JS原型与构造函数
面向对象(OOP):
1. 什么是: 程序中都是先用对象来定义数据和功能,再按照逻辑的需要,访问对象中的数据和功能。
2. 为什么: 和现实中人的想法非常接近。
3. 什么是对象: 内存中同时存储多个数据和功能的存储空间
描述现实中一个具体事物的属性和功能的程序结构
事物的属性,会成为对象中的属性
事物的功能,会成为对象中的方法
何时: 今后开始写程序前,都要先用对象,描述好要操作的事物的属性和功能,再按需使用对象的功能,访问对象的属性
如何: 面向对象三大特点: 封装,继承,多态
封装:将一个具体事物的属性和功能集中定义在一个对象中 封装类/函数的属性 方法
继承:子类拿父类的方法和属性
原型和原型链:prototype
创建自定义对象: ——封装 3种:
1. 使用对象直接量:
var obj={
属性名: 属性值,
... : ... ,
方法名: function(){... this.属性名 ...},
... : ... ,
}
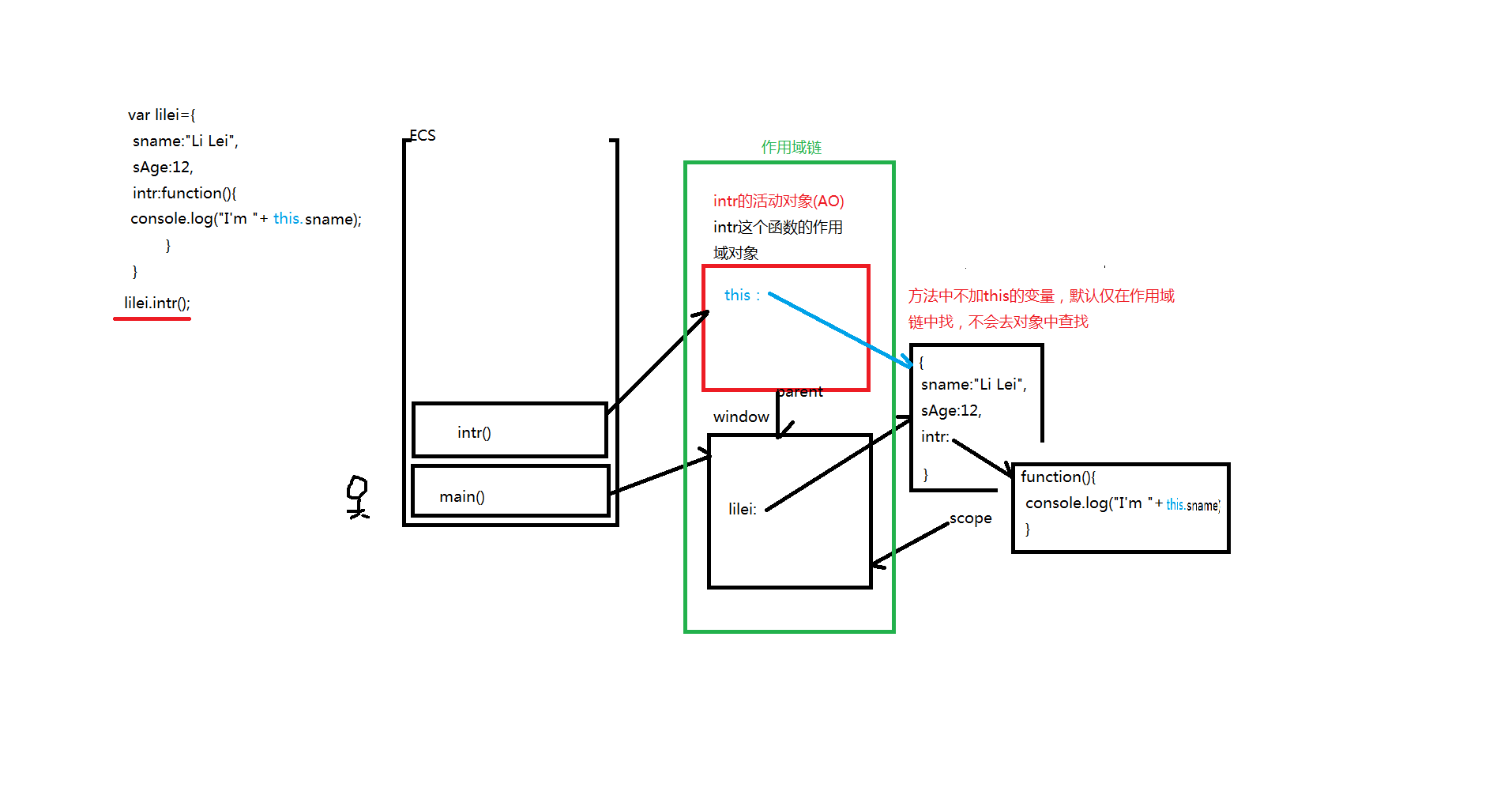
强调: 对象自己的方法,要访问自己的属性,必须用this.属性名.
this->正在调用函数的当前对象自己
2. 使用new: 2步:
var obj=new Object(); //创建一个空对象
//向空对象中添加属性和方法
obj.属性名=属性值;
obj.方法名=function(){...this.属性名...};
var stu =new Object;
var stu1 =Object( );
var stu2 =new Object( );
以上三种写法都对
对象的本质: js中一切对象的底层都是关联数组
每个属性/方法都是关联数组中的元素
属性名/方法名是key,属性值/函数对象是value
问题: 一次只能创建一个对象
3. 解决: 用构造函数:
什么是构造函数: 专门描述一类对象统一结构的函数
何时: 今后只要反复创建多个相同结构的对象时,都要先定义构造函数
构造函数的特点:
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象
为什么: 复用对象的结构代码
如何: 2步:
1. 定义构造函数
function 类型名(属性参数列表){
this.属性名=属性参数值;
...=...;
this.方法名=function(){ ... this.属性名 ... }
}
1.创建构造函数 2.将属性和方法都赋予给this 3.实例化构造函数 function Person(){ this.name = "evan"; this.age=21; this.sayName=function(){ alert(this.name); } } var person1 = new Person(); person1.sayName(); var lilei = new Student("Li Lei",12); var hmm = new Student("Han Meimei",12); console.dir(lilei); lilei.intr(); console.dir(hmm); hmm.intr();


2. 用new调用构造函数,创建并装修新对象
var obj=new 类型名(属性值列表);
创建一个指定“类型”的对象
用new调用指定"类型"的构造函数来创建对象
new: 4件事:
1. 创建新的空对象
2. 让新对象继承构造函数的原型对象
3. 用新对象去调用构造函数
向新对象中添加构造函数规定的属性
将属性参数的值,保存到新对象的新属性中
向新对象中添加构造函数规定的方法
4. 将新对象的地址保存在变量
按需访问对象的属性,调用对象的方法:
访问对象的属性: obj.属性名 用法和普通的变量完全一样
属性就是保存在对象中的一个变量
调用对象的方法: obj.方法名() 用法和普通的函数完全一样
强调: 方法中的this,默认指.前的对象
构造函数的问题: 只能复用代码,不能节约内存
JS中的继承
继承: 父对象的成员,子对象不用重复创建,也可直接使用
为什么: 即节约内存,又代码重用
何时: 只要一类子对象,需要相同的属性或功能时,都要将相同的属性和功能仅在父对象中定义一次即可
如何:
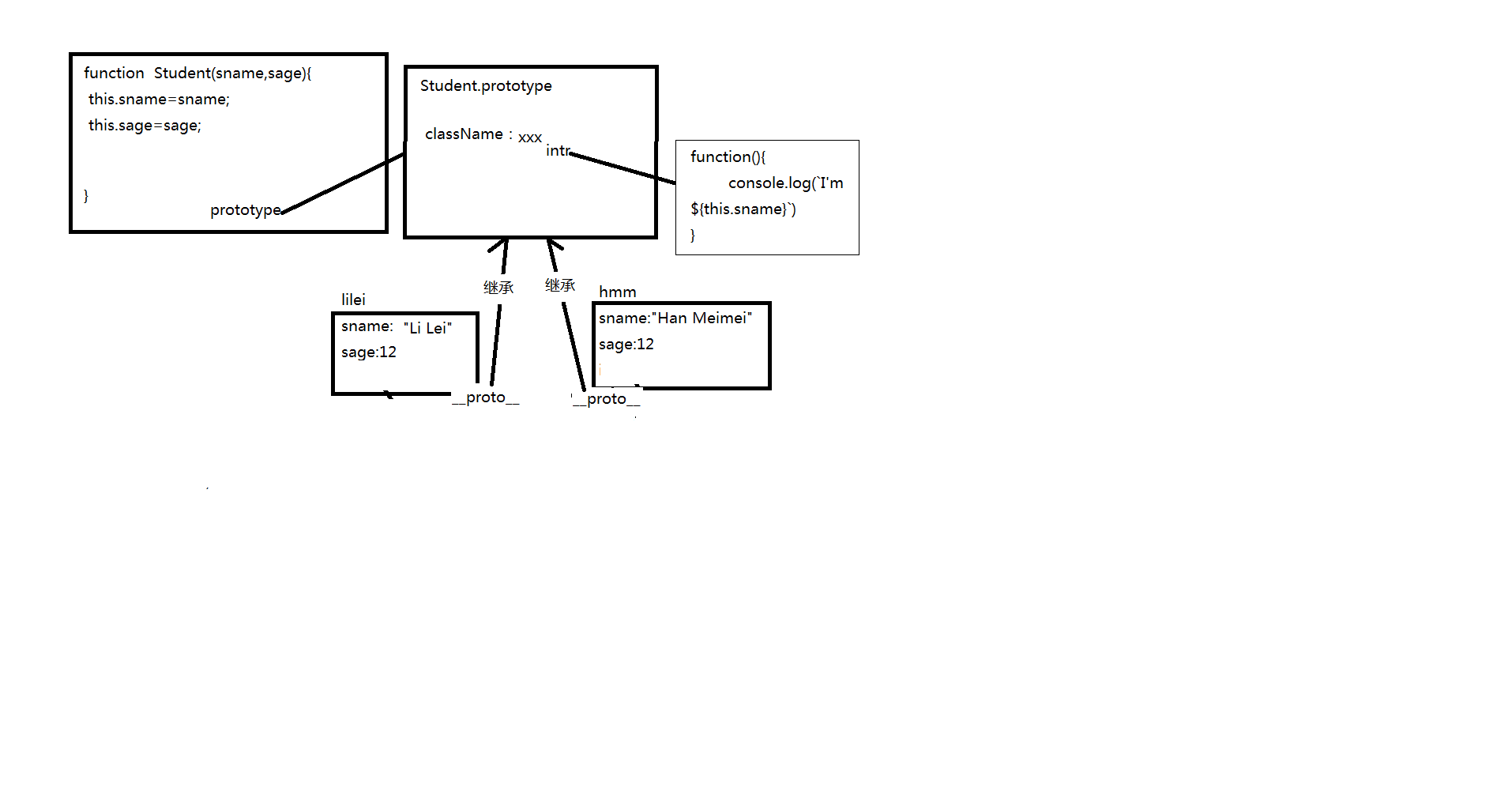
原型对象: 集中存储同一类型的子对象所需的所有共有属性和方法的父对
function Student(sname,sage){ this.sname=sname; this.sage=sage; } //在原型中添加共有的属性和行为 Student.prototype.intr=function(){ console.log(`I'm ${this.sname},I'm ${this.sage}`); } Student.prototype.cName="初二3班"; var lilei = new Student("Li Lei",12); var hmm = new Student("Han Meimei",12); lilei.intr(); hmm.intr(); lilei.cName="初二2班";//只是改了lilei这个对象中的班级信息 console.log(lilei.cName);//2班 console.log(hmm.cName);//3班