antd 日期组件汉化
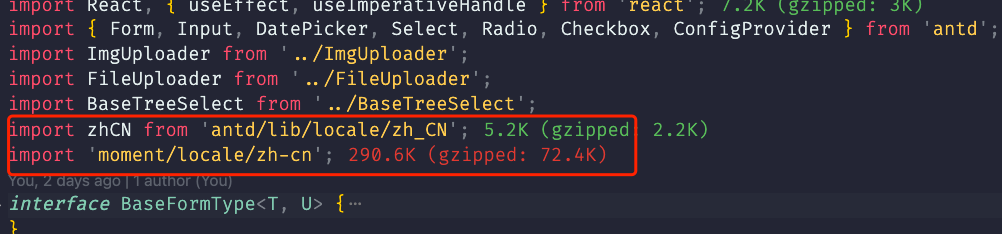
import zhCN from 'antd/lib/locale/zh_CN';
import 'moment/locale/zh-cn';
import { ConfigProvider } from 'antd';
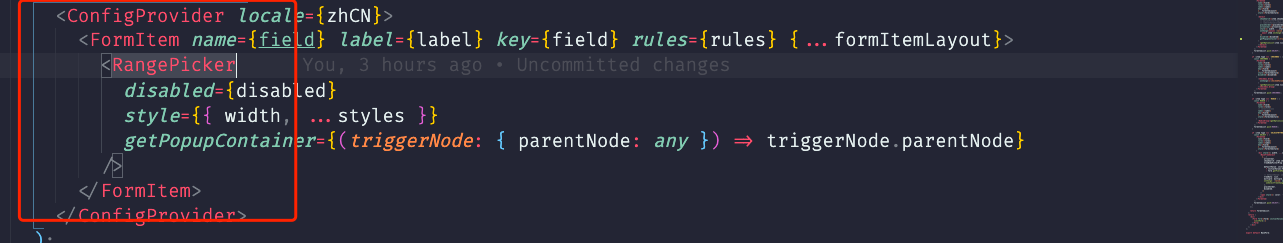
<ConfigProvider locale={zhCN}>
<FormItem name={field} label={label} key={field} rules={rules} {...formItemLayout}>
<RangePicker
disabled={disabled}
style={{ width, ...styles }}
getPopupContainer={(triggerNode: { parentNode: any }) => triggerNode.parentNode}
/>
</FormItem>
</ConfigProvider>


https://ant.design/components/config-provider-cn/ 官网配置地址





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本