【日历】自定义(上下月切换)
JavaScript Date 对象
>获取每个月天数
function mGetDate(year, month){ var d = new Date(year, month, 0); return d.getDate(); }
> 获取当月第一周周几
function dayStart (year, month) {
var tmpDate = new Date(year, month - 1, 1);
return (tmpDate.getDay());
}
>上下切换月 +1 或 -1一个月操作
mChange: function (m) { this._date.setMonth(this._date.getMonth() + m); this.dateYM = this._date.getFullYear() + '-' + (this._date.getMonth() + 1); // 切换上下月,获取year \ month this.cy = this._date.getFullYear(); this.cm = this._date.getMonth() + 1; // 重组数组 this.curMonthDay = this.getGetDate(this.cy, this.cm) this.curWeek = this.dayStart(this.cy, this.cm) console.log(this.curWeek) this.getPreMonthDay(); },
> 获取上个月天数,通过当前月减少 1个月
this.getPreMonthDay();
// 当前日期 var cyear = this._date.getFullYear(); var cMonth = this._date.getMonth(); //2020/8/24 this.preDate = new Date(cyear, cMonth); // 上个月日期 this.preDate.setMonth(this.preDate.getMonth()-1); // alert(this.preDate.getFullYear()) var getPreDays = this.getGetDate(this.preDate.getFullYear(), this.preDate.getMonth()+1);
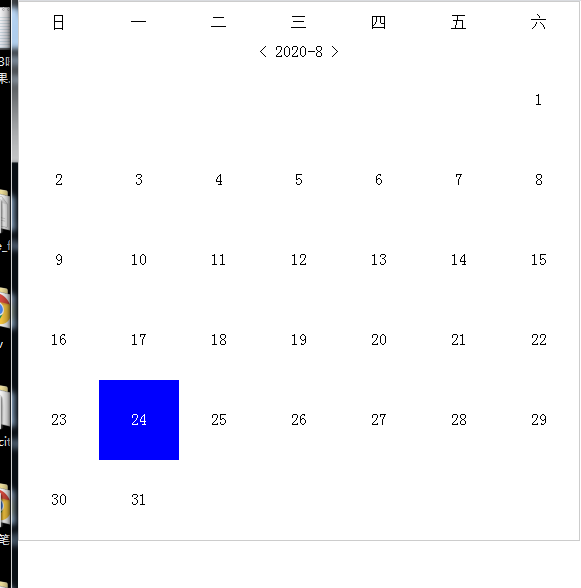
简单示例效果图:实现上下月份切换

界面绘画
1、查找当月初第一天是周几,填充空位
2、查找当月天数,填充当月天数
3、当月末是否需要填充下个月天数
上下切换月
1、查询上个月天数
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="vue.js"></script> <title>日历</title> <style> * { margin: 0; padding: 0; } ul li { list-style: none; box-sizing: border-box; float: left; } .calendar-body { width: 560px; border: 1px solid #ccc; } .calendar-body ul { overflow: hidden; } .title-month { text-align: center; } .title-month span { cursor: pointer; } .calendar-body .cal-title li { width: 80px; height: 40px; /* border: 1px solid red; */ display: flex; align-items: center; justify-content: center; } .cal-day {} .cal-day .day { position: relative; } .cal-day li { width: 80px; height: 80px; /* border: 1px solid red; */ text-align: center; } .cal-day li.blue { background-color: blue; color: #fff; } .cal-day li.active { background-color: #ccc; color: #fff; } .day-num { margin-top: 30px; } .gay { color: #ccc; } .red{ color: red; } </style> </head> <body> <div class="calendar-body"> <ul class="cal-title"> <li class="title">日</li> <li class="title">一</li> <li class="title">二</li> <li class="title">三</li> <li class="title">四</li> <li class="title">五</li> <li class="title">六</li> </ul> <!-- https://www.cnblogs.com/crushxz/p/11330726.html --> <p class="title-month"><span @click="upFun"> < </span>{{dateYM}} <span @click="downFun"> > </span></p> <ul class="cal-day"> <li class="day" v-for="(item, index) in curWeek"> <p class="day-num gay" :class="{red:(index)==0}">{{item}} </p> </li> <template v-for="(item,index) in curMonthDay"> <li class="day" :class="{blue: ((index+1) == initD) && initY==cy && initM ==cm}" @click="dayFun(index, $event)"> <p class="day-num" >{{(index+1)}}</p> <p v-if="((index+1) == initD)&&initY==cy && initM ==cm">今天</p> </li> </template> <template v-for="(item, index) in nextDate"> <li class="day"> <!-- <p class="day-num gay" :class="{red:(((index+1)+curWeek.length+curMonthDay))%7==0}" >{{index+1}} </p> --> </li> </template> </ul> </div> <script> var vm = new Vue({ el: '.calendar-body', data: { tempArr: [], nextDate: 0, //下个要补充数 preDate: 0, //上个月时间 _date: 0, //当月时间 initY: 0, //当前 年 initM: 0, //当前 月 initD: 0, //当前 日 cy: 0, //temp 上下年变化 cm: 0, //temp 上下月变化 dateYM: 0, // 标题显示 curMonthDay: 0, // 当月天数 curWeek: 0, // 当前是周几 }, created: function () { }, mounted: function () { this._date = new Date(); // 初始化 当前时间 y-m-d this.initY = this._date.getFullYear() this.initM = this._date.getMonth() + 1 this.initD = this._date.getDate(); // 初始化&切换上下月使用 this.cy = this._date.getFullYear() this.cm = this._date.getMonth() + 1 // 标题 this.dateYM = this.initY + '-' + this.initM // 当前日期 this.curMonthDay = this.getGetDate(this.initY, this.initM) this.curWeek = this.dayStart(this.initY, this.initM) //计算上一月天数 填充当月 this.getPreMonthDay(); }, methods: { // 当前天数 getGetDate: function (year, month) { var d = new Date(year, month, 0); return d.getDate(); }, // 获取当月第一周几 dayStart: function (year, month) { var tmpDate = new Date(year, month - 1, 1); return (tmpDate.getDay()); }, dayFun: function (idx, e) { console.log(e.currentTarget) alert(idx + 1) }, // 上个月 upFun: function () { this.mChange(-1); }, //下个月 downFun: function () { this.mChange(1); }, mChange: function (m) { this._date.setMonth(this._date.getMonth() + m); this.dateYM = this._date.getFullYear() + '-' + (this._date.getMonth() + 1); // 切换上下月,获取year \ month this.cy = this._date.getFullYear(); this.cm = this._date.getMonth() + 1; // 重组数组 this.curMonthDay = this.getGetDate(this.cy, this.cm) this.curWeek = this.dayStart(this.cy, this.cm) console.log(this.curWeek) this.getPreMonthDay(); }, //获取上个月天数 getPreMonthDay: function () { // 当前日期 var cyear = this._date.getFullYear(); var cMonth = this._date.getMonth(); //2020/8/24 this.preDate = new Date(cyear, cMonth); // 上个月日期 this.preDate.setMonth(this.preDate.getMonth()-1); // alert(this.preDate.getFullYear()) var getPreDays = this.getGetDate(this.preDate.getFullYear(), this.preDate.getMonth()+1); // var ss = this.getGetDate(cyear, cMonth); // 填充当月空缺 // 当月第一天周几 var preDay = getPreDays - this.curWeek; self.tempArr = []; for (var i = preDay + 1; i <= getPreDays; i++) { self.tempArr.push(i) } console.log(self.tempArr) this.curWeek = self.tempArr; // alert(this.curWeek+'-'+cMonth +'-'+ss) // var preMonthDays = this._date.setMonth(this._date.getMonth() -1); this.nextMothDay(); }, //补下个月天数 6行 每周7天 补全42天 nextMothDay: function () { var total = 42; var w = this.curWeek.length; var m = this.curMonthDay; this.nextDate = total - w - m; } } }) </script> </body> </html>
简单示例,感觉太多冗余,继续改进及优化

代码区域

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="vue.js"></script> <title>日历</title> <style> * { margin: 0; padding: 0; } ul li { list-style: none; box-sizing: border-box; float: left; } .calendar-body { width: 560px; border: 1px solid #ccc; } .calendar-body ul { overflow: hidden; } .title-month { text-align: center; } .title-month span { cursor: pointer; } .calendar-body .cal-title li { width: 80px; height: 40px; /* border: 1px solid red; */ display: flex; align-items: center; justify-content: center; } .cal-day {} .cal-day .day { position: relative; } .cal-day li { width: 80px; height: 80px; /* border: 1px solid red; */ text-align: center; } .cal-day li.blue { background-color: blue; color: #fff; } .cal-day li.active { background-color: #ccc; color: #fff; } .day-num { margin-top: 30px; } .gay { color: #ccc; } .red { color: red; } </style> </head> <body> <div class="calendar-body"> <ul class="cal-title"> <li class="title">日</li> <li class="title">一</li> <li class="title">二</li> <li class="title">三</li> <li class="title">四</li> <li class="title">五</li> <li class="title">六</li> </ul> <!-- https://www.cnblogs.com/crushxz/p/11330726.html --> <p class="title-month"><span @click="upFun"> < </span>{{dateYM}} <span @click="downFun"> > </span></p> <ul class="cal-day"> <template v-for="(item,index) in 42"> <li v-if="item - beginDay <= 0"> <p class="day-num gay">{{ item - beginDay + prevMdays }}</p> </li> <li class="day" :class="{blue: initY==cy && initM==cm && (item - beginDay== initD)}" v-else-if="item - beginDay > 0 && item - beginDay <= nowMdays" @click="dayFun(index, $event)"> <p class="day-num" >{{ item - beginDay }}</p> <!-- <p v-if="((index+1) == initD)&&initY==cy && initM ==cm">今天</p> --> </li> <li v-else> <p class="day-num gay"> {{ item - beginDay - nowMdays }}</p> </li> </template> </ul> </div> <script> var vm = new Vue({ el: '.calendar-body', data: { preDate: 0, //上个月时间 _date: 0, initY: 0, //当前 年 initM: 0, //当前 月 initD: 0, //当前 日 cy: 0, //temp 上下年变化 cm: 0, //temp 上下月变化 dateYM: 0, // 标题显示 beginDay: 0, //当月开始是周几 prevMdays: 0, //上个月总天数 nowMdays: 0, // 当月天数 }, created: function () { }, mounted: function () { this._date = new Date(); // 初始化 当前时间 y-m-d this.initY = this._date.getFullYear() this.initM = this._date.getMonth() + 1 this.initD = this._date.getDate(); // 初始化&切换上下月使用 this.cy = this._date.getFullYear() this.cm = this._date.getMonth() + 1 // 标题 this.dateYM = this.initY + '-' + this.initM // 当前日期 this.nowMdays = this.getGetDate(this.initY, this.initM) this.beginDay = this.dayStart(this.initY, this.initM) || 7; //计算上一月天数 填充当月 this.getPreMonthDay(); }, methods: { // 当前天数 getGetDate: function (year, month) { var d = new Date(year, month, 0); return d.getDate(); }, // 获取当月第一周几 dayStart: function (year, month) { var tmpDate = new Date(year, month - 1, 1); return (tmpDate.getDay()); }, dayFun: function (idx, e) { console.log(e.currentTarget) alert(idx + 1) }, // 上个月 upFun: function () { this.mChange(-1); }, //下个月 downFun: function () { this.mChange(1); }, mChange: function (m) { this._date.setMonth(this._date.getMonth() + m); this.dateYM = this._date.getFullYear() + '-' + (this._date.getMonth() + 1); // 切换上下月,获取year \ month this.cy = this._date.getFullYear(); this.cm = this._date.getMonth() + 1; this.nowMdays = this.getGetDate(this.cy, this.cm) this.beginDay = this.dayStart(this.cy, this.cm) || 7 console.log(this.beginDay) this.getPreMonthDay(); }, //获取上个月天数 getPreMonthDay: function () { // 当月 var cyear = this._date.getFullYear(); var cMonth = this._date.getMonth(); this.preDate = new Date(cyear, cMonth); this.preDate.setMonth(this.preDate.getMonth()); this.prevMdays = this.getGetDate(this.preDate.getFullYear(), this.preDate.getMonth()); }, } }) </script> </body> </html>




