WPF 自定义复合控件的一些记录
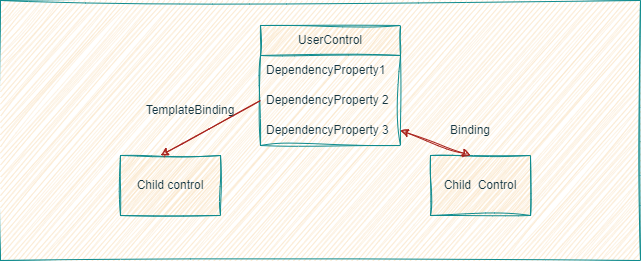
1、在自定义控件中如果是组合的控件来实现,我们往往会在OnApplyTemplate() 寻找子控件来进行子控件的一些属性操作。这种情况在大部分时候是没问题的。但是MVVM模式下如果自定义控件中有关依赖属性的PropertyChangedCallback回调函数中操作子控件就会面临 子控件未初始化的困难。这是因为依赖属性的PropertyChangedCallback调用优先级会高于OnApplyTemplate()函数导致。所以我们设计时可以不使用OnApplyTemplate()获取子元素来操作子元素。而是新建自定义控件的依赖属性来,子控件通过TemplateBinding 绑定到父控件的依赖属性上来实现自身属性的变化。如果自身属性需要双向通知父元素,我们可以使用"{Binding xx, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}" 来实现。

2.在设置子控件的依赖属性时,需注意不能再其回调函数中直接再次修改本身的值,因为在鼠标进行操作时双向绑定会先导致属性值发生变化,但是其触发后再次触发导致后面修改的值会被前值给替换导致无法设置成功,我们可以借助UI线程的异步来解决:当前封装的自定义控件中子控件为一个Combobox,我们绑定其SelectedIndex到ComboboxIndex。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public int ComboboxIndex{ get { return (int)GetValue(ComboboxIndexProperty); } set { SetValue(ComboboxIndexProperty, value); }}public static readonly DependencyProperty ComboboxIndexProperty = DependencyProperty.Register("ComboboxIndex", typeof(int), typeof(UnitTextBox2), new PropertyMetadata(0, (s, e) => { UnitTextBox2 current = (UnitTextBox2)s; if ((int)e.NewValue != -1) {<br> //判断当前选项不在需要的范围内,重新设置ComboboxIndex current.Dispatcher.BeginInvoke(() => { 更新ComboboxIndex值}); } })); |
3.注意集合类型的依赖属性不能设置属性的默认值,不然会应用到所有控件实例上,可以在构造函数中使用SetValue()函数为集合依赖属性赋值。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗