border设置渐变boder-radius不生效问题解决方案
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <style> /* .content { width: 300px; height: 100px; border: 5px solid; box-sizing: border-box; border-radius: 50px; border-image: -webkit-linear-gradient(left, red 0%, blue 30%, yellow 60%, green 90%) 5; } */ .content { width: 300px; height: 100px; box-sizing: border-box; padding: 1px; border-radius: 5px; background-image: -webkit-linear-gradient(left, red 0%, blue 30%, yellow 60%, green 90%); } .box { width: 100%; height: 100%; border-radius: 4px; background: #fff; } .text { width: 200px; height: 200px; border: 1px solid; margin: 20px; border-radius: 5px; } </style> <div class="content"><div class="box"></div></div> <div class="text"></div> </body></html> |

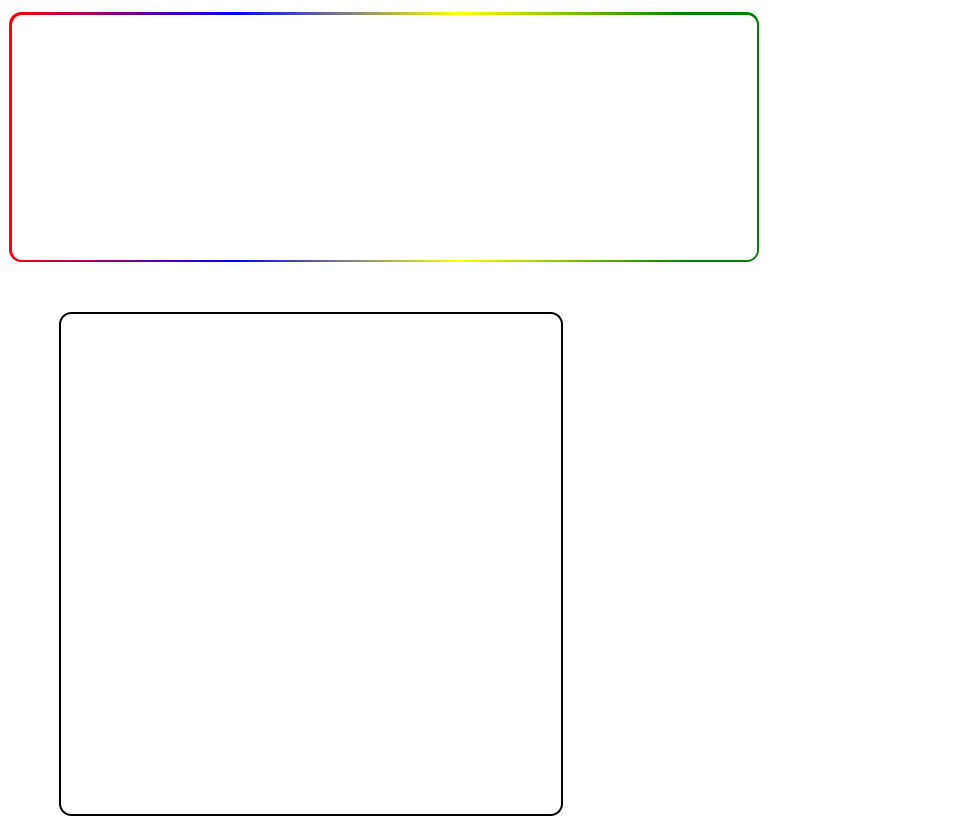
贴图 通过外盒子的padding 调整边框宽度 内边角度可调整box 的border-radius 内容颜色也可以在box 中设置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-01-15 js事件
2021-01-15 React 使用addEventListener监听浏览器窗口大小、浏览器滚动条滚动
2021-01-15 空间坐标
2021-01-15 git