vue快速入门(二)
工程搭建完成,接下来如何使用。
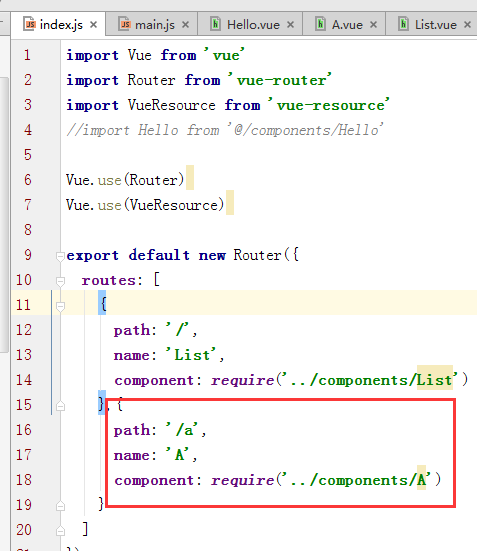
首先找到src\rooter\index.js文件 这里是路由文件配置要访问的组件,这个会在后期说明

这里的components/A 是组件里边的

需要手动 创建A.vue文件,结构如下:
<template> <div> <!---只允许有一个最外层标签 !--> <div> {{message}} </div> </div> </template> <script> export default { data: function () { return { message:'vue好帅!' } } } </script> <style> </style>

这里的"/a" 是在路由中配置的path,其它的同理。
基本语法使用:走起。
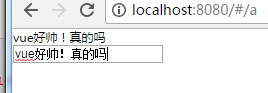
1、数据双向绑定 (v-model)
<p>{{message}}</p> <p><input type="text" v-model="message"></p>

当input输入“真的吗” ,会发现<p>{{ message }}</p> 中的内容也会被更新,MVVM模式已实现双向绑定
2、常用的指令
vue.js已 v-开头的
v-bind
v-on
v-if
v-else
v-show
v-for
@v-bind
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
如图,绑定属性,class,id,..... v-bind:name='........'

@v-on 监听DOM事件,点击事件监听 v-on:click="dosomething"
<p v-on:click="showAlert">点击我会弹出框</p>
<script> export default { data: function () { return { message: 'vue好帅!', url:'www.baidu.com' } }, methods: { showAlert: function(){ alert(1) },
otherMethod: function(){
//.....
} } } </script>
在methods对象下,v-on对应的绑上了showAlert函数,点击会触发该事件,如果有多个同理。
@v-if 条件渲染 遇见真值创建
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<p v-if="seen">true</p>
data: function () { return { message: 'vue好帅!', url:'www.baidu.com', seen: true,
age: 22
} }
seen 条件为真 ,页面会显示。否则是不会创建的。下边表达式age大于20 会显示年龄,否则是不会被创建的。
<p v-if="age > 20">{{age}}</p>
@v-show
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性
<p v-show="age> 25">{{age}}</p>

当条件不成立,也会常见改标签,会使用行内样式处理 隐藏
@v-else指令 可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
<p v-if="age>20">我大于{{age}}</p> <p v-else>我小于{{age}}</p>
@v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
data: function () { return { message: 'vue好帅!', url:'www.baidu.com', seen: true, age: 21, dataList: [ {name: 'zs'}, {name: 'ee'}, {name: 'cc'} ] } }
<div v-for="item in dataList"> {{item.name}} </div>
v-for ="(item, index) in dataList" index为索引值。
@ 绑定Class
v-bind:class
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
<div v-bind:class="{ active: isActive }"></div>
data: { isActive: true // 为true显示,否则 不显示 }
渲染为:
<div class="active"></div>



