微信小程序 学习笔记1 初识
1. 准备工作
1.1. 注册小程序, 获取小程序的 APPID.
1.2. 安装小程序开发工具.
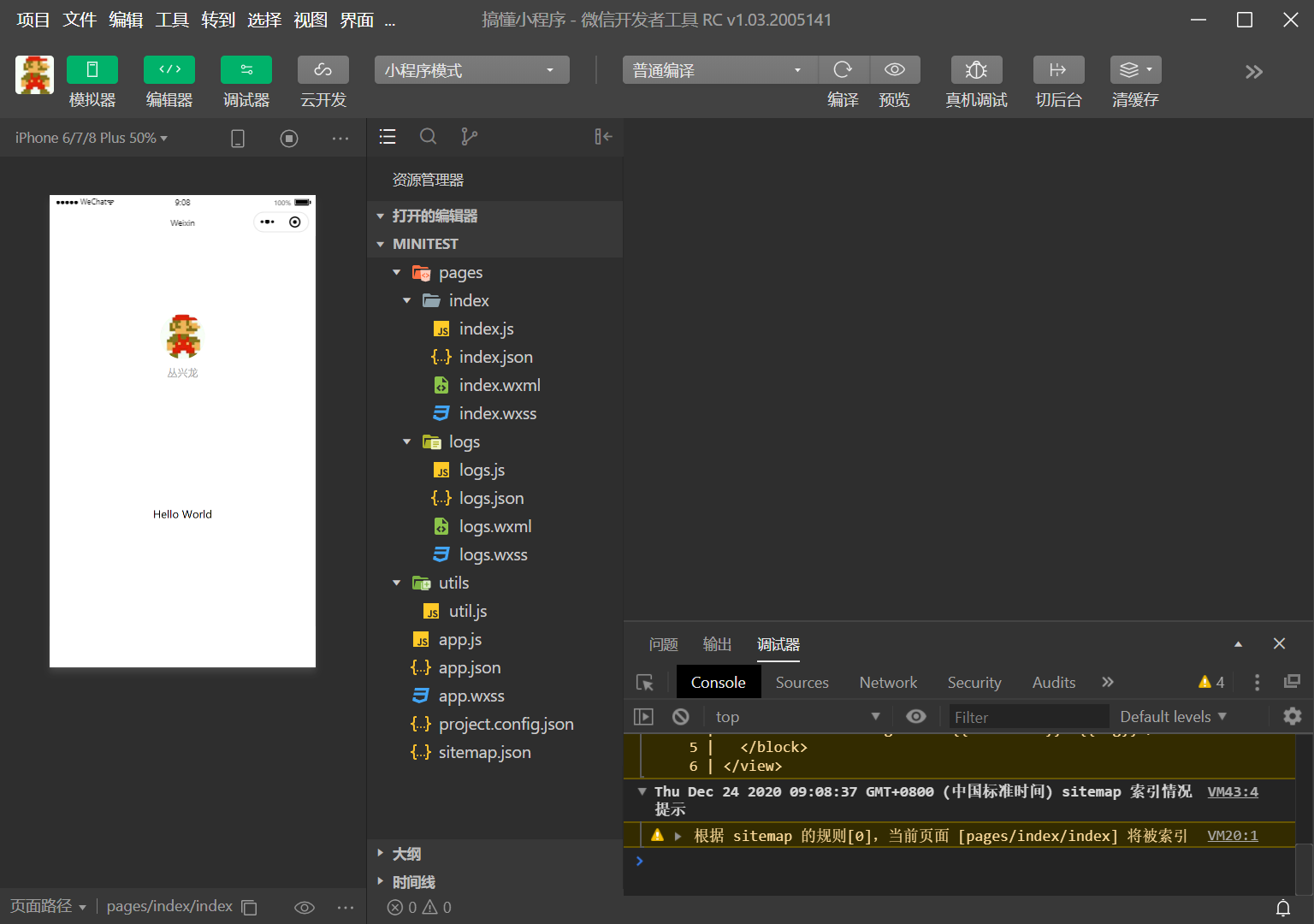
1.3. 新建一个基本的小程序项目.
2. 小程序的文件类型
小程序页面可以由四个文件组成,并且四个文件必须具有相同的路径与文件名。
它们分别是:
2.1. js文件, 管理页面逻辑, 必需.
2.2. wxml文件, 管理页面结构, 必需.
2.3. json文件, 管理页面配置, 非必需.
2.4. wxss文件, 页面样式表, 非必需.
3. 小程序的基本结构

3.1 小程序逻辑入口 app.js
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
// app.js
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
整个小程序只有一个 App 实例,是全部页面共享的。
可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用 App 上的函数。
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
详细的参数含义和使用请参考 App 参考文档 。



