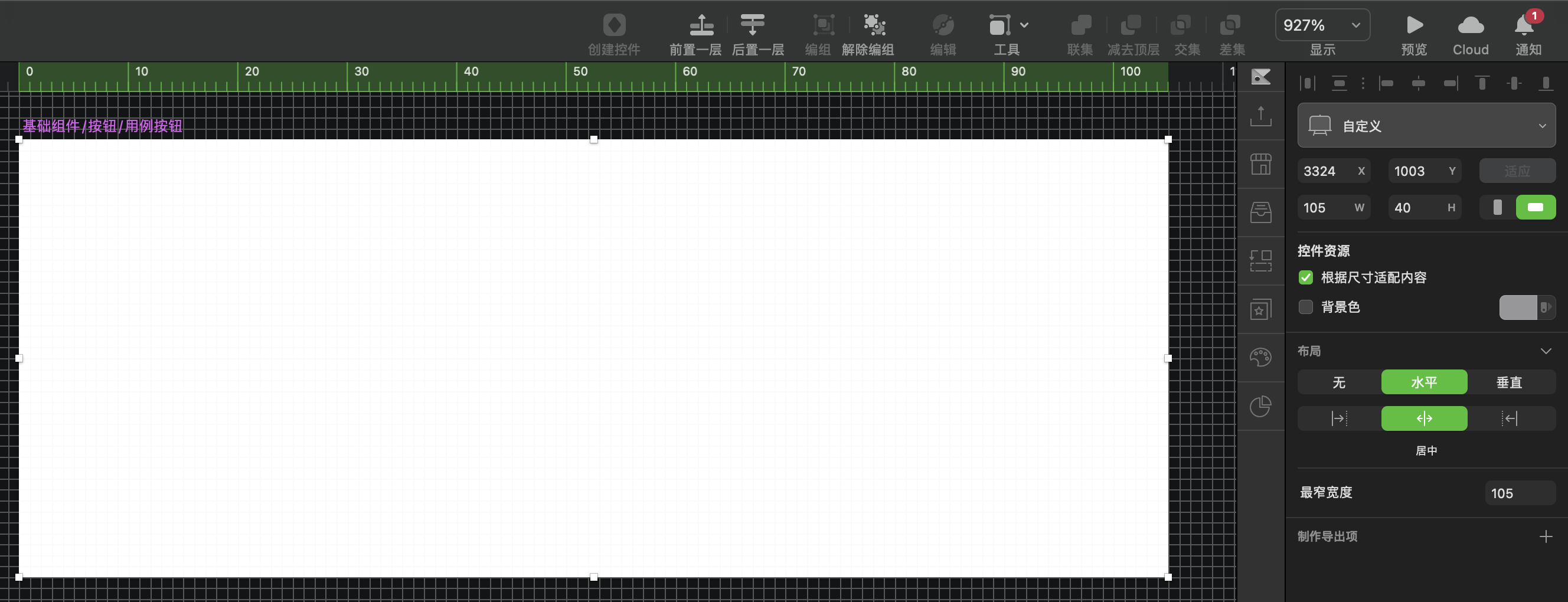
按常规思路,创建控件,设好宽高、最窄宽度:

-
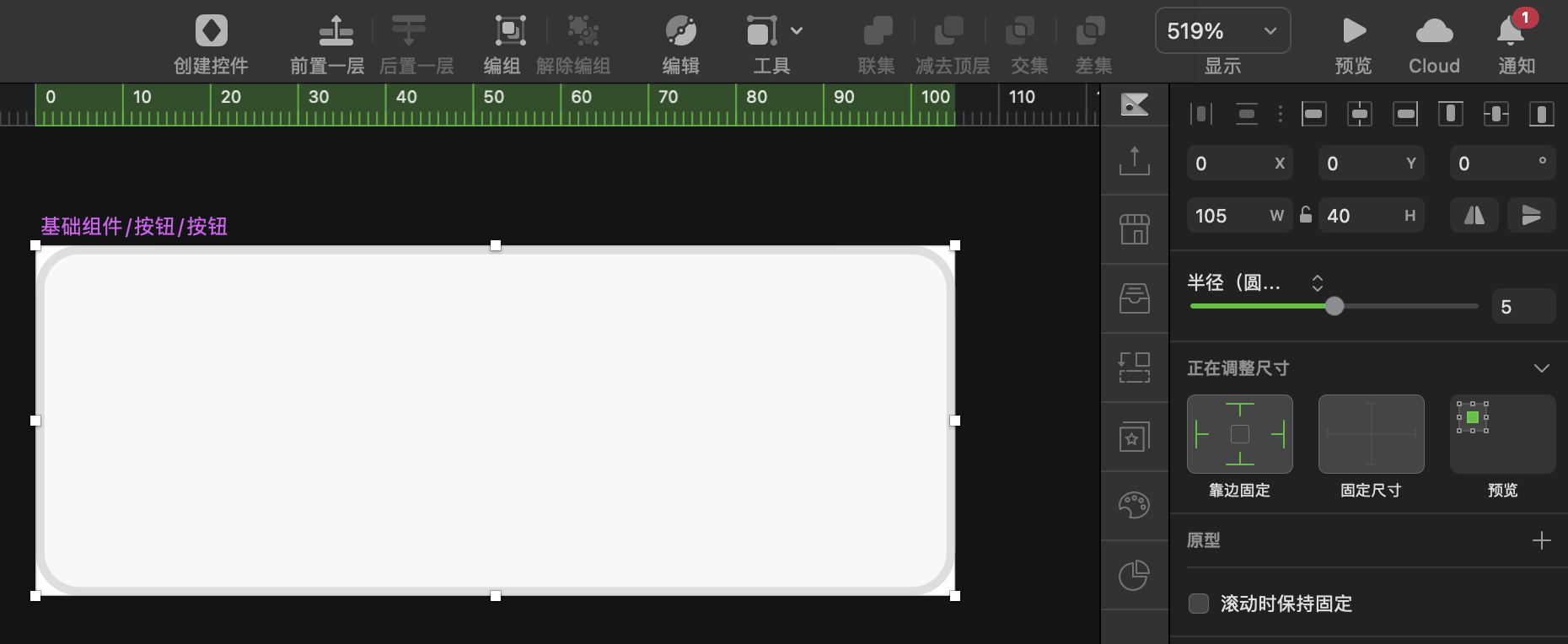
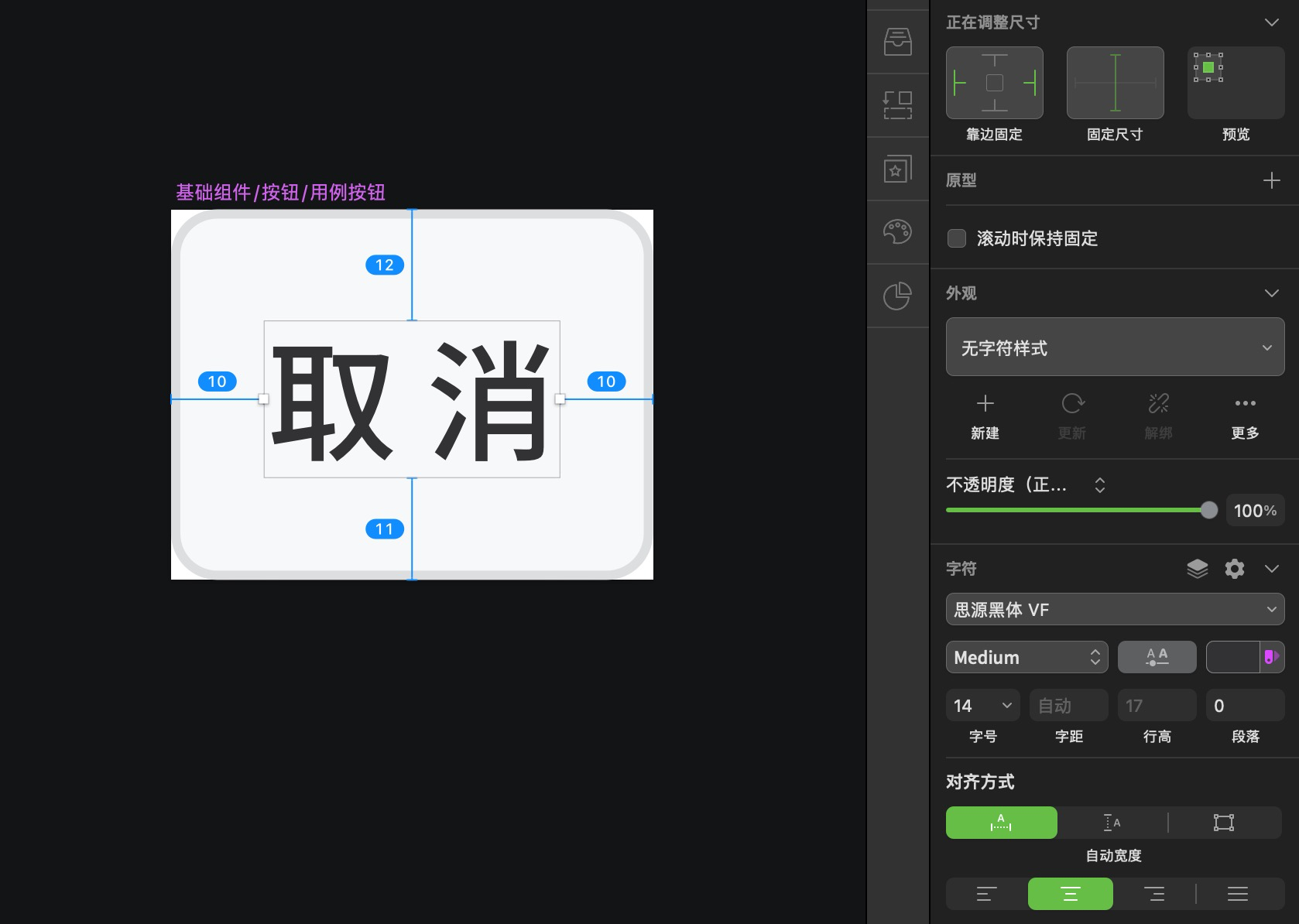
在上面 R 一个矩形,调整尺寸为四周靠齐:

-
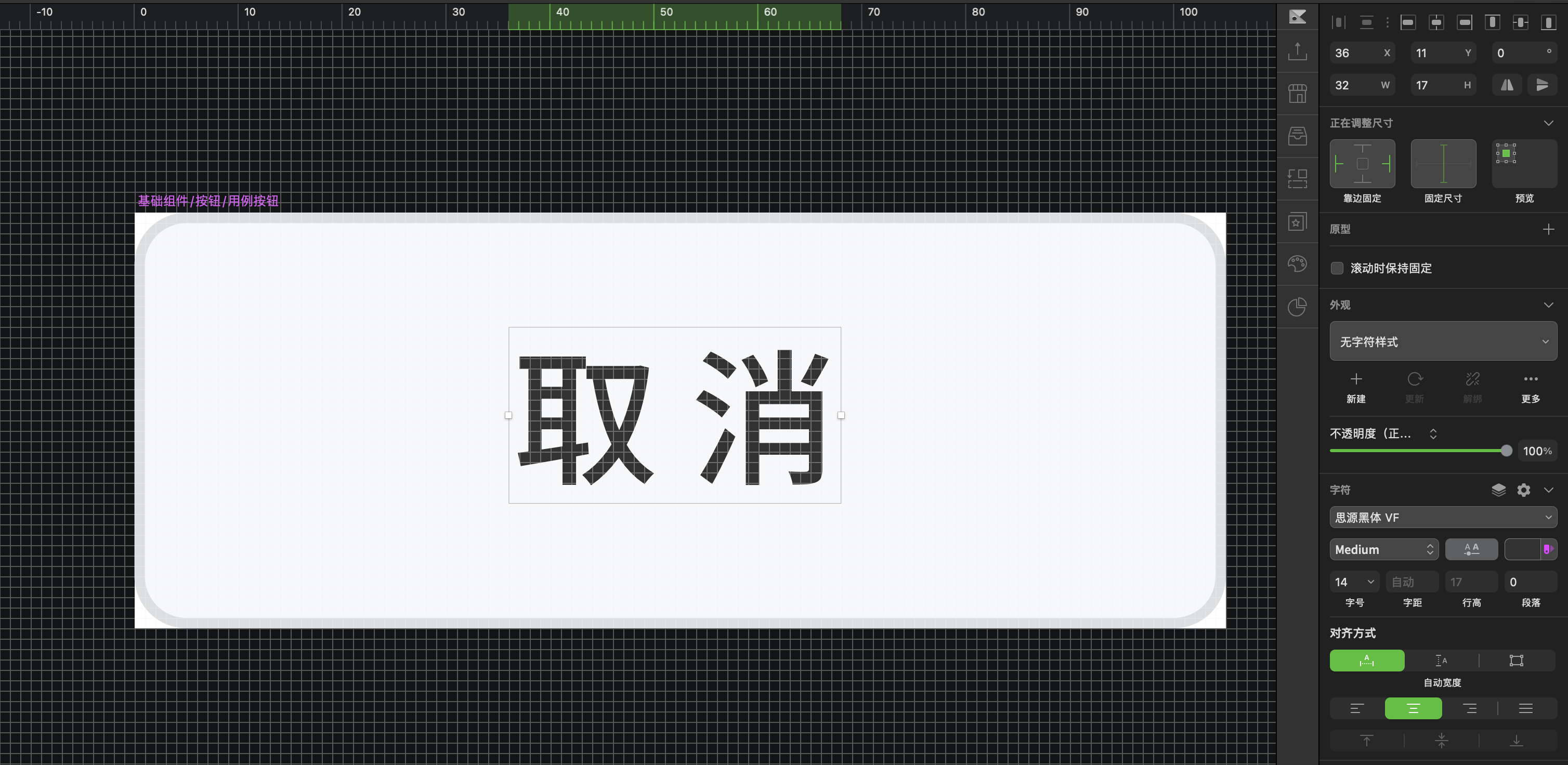
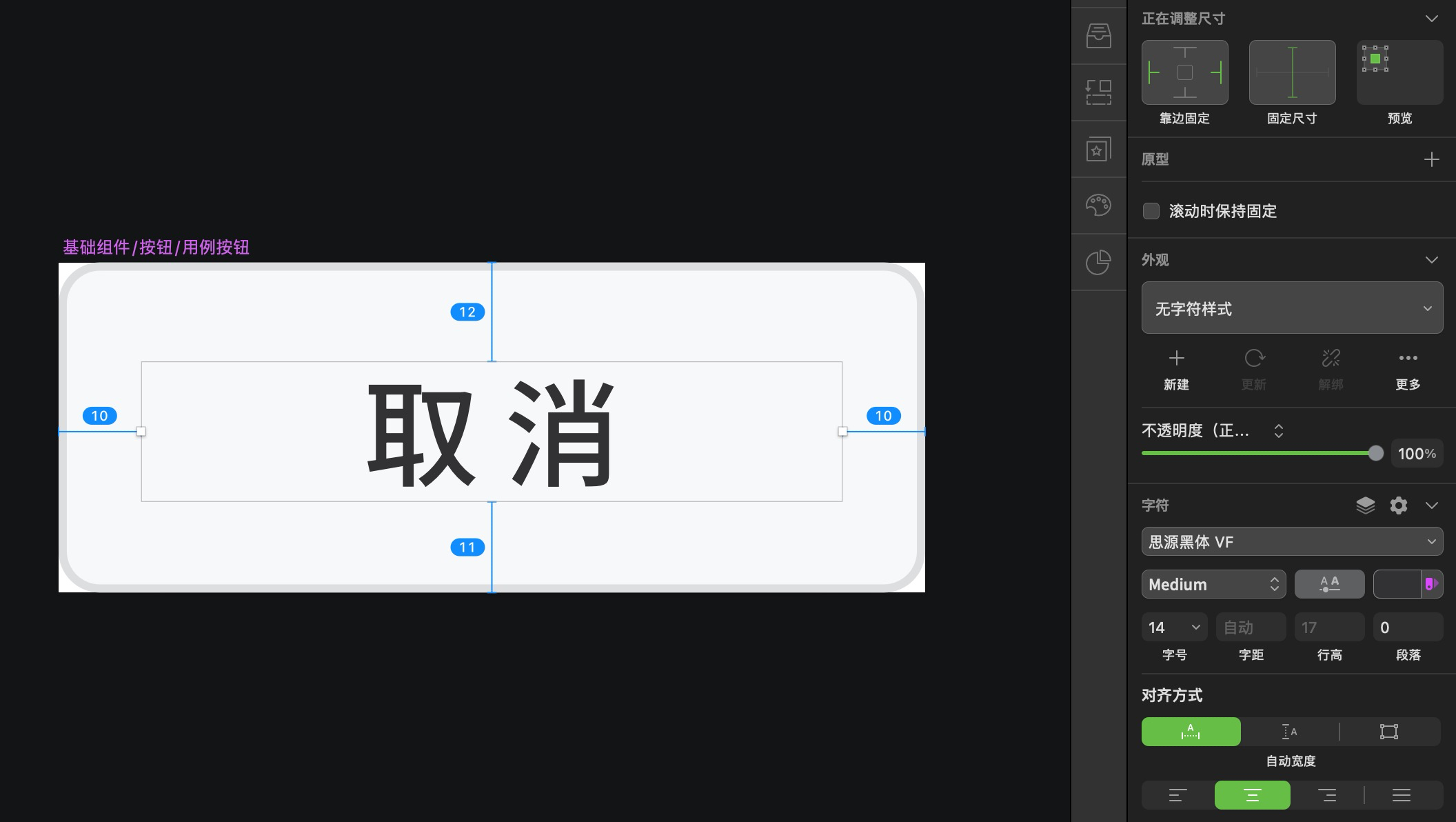
但是在添字时发现了问题:做不了内边距 10px

因为一拉宽度对齐方式就变了 (不能自适应)

😅😅😅

解决方案
-
创建控件,设好宽高、最窄宽度;
-
画好矩形,画小一点;
-
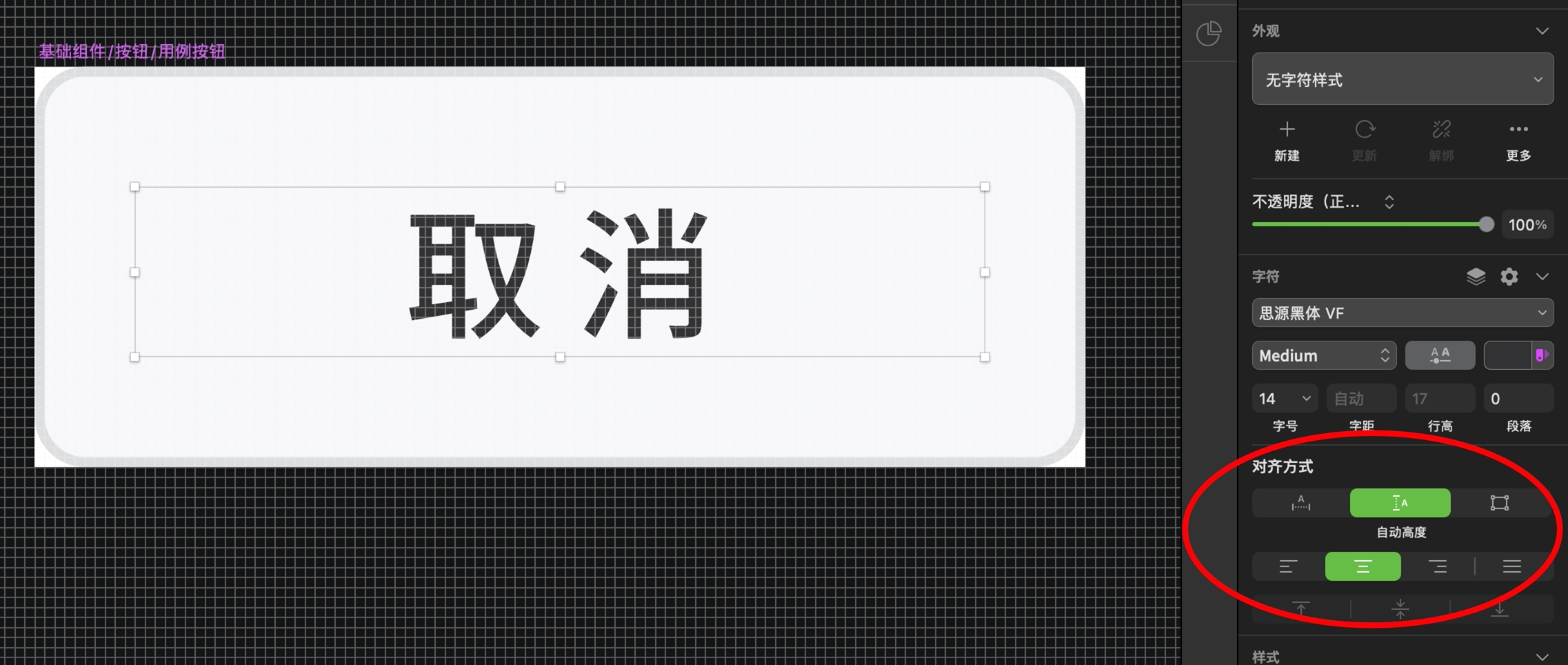
添上文字,设好对齐方式;

-
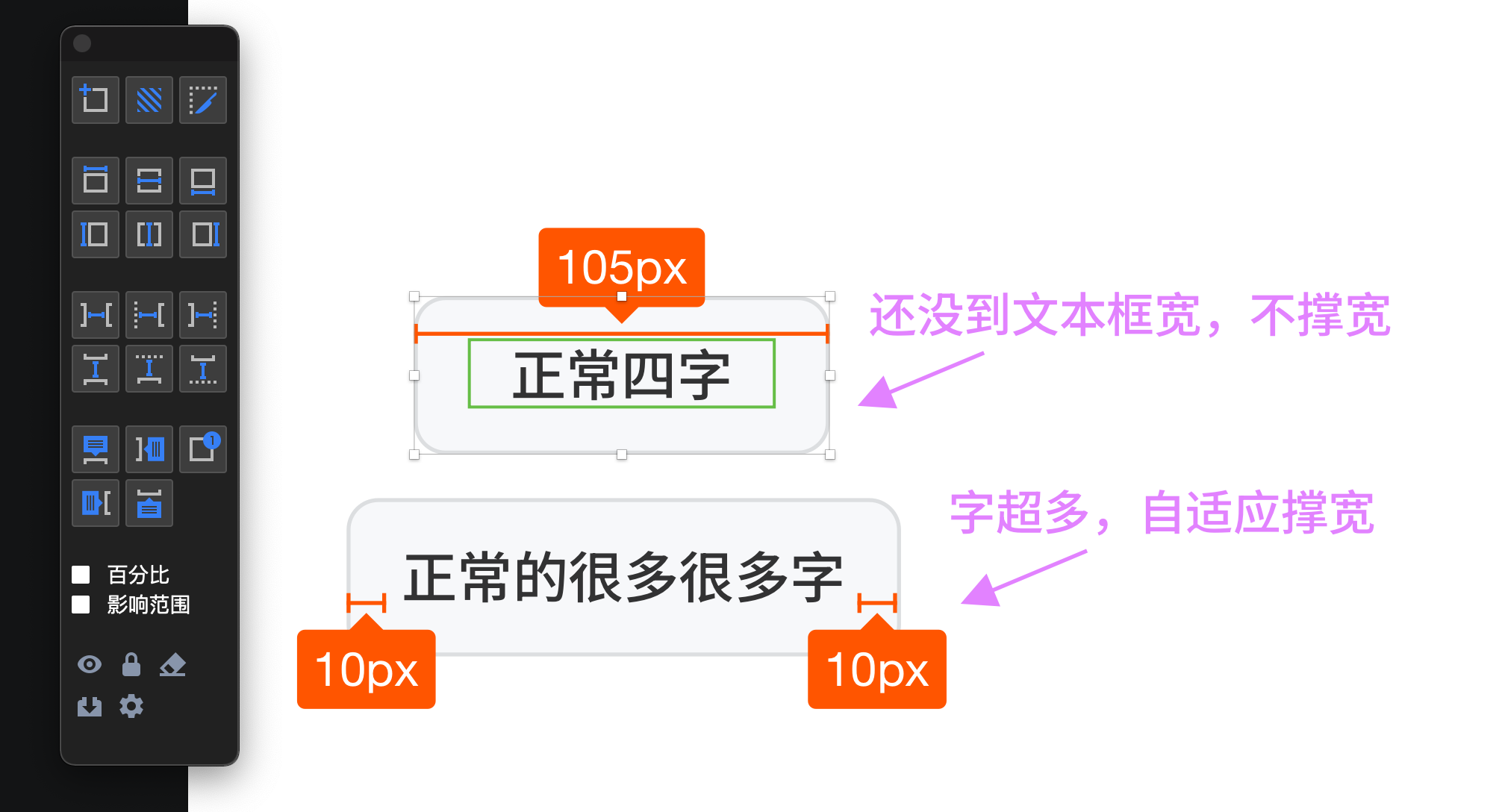
接下来直接把画板拉宽到 105px

-
🆗 只有字多到超出文本框后,控件才会变长

成果总结
一方面是自学 Sketch,总有操作不当之处;另一方面需求压迫,不得不找出解决方案。
不知道这是不是 Sketch 的 bug,但是黑猫白猫都是好猫,能解决问题就不错!
本文来自作者:西湖摸鱼,转载请注明原文链接:https://www.cnblogs.com/conne/p/15507453.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构