css盒子模型
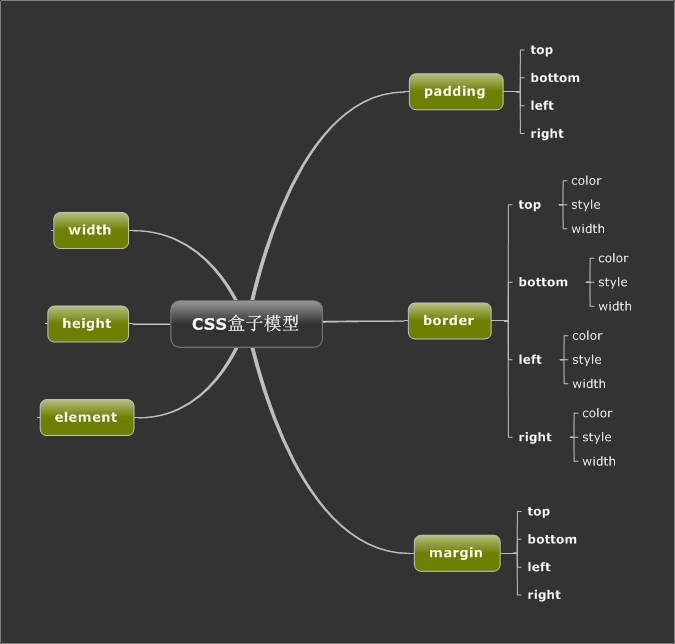
前段时间刚刚从C/S过度到B/S,提到B/S就不能说CSS,而说起CSS又不能落下盒子模型。在CSS诞生的时候就有了盒子模型的概念,网页中大部分的元素都能构成一个盒子模型,。盒子模型无非就是描述的元素的尺寸跟位置,只要掌握好这两点就可以灵活的运用盒子模型来布局了。下图是盒子模型的基本元素和属性:

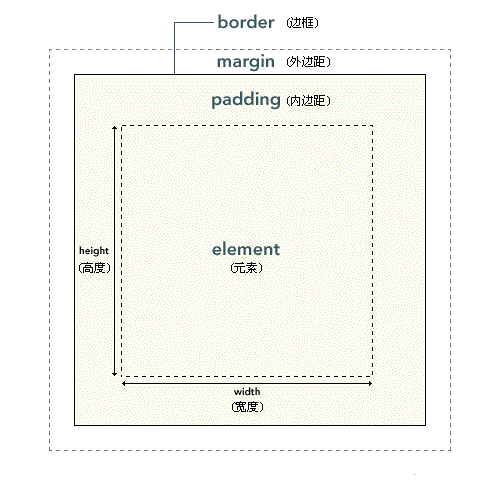
下图是一个盒子模型的基本模型,网页中每个元素大概都可以用下图的模型来描述。

element: 元素。有的地方也叫做content,译为内容。
padding: 内边距。默认值为0,不可以为负值。具体使用如下:
padding: 10px 20px 30px 40px; /*设置元素内边距的上、右、下、左的值分别是10、20、30、40像素*/ padding: 10px 20px 30px; /*设置元素内边距的上、右、下、左的值分别是10、20、30、20像素*/ padding: 10px 20px; /*设置元素内边距的上、右、下、左的值分别是10、20、10、20像素*/ padding: 10px; /*设置元素内边距的上、右、下、左的值均为10像素*/
可见,如果对四个方向均进行设置,那么就按设置的值,如果只设置上、右,那么下、左默认为上、右的值,如果只设置一个值,那么四个方向都为此值。另外四个值也可以单独设置,对应属性为padding-top、padding-right、padding-bottom、padding-left。
margin: 外边距。默认值为0,与内边距不同的是它的值可以为负值,使用方法与内边距相同,不多说。
border: 边框。用来设置边框的粗细、样式、颜色等属性。
/*设置元素边框样式为实线,颜色为黑色,粗度为20像素*/ border-style: solid; border-color: black; border-width: 20px; /*设置元素上边框粗度为15像素,左边框样式为双线,右边框颜色为红色*/ border-top-width: 15px; border-left-style: double; border-right-color: red;
注意:如果上下文设置有冲突,则按照下面的设置,以上代码的效果为上边框为15像素,其他边为20像素,其他属性同理。
width: 宽度。指的是element的宽度,不是盒子的宽度。
height: 高度。指的是element的高度,不是盒子的高度。
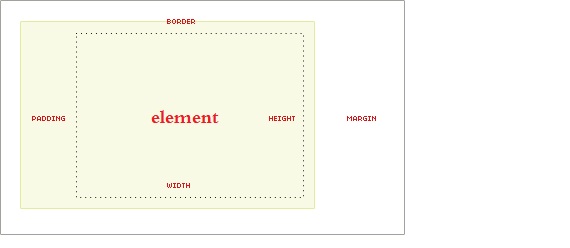
盒子的尺寸根据下图应按一下方式计算:

盒子宽度=width + padding-left + padding-right + border-left-width + border-right-width 盒子高度=height + padding-top + padding-bottom + border-top-width + border-bottom-width
了解了以上内容,盒子模型基本就没问题了,掌握了盒子模型CSS也就差不多了,剩下的无非也就是将一些基本的属性合理组织,配合使用了。只要多练习想要调出美观大方的CSS样式不是什么难事。

