Bootstrap
<html lang="zh-CN">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.css">
<script src="bootstrap-3.3.5-dist/js/jquery-1.11.3.js"></script>
<script src="bootstrap-3.3.5-dist/js/bootstrap.js"></script>
如下代码:
!DOCTYPE html> <!-- 1.指定语言的类型 --> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <!-- 2.设置meta标签,为了兼容老版本的IE --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 3.必须项,设置视口 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Document</title> <!-- 4.引入bootstrap的主文件 --> <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.css"> <!-- 5.处理兼容性的js文件 cssHack 条件注释法 --> <!--[if lt IE 9]> <script src="bootstrap-3.3.5-dist/js/html5shiv.min.js"></script> <script src="bootstrap-3.3.5-dist/js/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <!-- 最大的一个使用宽度为970px --> 这个是container容器 </div> <div class="container-fluid"> <!-- 使用宽度为100% --> 这个是container-fluid容器 </div> <!-- 6.引入jquery,因为bootstrap是依赖于jquery,所以jquery必须放在前面先加载 --> <!-- 最好使用bootstrap自己带的jquery --> <script src="bootstrap-3.3.5-dist/js/jquery-1.11.3.js"></script> <!-- 7.引入bootstrap中所需要用到的JavaScript插件 --> <script src="bootstrap-3.3.5-dist/js/bootstrap.js"></script> </body> </html>
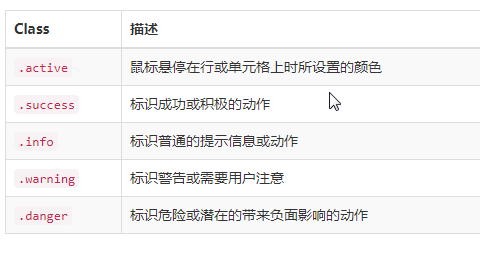
一、CSS样式
表格
一般表格
<table class="table"> ... </table>
条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped"> ... </table>
带边框的表格:添加 .table-bordered 类为表格和其中的每个单元格增加边框。
<table class="table table-bordered"> ... </table>
.table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。<table class="table table-hover"> ... </table>
紧缩表格:通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed"> ... </table>

表单
所有设置了 .form-control类的<input> 、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。
将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
内联表单:为 <form> 元素添加 .form-inline 类可使其内容左对齐,表单元素在一行排列。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
一定要添加 label 标签
水平排列表单 : 为表单添加 .form-horizontal 类,可以将 label 标签和控件组水平并排布局。
输入框:括大部分表单控件、文本输入域控件,还支持所有 HTML5。
类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。(只有正确设置了type、属性的输入控件才能被赋予正确的样式)
文本域:<textarea class="form-control" rows="3"></textarea> 可以通过改变 row 属性值改变文本域大小。
多选框和单选框:默认堆叠排列。通过将 .checkbox-inline或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
下拉列表:为 <select>添加类 .form-control ,可以显示Bootstrap设置的默认样式。对于标记了 multiple属性的 <select>控件来说,默认显示多选项。
静态控件:如果需要在表单中将一行纯文本和 label 元素放置于同一行,为<p> 元素添加 .form-control-static 类。
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." autofocus>
禁用状态:
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
被禁用的 filedset :为<fieldset>设置 disabled 属性,可以禁用 <fieldset> 中包含的所有控件。
只读状态:
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
状态检验:状态包括 error ,warning , success 状态。Bootstrap为这些状态都定义了默认样式。使用时,.has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和.help-block元素都将接受这些校验状态的样式.
添加额外的图标: 设置相应的.has-feedback 类并添加正确的图标.
控件尺寸:通过 .input-lg 类似的类可以为控件设置高度,通过.col-lg-* 类似的类可以为控件设置宽度。通过添加 .form-group-lg 或 .form-group-sm类,为.form-horizontal 包裹的 label 元素和表单控件快速设置尺寸。

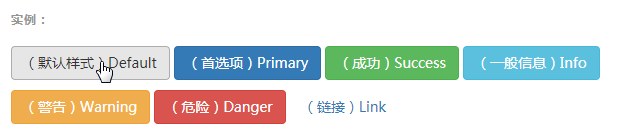
(默认样式)Default (首选项)Primary (成功)Success (一般信息)Info (警告)Warning (危险)Danger --> <h3>按钮的颜色</h3> <a href="" class="btn btn-default">基础颜色</a> <a href="" class="btn btn-primary">首选项-深蓝色</a> <a href="" class="btn btn-success">成功色-绿色</a> <a href="" class="btn btn-info">提示色-浅蓝色</a> <a href="" class="btn btn-warning">警告色-黄色</a> <a href="" class="btn btn-danger">危险色-红色</a> <h3>按钮的尺寸</h3> <a href="" class="btn btn-primary btn-lg">大按钮</a> <a href="" class="btn btn-success">中按钮(默认演示)</a> <a href="" class="btn btn-info btn-sm">小按钮</a> <a href="" class="btn btn-warning btn-xs">超小按钮</a> <h3>块级按钮</h3> <a href="" class="btn btn-danger btn-block btn-lg">块级按钮</a> <a href="" class="btn btn-warning btn-block">块级按钮</a> <a href="" class="btn btn-default btn-block btn-sm">块级按钮</a> <a href="" class="btn btn-info btn-block btn-xs">块级按钮</a>
button 元素
表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)


<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>
链接(<a>)元素
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
禁用状态
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。

<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
链接(<a>)元素为基于 <a> 元素创建的按钮添加 .disabled 类。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>
快速浮动:
<div class="pull-left">...</div> <div class="pull-right">...</div>
快速浮动不能用于导航条组件:排列导航条中的组件时可以使用这些工具类:.navbar-left 或 .navbar-right 。
内容快居中:
<div class="center-block">...</div>
清除浮动:
<div class="clearfix">...</div>
显示隐藏内容:.show 和 .hidden 类可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)。
<div class="show">...</div> <div class="hidden">...</div>
屏幕阅读器:.sr-only 类可以对屏幕阅读器以外的设备隐藏内容。
栅格布局
将屏幕分为十二等分
col-lg-3:超大屏占三份、col-md-4:小屏占四份、平板大小屏幕占6份、超小屏(手机)占全屏
col-lg-offset-3:超大屏向左偏移三份(屏宽的四分之一)
eg、<div class="shange col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3" ></div>
二、组件
字体图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
下拉菜单
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown //让菜单向上弹出true改成false <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

标题
<ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> ... <li class="dropdown-header">Dropdown header</li> ... </ul>

分割线
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider"> ... <li role="separator" class="divider"></li> ... </ul>

禁用的菜单项
<li class="disabled"><a href="#">Disabled link</a></li>
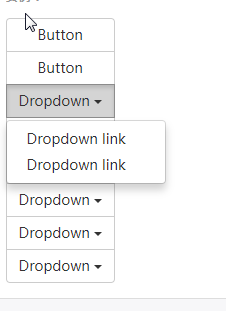
按钮组
<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>

嵌套
把 .btn-group 放入另一个 .btn-group 中。 <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div>

垂直排列
<div class="btn-group-vertical" role="group" aria-label="..."> ... </div>

按钮下拉菜单
把任意一个按钮放入 .btn-group 中,然后加入适当的菜单标签,就可以让按钮作为菜单的触发器了。
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

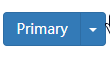
分裂式按钮下拉菜单
<button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button>

导航
标签页
<ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>

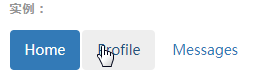
胶囊式标签页
<ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>

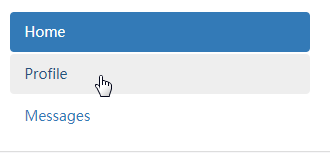
垂直方向
<ul class="nav nav-pills nav-stacked"> ... </ul>

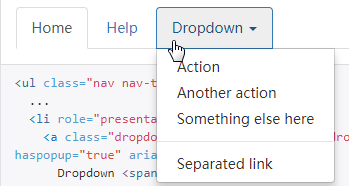
下拉菜单的标签页
<ul class="nav nav-tabs"> ... <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> ... </ul> </li> ... </ul>

表单
<form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

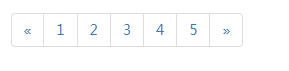
分页
<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>

图片形状

<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
三角符号通过使用三角符号可以指示某个元素具有下拉菜单的功能

进度条
默认样式的进度条

<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div> </div>
带有提示标签的进度条

<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 60% </div> </div>
三、插件
模态框
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>



方法
modal(options)
将页面中的某块内容作为模态框激活。接受可选参数object。
$('#myModal').modal({
keyboard: false
})
modal('toggle')
手动打开或关闭模态框。在模态框显示或隐藏之前返回到主调函数中(也就是,在触发shown.bs.modal或hidden.bs.modal事件之前)
$('#myModal').modal('toggle')
.modal('show')
手动打开模态框。在模态框显示之前返回到主调函数中(也就是,在触发shown.bs.modal事件之前)。
$('#myModal').modal('show')
.modal('hide')
手动隐藏模态框。在模态框隐藏之前返回到主调函数中(也就是,在触发hidden.bs.modal事件之前)。
$('#myModal').modal('hide')
轮播图
<div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> </ul> <!-- 轮播图片 --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg"> </div> <div class="carousel-item"> <img src="https://static.runoob.com/images/mix/img_nature_wide.jpg"> </div> <div class="carousel-item"> <img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg"> </div> </div> <!-- 左右切换按钮 --> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div>

添加图片描述:在每个 <div class="carousel-item"> 内添加 <div class="carousel-caption"> 来设置轮播图片的描述文本
<div class="carousel-item"> <img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg"> <div class="carousel-caption"> <h3>第一张图片描述标题</h3> <p>描述文字!</p> </div> </div>


