vue 自定义分页组件
vue2.5自定义分页组件,可设置每页显示条数,带跳转框直接跳转到相应页面
Pagination.vue
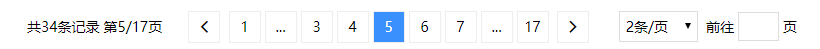
效果如下图:
all:

small(只显示数字和上一页和下一页):

html
<template>
<div class="pagination" v-if="totalPage>1">
<span v-if="!small" class="total">共{{totalCount}}条记录<!-- 第{{currentPage}}/{{totalPage}}页--></span>
<ul class="paging">
<li class="prev" :class="{'disabled':currentPage<=1}" @click="currentPage<=1?'':turn(currentPage-1)"><i class="iconfont icon-chevron-left"></i></li>
<li v-for="i in showPageBtn" class="num" :class="{'active':i==currentPage}" v-if="i>0" @click="turn(i)">{{i}}</li>
<li v-else-if="i==='-'" class="num iconfont icon-more" :class="{'icon-d-arrow-left':toPrev}" @click="turn(currentPage-1)" @mouseenter="toPrev=true" @mouseleave="toPrev=false"></li>
<li v-else-if="i==='+'" class="num iconfont icon-more" :class="{'icon-d-arrow-right':toNext}" @click="turn(currentPage+1)" @mouseenter="toNext=true" @mouseleave="toNext=false"></li>
<li class="next" :class="{'disabled':currentPage>=totalPage}" @click="currentPage>=totalPage?'':turn(currentPage+1)"><i class="iconfont icon-chevron-right"></i></li>
</ul>
<select v-if="!small" v-model="limitNum" @change="turn(currentPage)">
<option v-for="item in limitNums" :value="item">{{item}}条/页</option>
</select>
<span v-if="all" class="jump">前往<input type="number" autocomplete="off" min="1" :max="totalPage" v-model="goPage" @keyup.enter="turn(goPage)">页</span>
</div>
</template>js
<script>
export default {
name:'MyPagination',
props: {
currentPage: {//当前页
type: Number,
default: 1,
},
limit:{//每页显示条数
type: Number,
default: 10,
},
totalCount:{//总条数
type: Number,
required: true
},
small:{
type:Boolean,
default: false,
},
all:{
type:Boolean,
default: false,
}
},
data() {
return {
goPage:'',
limitNum:'',
limitNums:[5,10,15,20,25,30],
toPrev:false,
toNext:false,
}
},
created: function () {
this.initLimitNums();
},
computed: {
totalPage(){
return Math.ceil(this.totalCount / this.limit)
},
showPageBtn() {
let pageNum = Number(this.totalPage),
index = Number(this.currentPage),
arr = [];
if (pageNum <= 9) {
for(let i = 1; i <= pageNum; i++) {
arr.push(i)
}
return arr
}
if (index < 5) return [1,2,3,4,5,6,7,'+',pageNum]
if (index >= pageNum -1) return [1,2,'-', pageNum -5,pageNum -4,pageNum -3, pageNum -2, pageNum -1, pageNum]
if (index === pageNum -2) return [1,2,'-', pageNum -5,pageNum -4,pageNum-3, pageNum-2, pageNum-1, pageNum]
return [1,'-', index-2,index-1, index, index + 1,index + 2, '+', pageNum]
}
},
methods: {
initLimitNums() {
this.limitNum=this.limit;
//if (this.limitNums.indexOf(this.limit) == -1) {
if (!this.limitNums.includes(this.limit)) {
this.limitNums.push(this.limit);
this.limitNums.sort(function (a, b) {
return a-b;
});
}
},
//翻页,显示条数变化
turn(page) {
let i = parseInt(Number(page));
if(i<1){
i=1;
}else if(i>this.totalPage){
i=this.totalPage;
}
if(this.limitNum!==this.limit&&this.limitNum!==''){//每页显示条数改变
let pages=Math.ceil(this.totalCount / this.limitNum);
if(page>pages){
i=pages;
}
this.$emit('update:limit', this.limitNum);
}
this.$emit('update:currentPage', i);
this.$emit('turn');
}
}
}
</script><!--测试-分页-->
<template>
<div class="box">
...
<my-pagination :currentPage.sync="currentPage"
:limit.sync="limit"
:totalCount="totalCount"
@turn="getTableData"></my-pagination>
</div>
</template>
<script>
export default {
data() {
return {
currentPage: 1,//当前页码
limit: 10,//每页显示条数
totalCount:0,//总页数
}
},
created: function () {
this.getTableData();
},
methods: {
getTableData() {
let params = this.$qs.stringify({
'pageSize': this.limit,
'pageNum': this.currentPage
});
this.$http.post('/api/...', params).then(res => {
this.totalCount = res.data.totalCount;
});
}
}
}
</script>
码云地址:
https://gitee.com/chenlinsha/vue_template/tree/master/src/components/common/pagination





