vue2 scss 使用 export{} 出现空值---问题
1、版本问题不统一影响:
vue2版本
"vue": "^2.6.14"
默认安装版本为:
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
修改版本,
"@vue/cli-plugin-babel": "~4.4.4",
"@vue/cli-plugin-eslint": "~4.4.4",
"@vue/cli-service": "~4.4.4",
示例 index.scss
$menuActiveText: #409EFF;
:export {
menuText: $menuActiveText;
}
页面使用:login.vue
<template> <div> login <div class="aaa" :style="{ color: variables.menuText }"> 变色字体--{{ variables.menuText }} </div> <div> --颜色值:{{ variables.menuText }}, {{ variables }} </div> <span class="svg-container"> <svg-icon icon-class="user" /> </span> </div> </template> <script> import variables from "@/styles/index.scss"; export default { name: "Login", data() { return { msg: "", }; }, mounted() { }, computed: { variables() { return variables; }, }, }; </script>
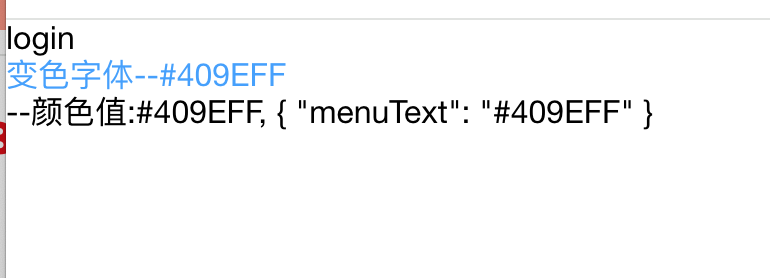
预览下: