vue-cli 3.x 使用
一直使用vue-cli 2.x来搭项目,最近看文档已经升级到3.0了,先试着安装一下
目前使用的npm v6.4.0,node v10.5.0
安装
npm install -g @vue/cli检测安装: vue -V
创建项目
vue create hello-world
默认配置,还是自己配置(一般选第二个)
黄色的字提示,npm太慢了,要不要使用淘宝镜像,可装可不装(混用有时会出现问题,速度快点)

按空格选择要安装的配置,然后按enter下一般
如果不使用CSS 预处理器就不要选CSS Pre-processors

路由是否设置history模式,一般选是,默认hash模式,地址上会带#号

你安装哪一种 CSS 预处理器

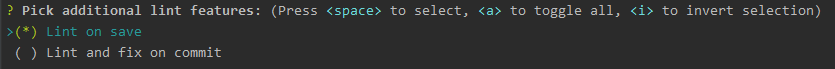
选择哪个自动化代码格式化检测

保存就检测,还是是 fix 和 commit 的时候检测

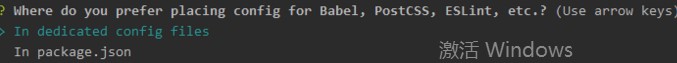
配置文件放独立文件里,还是放package.json里?(推荐放单独配置文件)

是否将以上这些将此保存为未来项目的预配置吗?选择是,下次再创建新项目 就有你以前选择的配置了,不用重新再配置一遍了

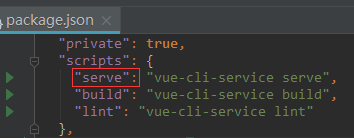
下载完成后,项目结构相比2.0精简了很多, 然后cd 进项目,启动服务变成了npm run serve,webpack 的配置没有有了,需要在根目录下新建一个
vue.config.js文件,进行你的配置。
手动配置 webpack
这里只列一部分,具体配置惨考文档 https://cli.vuejs.org/zh/guide/webpack.html
const path = require('path');
module.exports = {
//baseUrl: '/xxx',// default:'/'
outputDir: 'dist',// 输出文件目录
lintOnSave: true,// eslint-loader 是否在保存的时候检查
productionSourceMap: false,// 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建
// css相关配置
css: {
extract: true,// 是否使用css分离插件 ExtractTextPlugin
sourceMap: false,// 开启 CSS source maps?
modules: false, // 启用 CSS modules for all css / pre-processor files.
loaderOptions: {// css预设器配置项
sass: {
//data: `@import "@/variables.scss";`// 向所有 Sass 样式传入共享的全局变量
}
}
},
// webpack配置
chainWebpack: () => {},
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production';
} else {
// 为开发环境修改配置...
config.mode = 'development';
}
},
// webpack-dev-server 相关配置
devServer: {
port: 8085, // 端口号
//host: 'localhost',//不设置显示localhost和ip两个
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
proxy: {
'/api': {
target: 'http://10.71.19.216:10001',
ws: true,//
changeOrigin: true
},
},
},
// 第三方插件配置
pluginOptions: {
// ...
}
};public 文件夹
public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们。
public 目录提供的是一个应急手段,当你通过绝对路径引用它时,留意应用将会部署到哪里。如果你的应用没有部署在域名的根部,那么你需要为你的 URL 配置 baseUrl 前缀:
在模板中,你首先需要向你的组件传入基础 URL,然后调用
<img :src="`${baseUrl}my-image.png`">
data () {
return {
baseUrl: process.env.BASE_URL
}
}如果启动服务不习惯npm run serve,可以将package.json的serve改成dev




 浙公网安备 33010602011771号
浙公网安备 33010602011771号